User Interface
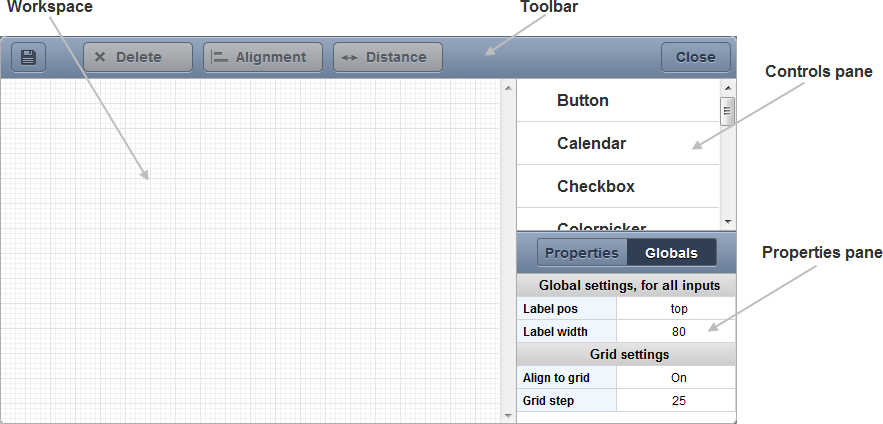
Form designer by default looks like this:

The same as the parent designer, it contains 4 parts:
1) Workspace - the working space. While you're adding or deleting elements, altering their properties, all the changes are being presented there.
2) Controls pane - a list of available controls. Right from here you can add controls to form.
3) Properties pane - displays properties of the selected control and provides editable text fields for editing the properties.
Top bar contains 2 tabs:
- Properties - allows changing common properties of the currently selected control.
- Globals - allows affecting all the controls placed on the workspace.
4) Toolbar - provides functionality for locating controls and saving/cancelling the created configuration.
Contains 4 buttons:
 - allows aligning selected control(s);
- allows aligning selected control(s); - allows setting the same distance between several selected controls;
- allows setting the same distance between several selected controls; - enables deleting a control;
- enables deleting a control;  - closes the window. Doesn't save the made changes;
- closes the window. Doesn't save the made changes; - enables saving the current configuration and moving it to the workspace of the main (parent) designer.
- enables saving the current configuration and moving it to the workspace of the main (parent) designer.