Step 6. Create a Gantt
And now, we're going to add a gantt on the page. The technique used for dhtmlxGrid is the same for all other DHTMLX components,
including dhtmlxGantt.
We will divide the step into 2 substeps again:
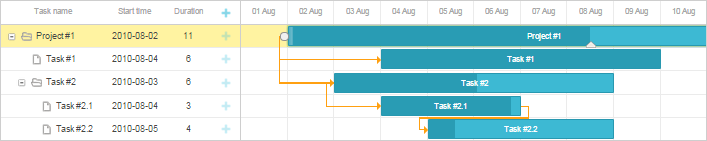
If after completing the step, you will run webhost/laravel_dhtmlx/public/gantt, the app will produce the following gantt that loads data from server and saves them back:

Step 6.1. Configuring the View object
Let's create a View file that will present our gantt.
For a deeper learning of dhtmlxGantt initialization, read:
- How to Start with dhtmlxGantt;
- Exploring Ways to Configure the Gantt Chart;
- Storing Data on the Server Side.
- In the "views " folder create a new file and name it "gantt.php "
- Open the "gantt.php " file and add the following code there:
"views/gantt.php" file
<!DOCTYPE html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <script src="dhtmlxGantt/codebase/dhtmlxgantt.js"></script> <link rel="stylesheet" href="dhtmlxGantt/codebase/dhtmlxgantt.css"> </head> <body> <div id="gantt_here" style='width:100%; height:250px;'></div> <script type="text/javascript">
// sets the date format that is used to parse data from the data set gantt.config.xml_date = "%Y-%m-%d %H:%i:%s"; gantt.init("gantt_here", new Date(2010,7,1), new Date(2010,8,1)); // refers to the 'data' action that we will create in the next substep gantt.load("./gantt_data", "xml"); // refers to the 'data' action as well var dp = new dataProcessor("./gantt_data"); dp.init(gantt);
</script> </body>
Step 6.2. Configuring the Controller object
The configuration of GanttConnector is the same as those of GridConnector and SchedulerConnector. Thus, we need to implement the actions below:
- One that loads the view.
- One that loads and processes data.
To load and process data we will use GanttConnector. A common use of GanttConnector is:
$connector = new GanttConnector(null, "PHPLaravel");
$connector->render_links(new $modelName, $id, $links);
$connector->render_table(new $modelName, $id, $tasks);
The GanttConnector constructor takes 2 parameters:
- null - null is passed, as a model, not a database is used;
- $PHPLaravel - the module for working with PHP, the hardcoded value.
The render_links method configures connector, retrieves data from a table with links and takes 3 parameters:
- new $modelName - the method creating a model for links (new GanttLink());
- $id - the name of the link id;
- $links - a comma-separated list of rendered links.
The render_table method configures connector, retrieves data from a table with tasks and takes 3 parameters:
- new $modelName - the method creating a model for tasks (new GanttTask());
- $id - the name of the task id;
- $tasks - a comma separated list of rendered tasks.
- Create a new file in the "controllers " folder and name it "GanttController.php ".
- Open the "GanttController.php " file and specify the namespace for controllers and include the GanttConnector class and two models - 'GanttLink' and 'GanttTask':
"controllers/GanttController.php" file
<?php namespace App\Http\Controllers; use App\GanttTask; use App\GanttLink; use Dhtmlx\Connector\GanttConnector;
- Create the root controller class "GanttController ":
"controllers/GanttController.php" file
<?php namespace App\Http\Controllers; use App\GanttTask; use App\GanttLink; use Dhtmlx\Connector\GanttConnector; class GanttController extends Controller { // here you should place all your functions }
- Create an action that will load data to the view and render the gantt:
"controllers/GanttController.php" file
class GanttController extends Controller { public function data() { $connector = new GanttConnector(null, "PHPLaravel"); $connector->render_links(new GanttLink(), "id", "source,target,type"); $connector->render_table( new GanttTask(), "id", "start_date,duration,text,progress,parent" ); } }
It is also possible to use the result of the query instead of the model, e.g.:
and$connector->render_links( GanttLink::where('user_id', '=', 1)->get(), "id", "source,target,type" );
$connector->render_table( GanttTask::where('user_id', '=', 1)->get(), "id", "start_date,duration,text,progress,parent" );
Follow our other tutorials to become a true DHTMLX expert.