Accordion Offsets
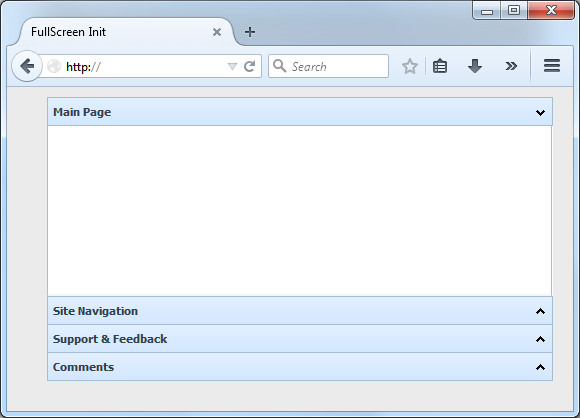
dhtmlxAccordion supports offsets that can be useful in full-screen init. For example, to add a logo to the header or company's info to the footer.
1) you can set offset on the initialization stage:
var myAcc = new dhtmlXAccordionObject({
parent: document.body,
items:[...],
offsets: {
top: 10,
right: 20,
bottom: 30,
left: 40
}
});
2) or you can set it from JS code:
myAcc.setOffsets({
top: 10,
right: 20,
bottom: 30,
left: 40
});