Creating Custom Buttons
Adding User-Button
To add a newly created button to a window the user should use the method addUserButton()
myWins.window(id).addUserButton(id, position, tooltip, name);
This method takes the following parameters:
- id - id of the newly created button;
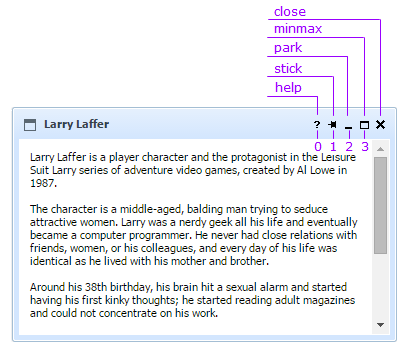
- position - the type of this parameter is number. This parameter defines the place of the button on the caption bar (left to right: 0 - the first button, 1 - the second, etc);
- tooltip - this parameter sets the title that appears when the user hovers the mouse over the button;
- name - the name of the button.
Defining Button Position
The window buttons are shown in the following picture:

Each button has its inner constant position.
So, when you insert some user-button, you should count its position.
For example, let's put a user-button between the "Minmax" and the "Close" ones. Counting buttons from left to right starting from 0, stop on the button "Minmax". Its position is "3".
So, our new button should have "4" as its position's index.
Adding Event to Button
The user can attach an event to the newly created button in the following way:
myWins.window(id).button(id).attachEvent("onClick", handler);
The user can also remove an event from any user-created button:
myWins.window(id).button(id).detachEvent("onClick");
Operating User Button
All default button methods will be available for user-created buttons as well:
myWins.window(id).button(id).show();
myWins.window(id).button(id).hide();
myWins.window(id).button(id).isHidden();
myWins.window(id).button(id).enable();
myWins.window(id).button(id).disable();
myWins.window(id).button(id).isEnabled();
You will find the full list of Window Button methods in dhtmlXWindowsButton API.
Removing User-Button
Any user-created button can be removed with the help of the method removeUserButton():
myWins.window(id).removeUserButton(id);