Localizing dhtmlxVault
This documentation is for Vault v2.5. Please go to docs.dhtmlx.com/vault/ to see documentation for the current version of dhtmlxVault.
Localization allows you to present the interface of the file uploader in the language you'd like: English, Spanish, French, etc.
By default, dhtmlxVault provides support for the English locale.

Default english locale
The dhtmlxVault's labels are stored in the strings collection that looks as in:
// dhtmlxvault.js
dhtmlXVaultObject.prototype.strings = {
// labels
done: "Done",
error: "Error",
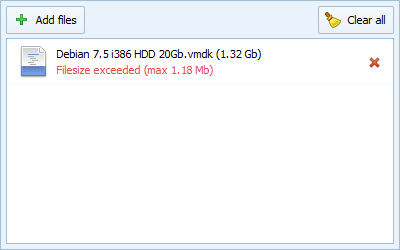
size_exceeded: "Filesize exceeded (max #size#)",
// buttons
btnAdd: "Add files",
btnUpload: "Upload",
btnClean: "Clear all",
btnCancel: "Cancel"
};
// ext/dhtmlxvault_dnd.js
// drag-&-drop message while the user is dragging files
dhtmlXVaultObject.prototype.strings.dnd = "Drop files here";
An explanation for the size_exceeded param:
in the string size_exceeded the #size# template will be replaced by readableSize of the current value of MaxFileSize.
Let's assume that the string size_exceeded is set as "Filesize exceeded (max #size#)". If a user sets limit to 1234567, for example, by using myVault.setMaxFileSize(1234567), the notice will look like "Filesize exceeded (max 1.18 Mb)".

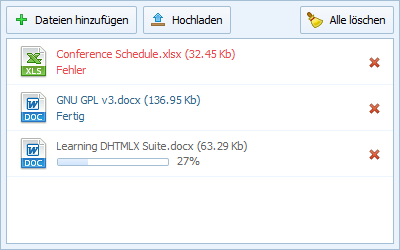
Setting a custom locale
To implement vault in non-english language, redefine the strings collection.
You can do it in 2 ways:
1) To call the setStrings method and redefine labels just for a single dhtmlxVault instance (call after init):
var myVault = new dhtmlXVaultObject({...});
myVault.setStrings({
done: "Fertig",
error: "Fehler",
size_exceeded: "Dateigröße überschritten (max #size#)",
btnAdd: "Dateien hinzufügen",
btnUpload: "Hochladen",
btnClean: "Alle löschen",
btnCancel: "Stornieren",
dnd: "Drop Dateien hier"
});
2) To use the strings property and redefine labels for all instances of dhtmlxVault (call before init)
dhtmlXVaultObject.prototype.strings = {
done: "Fertig",
error: "Fehler",
size_exceeded: "Dateigröße überschritten (max #size#)",
btnAdd: "Dateien hinzufügen",
btnUpload: "Hochladen",
btnClean: "Alle löschen",
btnCancel: "Stornieren"
dnd: "Drop Dateien hier"
};
var myVault = new dhtmlXVaultObject({...});