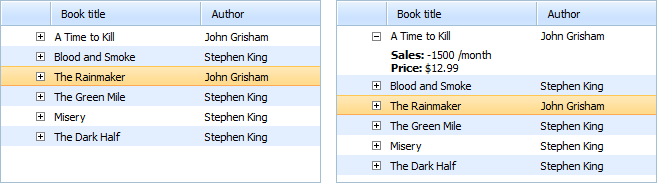
Sub-rows
You can use collapsible sub-rows to present some extra data related to a row in the grid.
The stated functionality requires PRO version of the dhtmlxGrid (or DHTMLX Suite) package.
Adding a sub-row
To create a simple sub-row for a parent record, you should create a column of the type 'sub_row' and use it as any other columns to specify the related data.
Creating sub-rows in the grid
myGrid = new dhtmlXGridObject("gridbox");
myGrid.setColTypes("sub_row,ed,ed");
myGrid.init();
myGrid.load("data.xml", "xml");
data.xml file
<rows>
<row id="row1">
<cell> Sub-rows data </cell>
<cell>Data </cell>
<cell>Data </cell>
<row>
...
</rows>
If the data in a sub-row is huge, you can use another appropriate column type - sub_row_ajax. In this case dhtmlxGrid will treat the data values from the column as links to external data files.
When such a sub-row is expanded, the grid loads the stated data file and shows its content as a content of a sub-row.
Loading sub-rows with AJAX
myGrid = new dhtmlXGridObject("gridbox");
myGrid.setColTypes("sub_row_ajax,ed,ed");
myGrid.init();
myGrid.load("data.xml", "xml");
data.xml file
<rows>
<row id="row1">
<cell>my_data.html</cell>
<cell>Data </cell>
<cell>Data </cell>
<row>
...
</rows>
In case of adding a new row with a sub-row, the value of the row is defined in the standard manner:
myGrid.addRow(id,["sub-row data here ....","Data","Data"]);
Programmatic expanding/collapsing
To programmatically expand/collapse a sub-row, use the following commands:
//to expand a sub-row
myGrid.cellById(row_id, col_ind).open();
//to collapse a sub-row
myGrid.cellById(row_id, col_ind).close();
where the cellById method takes as parameters:
- row_id - (string,number) the id of the parent row.
- col_ind - (number) the index of the 'sub_row' column (zero-based numbering).
Related events
- onSubRowOpen - invoked when sub-row is opened or closed;
- onSubAjaxLoad - invoked when data is loaded to a sub-row (for sub_row_ajax column types).