Single Cell Mode
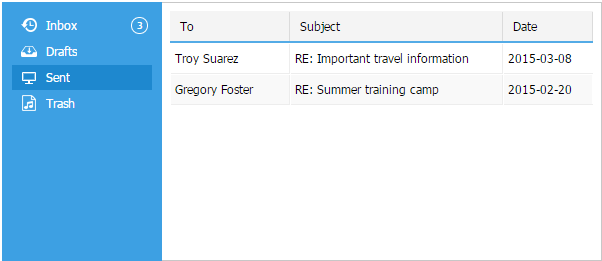
By default, each item on a sidebar (on the left side) has a cell linked to it (on the right).
Single cell mode implies that all items on the left are linked to a common cell on the right. It means, no matter what item is selected on the left, only one existing cell is always visible on the right.

To activate this mode, use the single_cell property with the true value.
var mySidebar = new dhtmlXSideBar({
single_cell: true
// and other config here
});
To access cell's content you can optionally omit the cell id. But if you're working with the items on the left side, you still need to specify the id.
var mySidebar = new dhtmlXSideBar({
single_cell: true,
...
});
mySidebar.cells().attachComponent();
mySidebar.cells("someId").setActive();
Related sample: Single cell mode
Back to top