General Design Principles
Form designing can be divided into 3 stages:
- Adding the needed controls.
- Setting their properties.
- Saving the configuration.
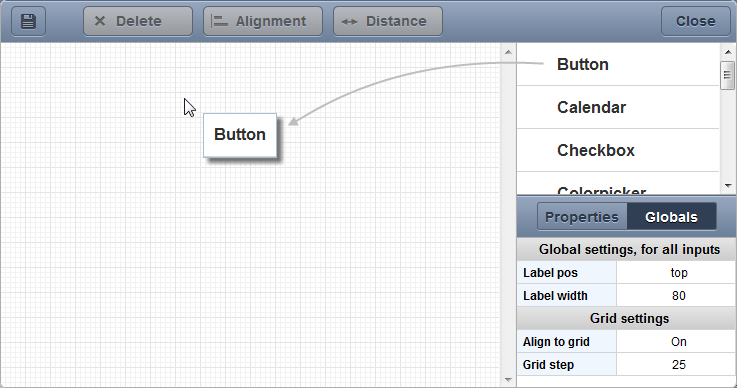
Adding the needed controls
To add controls to form you should simply drag and drop them from the Controls pane onto your workspace.

Setting properties
The form can be configured in 2 ways:
- through Properties pane.
- through Toolbar's items.
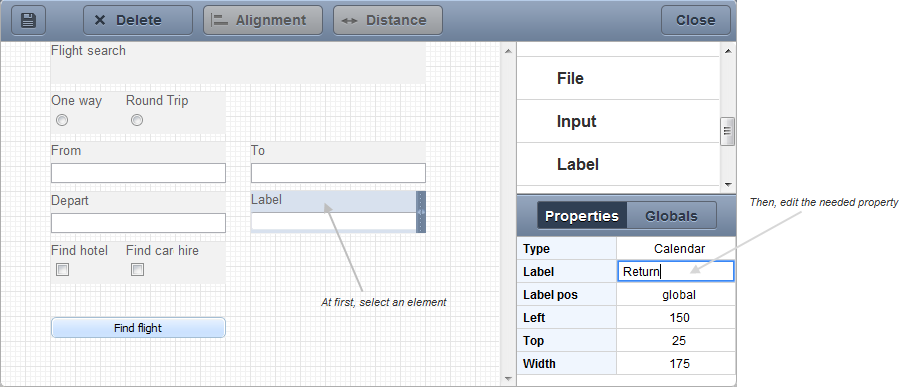
Configuring form through Properties pane
To start configuring a control select it in the Workspace and its properties will be displayed in the Properties pane. Once visible in the Properties pane these values can be edited.

Click a control to select it. The selected item is highlighted.
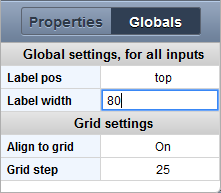
To set the same property for all the controls placed onto the workspace you should open the Globals tab.
The value specified in the Globals tab can be changed for a single control, i.e. when you define a property in the Properties tab, the value defined for the same property of the control in the Globals pane will be ignored. But just for this control. It continues to work for other controls placed onto the workspace.

Configuring form through toolbar's items
In addition to Property pane you can use the Toolbar's buttons Alignment, Distance to configure controls. Alignment and distance settings can be applied to several controls at a time.
To select several controls drag the mouse cursor over the elements with the left button held down until the area you want to be defined is selected. Let up on the button and the controls placed in this area will be selected.
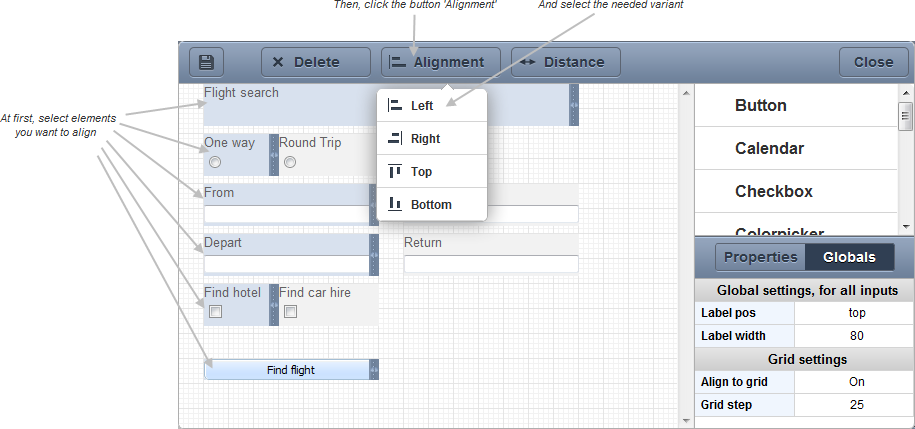
Setting alignment
To set alignment for the control(s):
- Select elements you want to align.
- Click the button
 .
. - In the opened dropdown menu select the desired item.

