Client-side requirement - dataProcessor
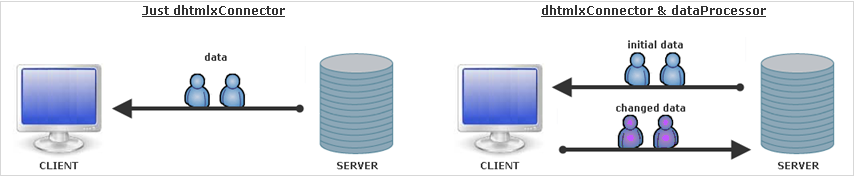
The connector itself lets just pass data from the server side to the client side.
When you need to pass data back (e.g. you've updated a record and want to save updates in the database) you should use dataProcessor additionally.

Shortly, data exchange with dataProcessor can be characterized as follows:
1) After you've made some changes, the client sends a query to the server. The query is passed with one of the following statuses:
- updated
- inserted
- deleted
2) The server tries to implement the required query. If the operation was performed successfully, the server returns the same status it had got. Otherwise, the returned status is "error".
3) While exchanging, data undergoes default processing both on the server side and on the client side, i.e. data will be updated/inserted/deleted automatically (just initialize dataProcessor and dhtmlxConnector), no additional code needs to be added. You can affect this default processing by means of events (see details below).
Files to include on the client side
If you use the 'dhtmlxSuite' package (dhtmlx.js, dhtmlx.css code files) - you don't need to add any additional files.
But if you use the components standalone you should add one more file - dataprocessor.js.
Beware, dataprocessor.js should be included BEFORE connector.js.
Initializing and linking to connector
To initialize dataProcessor you should write 2 commands:
var dp = new dataProcessor(url)
dp.init(mygrid)
To link dataProcessor with connector you should specify the connector file as a parameter of the constructor:
dp = new dataProcessor("myconnector.ashx");
dp.init(mygrid);
Validation
Client-side validation
Dataprocessor allows validating data before sending it to the server side (see details here).
Server-side validation
You can see the details on the server-side validation in the related chapter of this documentation.
Back to top