Agenda View
If you use dhtmlxScheduler 6.0 or earlier, see details here.
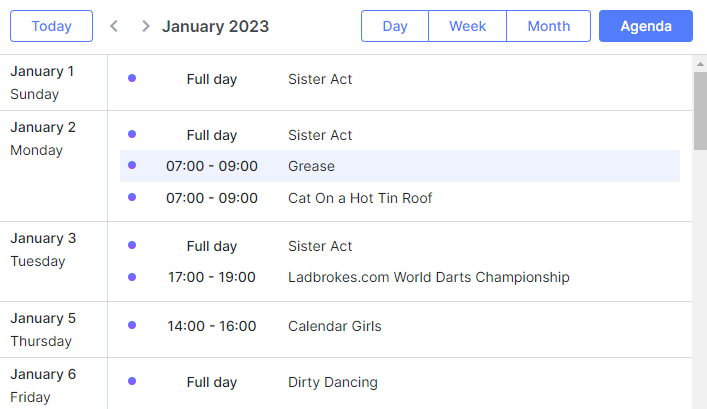
The Agenda view allows displaying a list of upcoming events.

By default, the left list of the view displays events beginning from the first day of the current month. To change such behavior, use the agenda_start, agenda_end properties or redefine scheduler.date.agenda_start and scheduler.date.agenda_end functions.
Initialization
To add the Agenda view to the scheduler, follow these steps:
1) Activate the Agenda extension on the page:
scheduler.plugins({
agenda_view: true
});
2) Add the view's tab to the scheduler's markup:
<div id="scheduler_here" class="dhx_cal_container" ...>
<div class="dhx_cal_navline">
...
<div class="dhx_cal_tab" data-tab="agenda"></div>
</div>
...
</div>
3) Set the label for the tab:
//'agenda_tab' is the name of our div. By default, the label is 'Agenda'
scheduler.locale.labels.agenda_tab="My Agenda";
GUI details
- To create a new event, double click an empty cell in the list.
- To edit/delete an event - double click the event row to open the lightbox and perform the needed operation.
Localization Tips
The Agenda view has 2 labels defined in the locale:
- scheduler.locale.labels.agenda_tab - the name of the view tab
- scheduler.locale.labels.full_day - the "Full day" label for full-day or multi-day events
The first label is commonly specified while adding the view tab to the scheduler, but the second one should be redefined only if you localize the application to a language, different from English.
Next/Previous/Today buttons
By default the Agenda view displays events of one month, while the Next/Previous and Today buttons allow switching between months. You can change the displayed range by redefining the scheduler.date.agenda_start()/scheduler.date.add_agenda() functions.
scheduler.date.agenda_start(date) returns the start of the displayed interval of the view for a given date. The default implementation of the agenda view returns the first day of a given month.
You can redefine these functions, for example, to change the range for a single week:
scheduler.date.agenda_start = function(date){
return scheduler.date.week_start(new Date(date));
};
scheduler.date.add_agenda = function(date, inc){
return scheduler.date.add(date, inc, "week");
};
After that the displayed range will be limited to one week.
Setting the range of displayable dates
You can also set a fixed displayed range by specifying the agenda_end and agenda_start properties:
scheduler.config.agenda_start = new Date(2023, 5, 1);
scheduler.config.agenda_end = new Date(2023,6,1);