Accordion Skins
The following predefined skins are available:
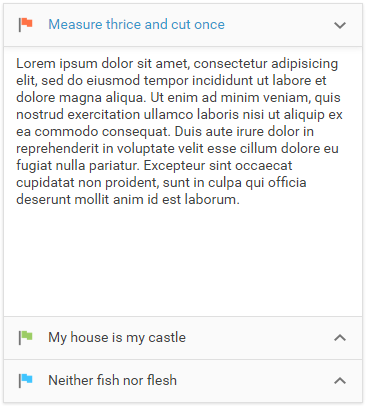
"material" (default)

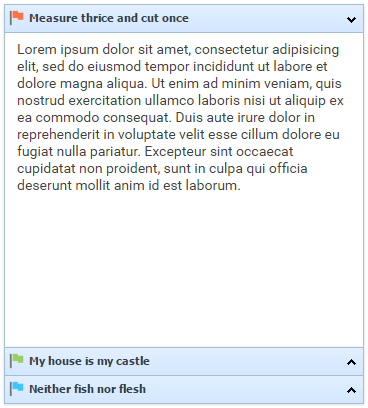
"dhx_skyblue"

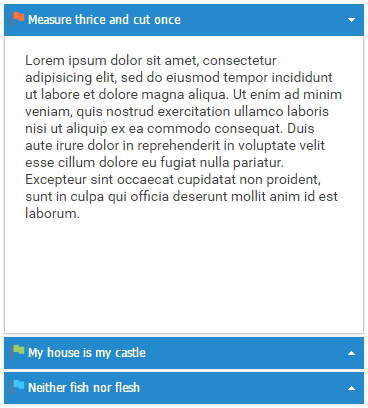
"dhx_web"

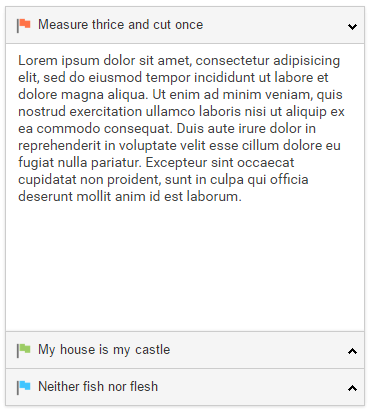
"dhx_terrace"

<!-- here we will place accordion --->
<div id="accObj" style="position: relative; width: 360px; height: 400px;"></div>
The "material" skin is used by default. Depending on the attached CSS skin-file, accordion will try to detect skin automatically. You just need to initialize the accordion:
var myAcc = new dhtmlXAccordion({
parent: "accObj"
items: [...]
});
In order to set skin manually use the following code:
var myAcc = new dhtmlXAccordion({
parent: "accObj",
skin: "dhx_web",
items: [...]
});
You can also specify a skin as the 2nd param of the old-style init way:
var myAcc = new dhtmlXAccordion("accObj", "dhx_web");
Finally, you can set a skin by using the setSkin method:
var myAcc = new dhtmlXAccordion({
parent: "accObj"
});
myAcc.setSkin("dhx_web");
If the predefined skins don't fit you, try to create your own one with the help of the SkinBuilder tool. Read the details here.