Message Boxes Description
Alert Message Box

Parameters
| id | string|number | the message box's id |
| title | string | the text of the header (by default, 'alert') |
| type | string | the subtype of the window or a custom css class |
| text | string | the text of the message box's body |
| ok | string | the text of the 'Ok' button |
| callback | function | the function called on button click. Takes 'true' as the parameter |
| position | string | for now supports only one value - "top", any other value will result in center-align |
| width | string | the width of the modal box(e.g. "100px", "50%") |
| height | string | the height of the modal box |
Full form
//common initialization
dhtmlx.message({
title: "Close",
type: "alert-warning",
text: "You can't close this window!",
callback: function() {dhtmlx.alert("Test alert");}
});
//message-related initialization
dhtmlx.alert({
text: "Download is completed.",
callback: function() {dhtmlx.alert("Test alert");}
});
Short form
dhtmlx.alert("someText");
Related sample: Alert
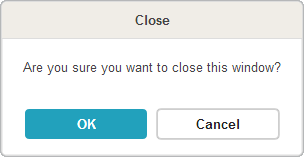
Confirm Message Box

Parameters
| id | string|number | the message box's id |
| title | string | the text of the header (by default, 'confirm') |
| text | string | the text of the message box's body |
| type | string | the subtype of the window or a custom css class |
| callback | function | the function called on button click. Takes true or false as the parameter (subject to the clicked button) |
| cancel | string | the text of the 'Cancel' button |
| ok | string | the text of the 'Ok' button |
| position | string | for now supports only one value - "top", any other value will result in center-align |
| width | string | the width of the modal box(e.g. "100px", "50%") |
| height | string | the height of the modal box |
Full form
//common initialization
dhtmlx.message({
type:"confirm",
text: "Continue?",
callback: function() {dhtmlx.confirm("Test confirm");}
});
//message-related initialization
dhtmlx.confirm({
title: "Close",
type:"confirm-warning",
text: "Are you sure you want to do it?",
callback: function() {dhtmlx.confirm("Test confirm");}
});
Short form
dhtmlx.confirm("ConfirmText");
Related sample: Confirm
Message Box

Parameters
| id | string|number | the instance's id |
| text | string | the text of the message box |
| expire | number | the time period after the end of which the message box disappears (in milliseconds) |
| type | string | defines a custom css class |
Full form
dhtmlx.message({
text:"An error has occured.<br /> Please, see the log file!",
expire:1000,
type:"customCss" // 'customCss' - css class
});
Short form
dhtmlx.message("Your data has been successfully saved!");
Back to top