dhtmlxConnector for Grid

Client side
index.html
<!DOCTYPE html>
<html>
<head>
<script src="codebase/dhtmlx.js" type="text/javascript"></script>
<link rel="STYLESHEET" type="text/css" href="codebase/dhtmlx.css">
<div id="gridbox" style="width:450px;height:250px";border:1px solid #A4BED4;></div>
<script type="text/javascript">
var mygrid,myDP;
function doOnLoad(){
mygrid = new dhtmlXGridObject('gridbox');
mygrid.setImagePath("codebase/imgs/");
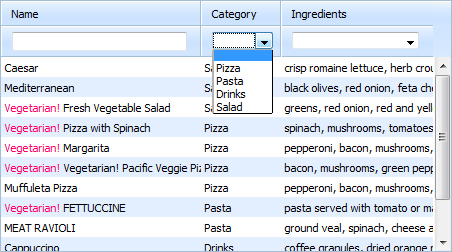
mygrid.setHeader("Name,Category,Ingredients");
mygrid.attachHeader("#connector_text_filter,#connector_select_filter,
#connector_select_filter");
mygrid.setInitWidths("200,80,*");
mygrid.setColTypes("ro,ed,ed");
mygrid.setColSorting("str,connector,str");
mygrid.init();
mygrid.load("xml/griddata.php");
myDP = new dataProcessor("xml/griddata.php");
myDP.init(mygrid);
} </script>
</head>
<body onload="doOnLoad()" >
</body>
</html>
Server side
griddata.php
<?php
require_once("../codebase/connector/grid_connector.php");
$res=new PDO("mysql:dbname=tasks;host=localhost","root","");
$conn = new GridConnector($res);
$conn->enable_log("temp.log");
function custom_sort($sorted_by){
if (!sizeof($sorted_by->rules))
$sorted_by->add("group","DESC");
}
function formatting($row){
//render field as details link
if ($row->get_value("vegetarian")==1&$row->get_value("group")!'Drinks')
$row->set_value(
"name",
"<font color=#FF0066> Vegetarian! </font>".$row->get_value("name").""
);
}
function validate($data){
if ($data->get_value("group")=="")
$data->error();
}
$conn->event->attach("beforeProcessing","validate");
$conn->event->attach("beforeSort","custom_sort");
$conn->event->attach("beforeRender","formatting");
$conn->render_table("meals","id","name,group, ingredients", "vegetarian");
?>