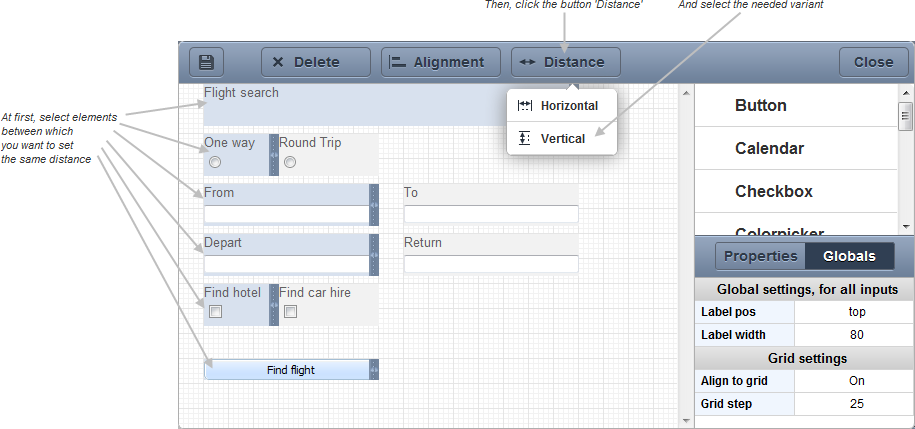
Setting the same distance between controls
To set the same distance between controls:
- Select the needed elements.
- Click the button
 .
. - In the opened dropdown menu select the desired item.

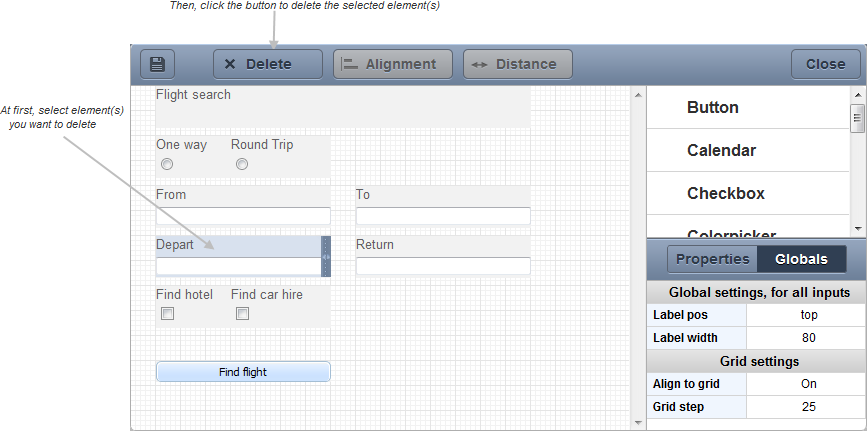
Deleting added elements
To delete an element which is added on form:
- Select an element you want to delete.
- Click the button
 .
. - After you've clicked the button a confirm window appears.

- In the confirm window click OK to confirm the operation or Cancel to cancel it.

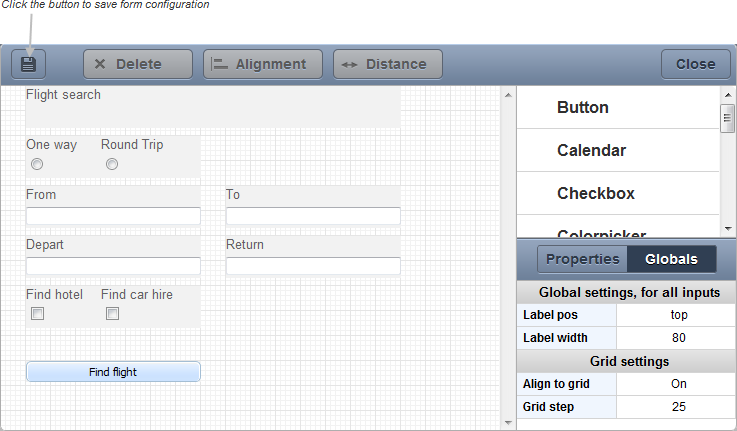
Saving the configuration
To save the configuration click the button  on the Toolbar.
on the Toolbar.
If you want to cancel all made actions, just close the window by clicking the button  .
.