Step-by-Step Example
You probably find it hard to think of situations where this "invisible store" would be useful.
So let's consider some company for example. It has a number of departments. There are employees in each department.

The goal
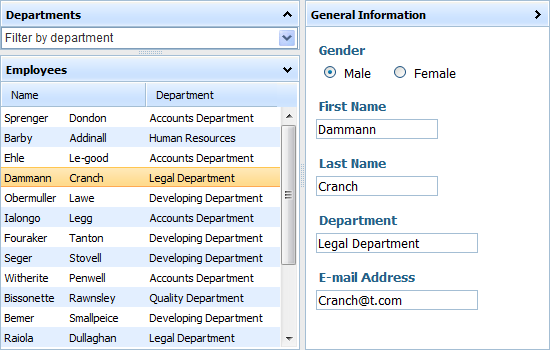
Let's assume we want to present the following info on a page :
- All company's staff.
- Some element that allows filtering staff by department.
- Details of the selected employee.
Chosen Components
Clearly, we need several components to achieve our goal.
The final set of components can vary, but we've chosen the following:
- dhtmlxCombo - allows filtering employees by department;
- dhtmlxGrid - contains department's employees;
- dhtmlxForm - contains employee's details;
- dhtmlxlayout - allows grouping elements on a page.
Implementation
We've divided this stage into 4 steps:
-
Components initialization (without data loading, just creating instances and their configuration):
var layout = new dhtmlXLayoutObject(...); var myGrid = layout.cells("c").attachGrid(); var myForm = layout.cells("b").attachForm(); var myCombo = new dhtmlXCombo(...);
-
Creating 2 dhtmlXDataStore objects (one with deparments' names and the second one with employees details):
var employees = new dhtmlXDataStore(); var departments = new dhtmlXDataStore();
-
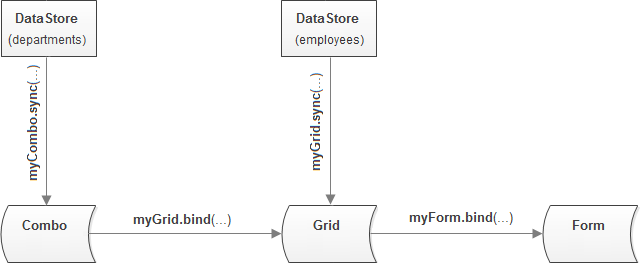
Loading data to components ( through sync() method, the so-called synchronization of dhtmlxDataStore with the representative component):
myCombo.sync(departments);// to load data to the combo myGrid.sync(employees); // to load data to the grid
-
Linking the represented components (through bind() command):
myGrid.bind(myCombo, function(data, filter){ // to link the grid to the combo return myGrid.cells(data, 2).getValue() == filter.text; }); myForm.bind(myGrid);// to link the form to the grid

As you can see, we've needed just 4 commands to load data and link the components (steps 3 and 4) that proves the above-mentioned statement: dhtmlXDataStore is really a handy way to store data when dealing with several components.
Often repeated problem:
If you deal with a grid (bind it to smth or smth to it) and the grid (or bound-to-it component) doesn't display anything, check if you call mygrid.setColumnIds('field_1,field_2,field_3'), where field_1,field_2,field_3 are the names of the related data items of the bound component.
Back to top