dhtmlxConnector for Form

Don't forget to include the 'connector.js' file on the page.
index.html
<!DOCTYPE html>
<html>
<head>
<link rel="STYLESHEET" type="text/css" href="../codebase/dhtmlx.css">
<script src="../codebase/dhtmlx.js"></script>
<script type="text/javascript" src="../codebase/connector.js"></script>
<div id="box" style="width:250px; height:160px; background-color:white;"></div>
</head>
<body>
<script type="text/javascript">//---form configuration. Defining controls
formData = [
{type: "block", list:[
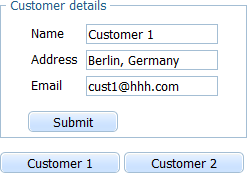
{type: "fieldset", name:"mydata", label:"Customer details", width:235, list:[
{type:"input", name:"name", label:"Name", labelWidth:50, inputWidth:130},
{type:"input", name:"address", label:"Address", labelWidth:50, inputWidth:130},
{type:"input", name:"email", label:"Email", labelWidth:50, inputWidth:130},
{type:"button",name:"save", offsetTop:10, value:"Submit"}
]}]},
{type:"block", list:[
{type:"button", name:"button1", value:"Customer 1",offsetTop:10,width:80},
{type:"newcolumn"},
{type:"button", name:"button2", value:"Customer 2",offsetTop:10,width:80}]}
];
var myForm = new dhtmlXForm("box",formData); //initializes a form
myForm.load('formdata.php?id=1'); //loads data from db
var mydp = new dataProcessor ("formdata.php"); //initializes dataProcessor
mydp.init(myForm); //attaches dataProcessor object to the form
myForm.attachEvent("onButtonClick", function(id){
if (id=='button1'){
myForm.load('formdata.php?id=1'); //loads data of 1st customer(record id=1)
}
else if (id=='button2'){
myForm.load('formdata.php?id=2'); //loads data of 2nd customer(record id=2)
}
else if (id=='save'){
myForm.save(); //saves data to db
}
});
</script>
</body>
</html>
formdata.php
<?php
require_once("../codebase/connector/form_connector.php");
$res=new PDO("mysql:dbname=tasks;host=localhost","root","");
$conn = new FormConnector($res,"MySQL");
$conn->render_table("customers","id","name, address, email");
?>