Loading List of Files
This documentation is for Vault v2.5. Please go to docs.dhtmlx.com/vault/ to see documentation for the current version of dhtmlxVault.
To load files from the server the load method is used.
Server-side code demo
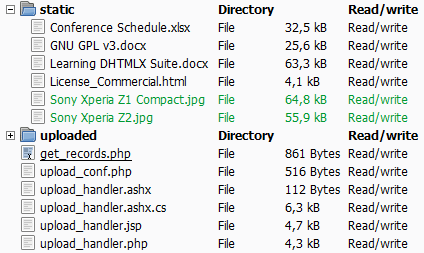
Let's assume that we have the following structure of catalogs.

The downloaded files are placed into the catalog "static", and the script that generates the list of files for the vault is called get_records.php.
<?php
$files = array();
// read list of files from 'static' directory
$d = opendir("static");
while (false != ($f = readdir($d))) {
if (is_file("static/".$f)) array_push($files, $f);
}
closedir($d);
// sort files
sort($files);
// the following 'if' statement is just for demo,
// it allows you to switch quickly between output formats
if (true) {
// for xml output
// xml headers and root tag
$xml = '<?xml version="1.0" encoding="UTF-8"?>'."\n".
'<files>'."\n";
for ($q=0; $q<count($files); $q++) {
$f = $files[$q];
// adding single file entry
$xml .= "\t".
'<file '.
'name="'.$f.'" '.
'serverName="'.$f.'" '.
'size="'.filesize("static/".$f).'"'.
'/>'."\n";
}
// close xml root tag
$xml .= "\n".'</files>';
// output
header("Content-Type: text/xml; charset=UTF-8");
print_r($xml);
} else {
// for json output
for ($q=0; $q<count($files); $q++) {
$f = $files[$q];
// single file entry
$files[$q] = '{'.
'name: "'.$f.'", '.
'serverName: "'.$f.'", '.
'size:"'.filesize("static/".$f).'"'.
'}';
}
// output
header("Content-Type: text/plain; charset=UTF-8");
print_r("[\n\t".implode(",\n\t", $files)."\n]");
}
?>
By using the load() method you can show the previously uploaded files. The available formats of the files are the following:
JSON format
[
// single file record
{
name: "price.xls", // file name, required
serverName: "price.xls", // server name, optional, 'name' is used if omitted
size: 257412 // file size, optional
},
{}, // one more file
{} // one more file
]
XML format
<?xml version="1.0" encoding="UTF-8"?>
<files>
<file name="price.xls" serverName="price.xls" size="257412"/>
<file ... />
<file ... />
</files>