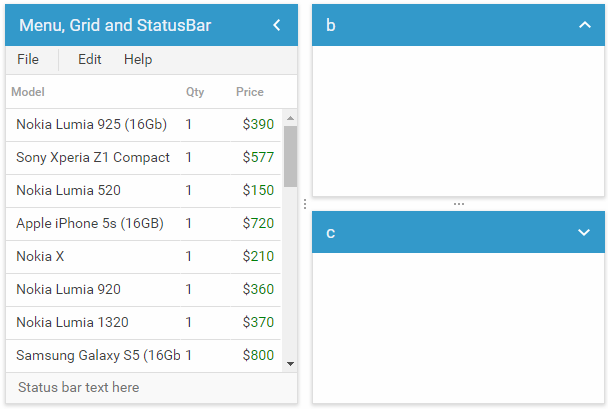
Attaching Menu/Status Bar
You can use Menu, Toolbar and Ribbon components as a menu bar and attach them to the top of a cell. A cell can also have a simple status bar at the bottom added with the help of the StatusBar component.
You can attach several of these components at a time together with other content of a Layout-based component.

Attaching Menu
1) Include dhtmlxMenu source files on the page:
<head>
<link rel="stylesheet" type="text/css" href="dhtmlxmenu.css">
<script src="dhtmlxmenu.js"></script>
</head>
2) Call the corresponding function:
var myMenu = dhxComponent.cells(id).attachMenu({
// menu conf here
});
3) Learn more about dhtmlxMenu from the related documentation.
Attaching Toolbar
1) Include dhtmlxToolbar source files on the page:
<head>
<link rel="stylesheet" type="text/css" href="dhtmlxtoolbar.css">
<script src="dhtmlxtoolbar.js"></script>
</head>
2) Call the corresponding function:
var myToolbar = dhxComponent.cells(id).attachToolbar({
// toolbar conf here
});
3) Learn more about dhtmlxToolbar from the related documentation.
Attaching Ribbon
1) Include dhtmlxRibbon source files on the page:
<head>
<link rel="stylesheet" type="text/css" href="dhtmlxribbon.css">
<script src="dhtmlxribbon.js"></script>
</head>
2) Call the corresponding function:
var myRibbon = dhxComponent.cells(id).attachRibbon({
// ribbon conf here
});
3) Learn more about dhtmlxRibbon from the related documentation.
Attaching StatusBar
1) There's no need to include extra .js/.css files.
2) Call the corresponding function:
var sbObj = dhxComponent.cells(id).attachStatusBar({
// status bar config here, optional
text: "some text here", // status bar text
height: 35 // custom height
});
// set status bar text
sbObj.setText("New text");
// get status bar text
var text = sbObj.getText();
What else?
1) You can show/hide any attached control without unloading it from memory, for example:
dhxComponent.cells(id).showMenu();
dhxComponent.cells(id).hideMenu();
2) You can detach and unload the attached control completely, for example:
// init
var myMenu = dhxComponent.cells(id).attachMenu({...});
// detach later
dhxComponent.cells(id).detachMenu();
myMenu = null;
3) You can get link to the component's instance:
var myMenu = dhxComponent.cells(id).getAttachedMenu();
if (myMenu == null) {
// not inited
myMenu = dhxComponent.cells(id).attachMenu({...});
}