Configuring Windows
The global parameters described in the article affect the entire system of dhtmlxWindows.
Setting Viewport
This parameter sets the invisible area that limits windows' movements. Windows can't be completely moved outside the viewport. Users can specify the size of the viewport. By default, the size of the viewport occupies the document.body and automatically changes its size when document.body's size changes.
To enable user-defined viewport, the user should use the method setViewport():
myWins.setViewport(10, 10, 1260, 500, parentObj);
parentObj parameter is used to attach a viewport to a parent object. To attach a viewport to the existing object on the page, the user should use the method attachViewportTo():
myWins.attachViewportTo(obj);
The method keepInViewport, when is set to true, permanently locates a window within the viewport (the window can't be moved outside the viewport).
myWins.window(id).keepInViewport(true/false);
By default, this method is set to false. Thus, all windows can be moved outside the viewport in such a way that only a tiny part of window's header will be seen.
Skinning Windows
The skin parameter allows users to change dhtmlxWindows skins. There is a set of predefined skins, among which the user can choose one with the help of the method setSkin():
myWins.setSkin(String skin);
Skins are able to be changed on the fly, i.e. the user can change them very easily in the process of work by using setSkin() method. There is also the possibility for users to create their own skins. The following built-in skins are available in dhtmlxWindows:
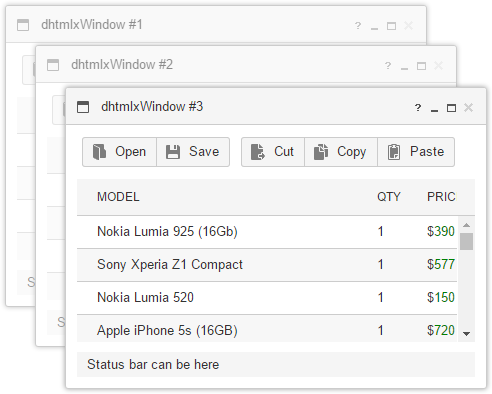
| "material"(the default one) |  |
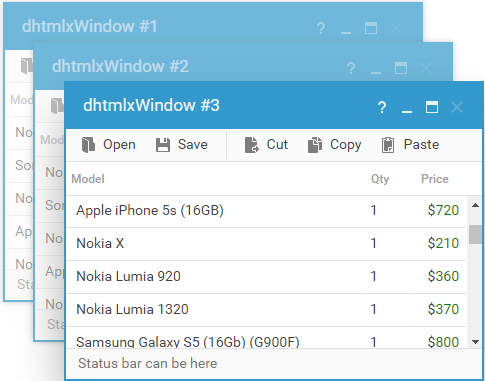
| "dhx_skyblue" |  |
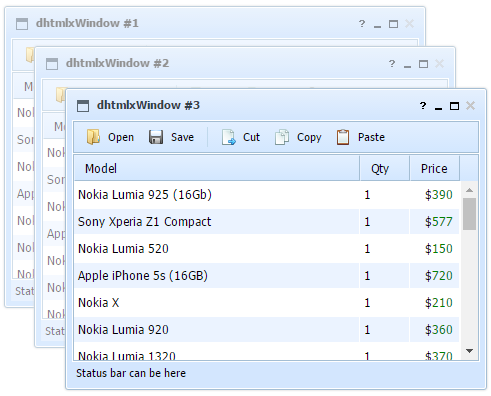
| "dhx_web" |  |
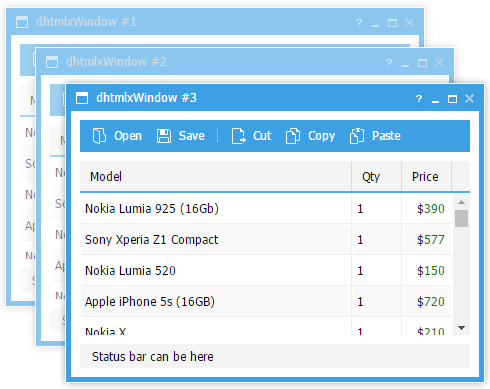
| "dhx_terrace" |  |
It's impossible to use several windows with different skins, as the skin is applied to the viewport only.