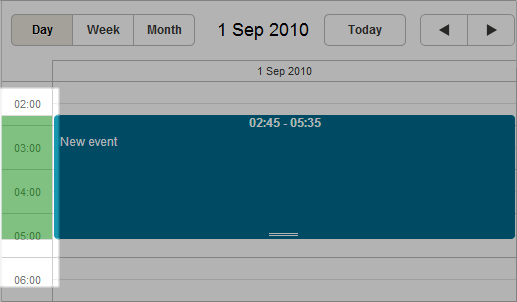
drag_marker_class
specifies the CSS class that will be applied to the highlighted event's duration on the time scale
| start | Date | the date when an event is scheduled to begin |
| end | Date | the date when an event is scheduled to be completed |
| ev | object | the event's object |
Example
scheduler.templates.drag_marker_class = function(start, end, event){
return "";
};
Details
For example:
.myclass{
background: green;
}scheduler.templates.drag_marker_class = function(start, end, event){
return "myclass";
};

See also
Back to top