dhtmlxVault Overview
This documentation is dedicated to the dhtmlxVault of 3.0+ versions. To get information about the version 2.5, follow the related documentation.
dhtmlxVault is a client-side component that provides handy and fast upload of multiple files as well as customizable download. The most prominent features of the component are:
- an embedded progress bar for real-time monitoring of the uploading process
- support for the drag-n-drop functionality which simplifies the process of adding files into the queue
- a tunable layout
Vault interface
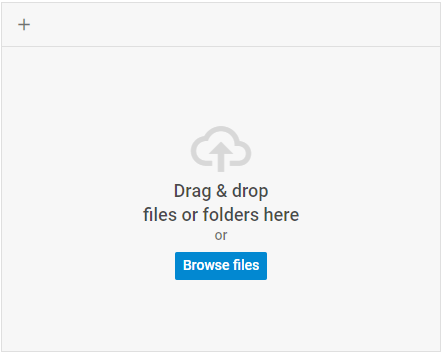
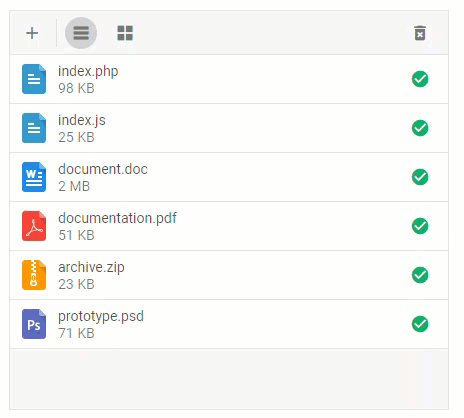
dhtmlxVault is based on dhtmlxLayout that consists of a toolbar which can contain up to three default buttons, a progress bar and a file area. It presents a container that gives the user a choice among several options for adding files for upload.
Toolbar and adding files in the queue
The user can use the "+" icon in the upper left corner, or the Browse files button to open the dialog window where files can be selected.

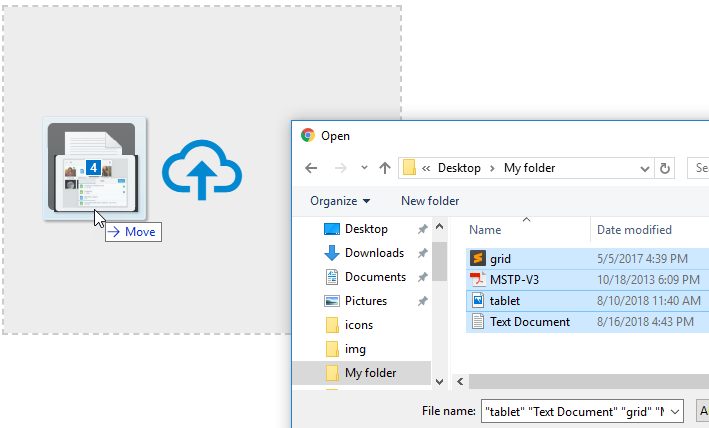
Another way is to open the File Explorer on a computer and drag necessary files from it right into the Vault.

Removing files from the queue
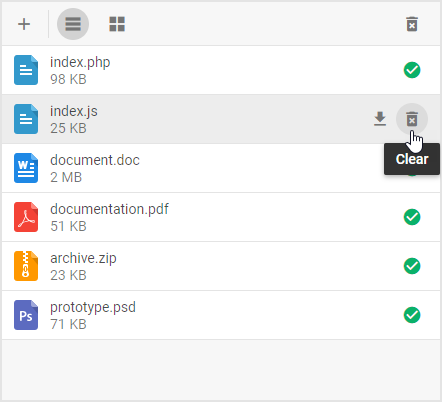
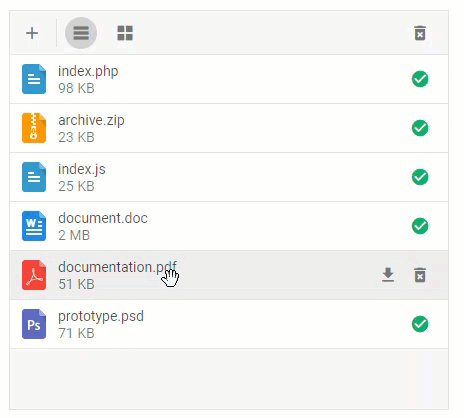
To remove a separate file from the queue, you can hover the file over and press the Clear button.

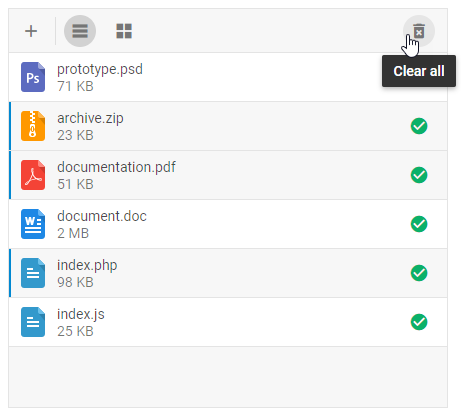
You can also delete one or more unnecessary files at once by selecting the files and using the Clear all button.

