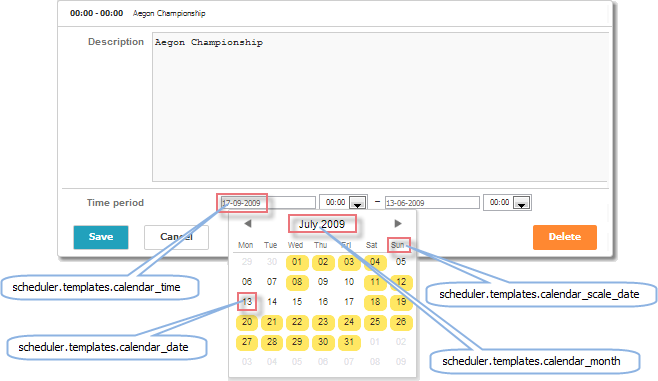
calendar_date
specifies the content of day-cells in the Mini-Calendar (date picker)
| date | Date | the cell's date |
Example
const dayDate = scheduler.date.date_to_str("%d");
scheduler.templates.calendar_date = function (date) {
// show the number of events per day in a tooltip of the calendar day-cell
const dayEnd = scheduler.date.add(date, 1, "day");
const events = scheduler.getEvents(date, dayEnd);
return "<div title='"+events.length+" events'>" +dayDate(date)+ "</div>";
};
Details
The template requires the minical plugin to be activated.

See also
API
Articles