Integrating Vault with Vue.js
You should be familiar with the basic concepts and patterns of Vue to use this documentation. If you are not, please refer to the Vue 3 documentation for a getting-started tutorial.
DHTMLX Vault is compatible with Vue. You can check the corresponding example on GitHub: DHTMLX Vault with Vue Demo.
Creating a project
Before you start to create a new project, install Node.js.
To create a Vue project, run the following command:
npm create vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. Check the details in the Vue.js Quick Start.
Installation of dependencies
Next you should go to the app directory. Let's name our project vault-vue and run:
cd vault-vueAfter that you should install dependencies and start the dev server. For this, you need to make use of a package manager:
- if you use yarn, you need to call the following commands:
yarn install
yarn dev
- if you use npm, you need to call the following commands:
npm install
npm run dev
You should now have your Vue project running on http://localhost:5173.

Creating Vault
Now we should get the DHTMLX Vault code. First of all, we need to stop the app by pressing Ctrl+C in the command line. Then we can proceed with installing the Vault package.
Step 1. Package installation
There are two options available: you can install the Pro package from a local folder or install the trial version using npm or yarn.
Installing the package from a local folder
The instructions are the following:
- Copy the Vault package into some local directory inside the project
- In the project directory run the command below replacing vault-local-package-path with the actual path:
npm install ./vault-local-package-path
//or
yarn add "./vault-local-package-path"
For example:
npm install ./vault_5.0.0_enterprise
// or
yarn add "./vault_5.0.0_enterprise"
Installing the trial version via a package manager
You can install the trial version of Vault using npm or yarn commands:
- for npm:
npm config set @dhx:registry https://npm.dhtmlx.com
npm i @dhx/trial-vault
- for yarn:
yarn config set @dhx:registry https://npm.dhtmlx.com
yarn add @dhx/trial-vault
To get Vault under the proprietary license, refer to the Support Center!
Step 2. Component creation
Now we should create a Vue component, to add a Vault into the application. Let's create a new file in the src/components/ directory and name it Vault.vue.
Importing source files
Open the file and import Vault source files. Note that:
- if you've installed the Vault package from a local folder, your import paths will look like this:
Vault.vue
import { Vault } from 'dhx-vault-package';
import 'dhx-vault-package/codebase/vault.css';
Note that depending on the used package, the source files can be minified. In this case make sure that you are importing the CSS file as vault.min.css.
In case you use npm with a local Vault package, the way of importing Vault source files is different. Check the details below
- if you've chosen to install the trial version, the import paths should be as in:
Vault.vue
import { Vault } from '@dhx/trial-vault';
import '@dhx/trial-vault/codebase/vault.min.css';
In this tutorial we will use the trial version of Vault.
Setting the container and adding Vault
To display Vault on the page, we need to set the container to render the component inside. Check the code below:
Vault.vue
<script> import { Vault } from "@dhx/trial-vault";
import "@dhx/trial-vault/codebase/vault.min.css";
</script>
<template> <div ref="container" style="width: 440px; height: 400px;"></div> </template>
Then we need to render our Vault in the container. Use the new Vault() constructor inside the mounted() method of Vue.js to initialize Vault inside of the container that you've set above:
Vault.vue
<script> export default {
mounted: function() {
this.vault = new Vault(this.$refs.container, {});
}
};
</script>
<template>
<div ref="container" style="width: 440px; height: 400px;"></div>
</template>
In case you use npm with a local Vault package, the way of Vault initialization differs a little bit. Check the details below
To clear the component as it has unmounted, use the vault.destructor() call inside the unmounted() method of Vue.js and remove the container after that, as follows:
Vault.vue
<script>export default {
mounted: function() {
this.vault = new Vault(this.$refs.container, {});
},
unmounted() { this.vault.destructor(); this.$refs.container.innerHTML = ""; }, }
</script>
<template>
<div ref="container" style="width: 440px; height: 400px;"></div>
</template>
Using npm + Vault package
If you use npm with a Vault package, the import of the source files and the initialization of Vault will differ from the common way:
- include the Vault source files in the index.html file as shown in the example below. Replace vault_package with the name of your local folder that contains Vault source files.
index.html
<script src="./vault_package/codebase/vault.min.js"></script>
<link rel="stylesheet" href="./vault_package/codebase/vault.min.css">
- use the dhx prefix to initialize Vault, check the example below:
Vault.vue
<script>export default {
mounted: function() {
this.vault = new dhx.Vault(this.$refs.container, {}); }
};
</script>
Loading data
Next you can load data into the Vault. For this, you need to provide a data set. Create the data.js file in the src/ directory and add some data into it:
data.js
export function getData() {
return [
{
size: "100000",
name: "index.php",
},
{
size: "25555",
name: "index.js",
},
{
size: "2555412",
name: "document.doc",
},
{
size: "52555",
name: "documentation.pdf",
},
{
size: "23555",
name: "archive.zip",
},
{
size: "72555",
name: "prototype.psd",
},
];
}
Then open the Vault.vue file, add the "data" prop and specify a function for this property. This function will be called by Vue when a new Vault instance will be created. After that use the vault.data.parse() method to load data. It will reload data on each applied change:
Vault.vue
<script>export default {
props: ["data"], data() { return { vault: null, }; },
mounted: function() {
this.vault = new Vault(this.$refs.container, {});
this.vault.data.parse(this.data); }
}
</script>
<template>
<div ref="container" style="width: 440px; height: 400px;"></div>
</template>
Now the Vault component is ready. When the element will be added to the page, it will initialize the Vault object with data. You can provide necessary configuration settings as well. Visit our Vault API docs to check the full list of available properties.
Handling events
When a user makes some action in the Vault, it invokes an event. You can use these events to detect the action and run the desired code for it. See the full list of events.
Open Vault.vue and complete the mounted() method:
Vault.vue
<script>export default {
mounted: function() {
this.vault = new Vault(this.$refs.container, {});
this.vault.events.on("ActionName", () => {do something}); }
}
</script>
Replace 'ActionName' with the actual event name you want to handle, and implement the corresponding code inside the callback function. Get more information about the work with events in the Handling Events article.
Step 3. Adding Vault into the app
Now it's time to add the component into our app. Open App.vue and replace the code with the following one:
App.vue
<script>import Vault from "./components/Vault.vue";
import { getData } from "./data";
export default {
components: { Vault },
data() {
return { data: getData() };
},
};
</script>
<template>
<Vault :data="data" />
</template>
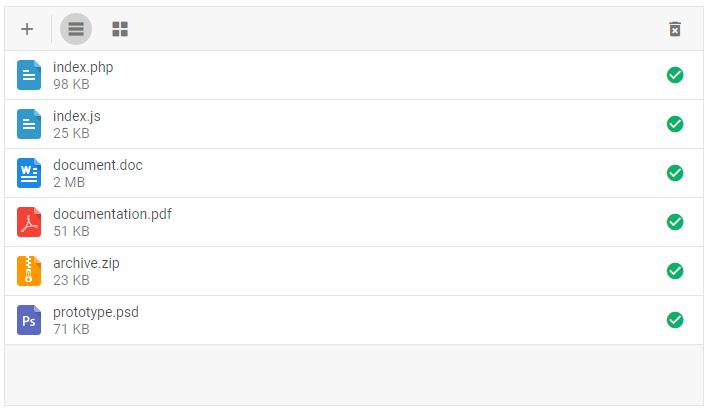
After that, when we start the app, we should see Vault loaded with data on a page.

Now you should have a basic setup for integrating DHTMLX Vault with Vue.js. You can customize the code according to your specific requirements.
Back to top