The ability to remove several files is available starting from v4.0.
Dragging and dropping files in the queue
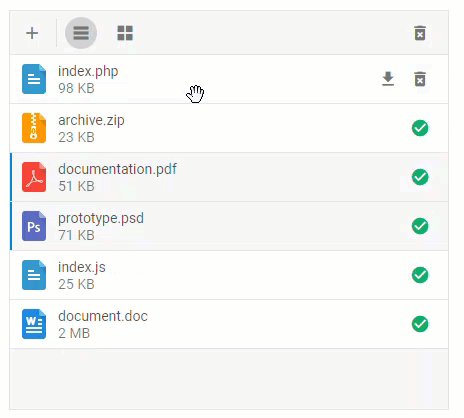
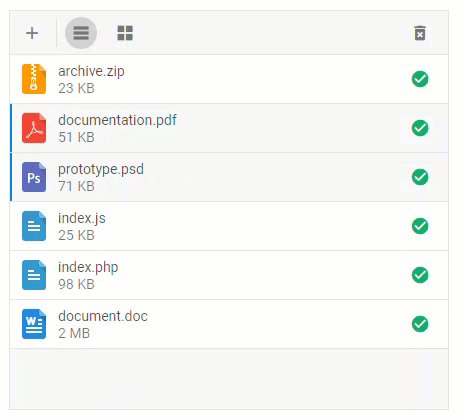
dhtmlxVault possesses a drag-n-drop functionality. This feature allows reordering files in the queue. To do this, just select the necessary files and drag them to the desired position.

The functionality is available starting from v4.0.
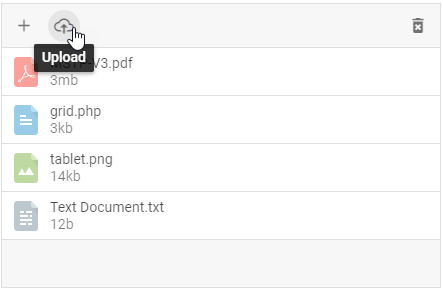
Manual file upload
By default files are sent to server automatically as soon as a user drags them to Vault. You can disable autosend and use the Upload button that appears on the toolbar for uploading files added to the queue.

When hovering a toolbar element, a tooltip with a hint appears. Tooltips are based on the dhtmlxTooltip component and can be configured via its API.
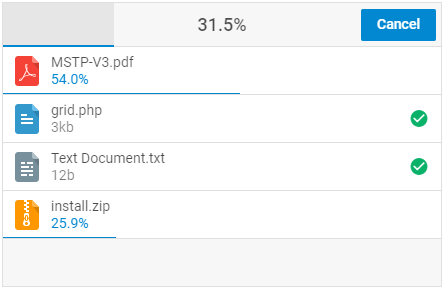
Progress bar and files upload
The progress bar shows the total progress of uploading to server in percent. It is located in the same layout cell where the toolbar is placed.
During uploading the toolbar is overlaid by the progress bar that contains only the Cancel button to cancel files uploading. Each uploaded file also gets an individual progress bar to show the progress of its uploading.

Related sample: Vault. Initialization
The progress bar is not rendered when the toolbar is switched off. In this case files are uploaded automatically and the progress of uploading can be tracked by individual progress bars of files.
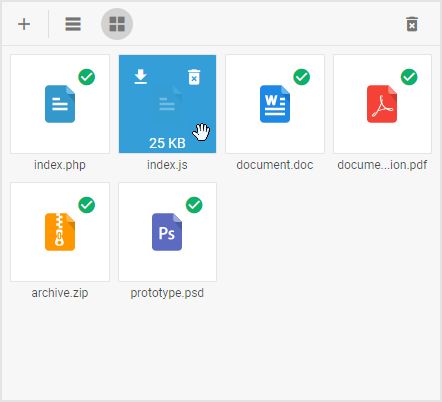
Grid mode
dhtmlxVault has a very flexible structure, which includes a customizable layout and an adjustable toolbar.
The list of files added into Vault for upload can be rendered in two modes: as a list (default) or as a grid to display previews for images. In the grid mode hovering over a file preview with a mouse pointer shows the size of the file.

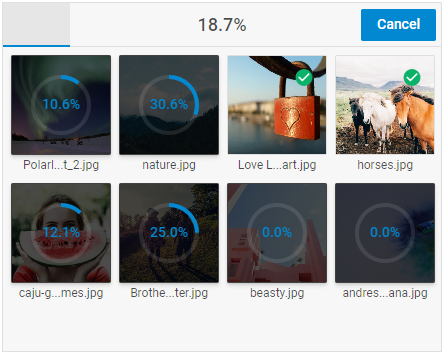
The grid mode has a special stylish progress bar for previews. It looks as follows:

Related sample: Vault. Grid mode
What's Next
It's high time to add dhtmlxVault into your application to equip it with a prompt file uploader. Follow the directions of the How to Start tutorial for guidance.
To dive deeper into the specificity of dhtmlxVault, go into more profound manuals:
Back to top