Exploring Available Skins
There are 4 predefined skins available:
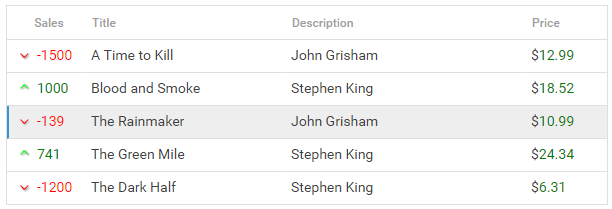
1 . Material (default)

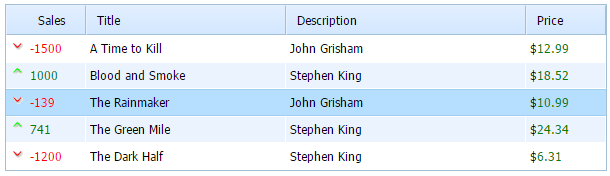
2 . Skyblue

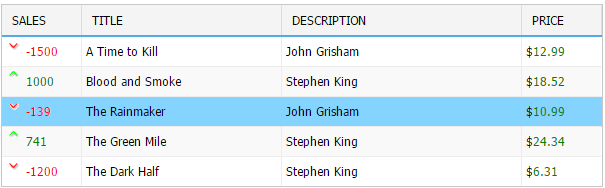
3 . Web

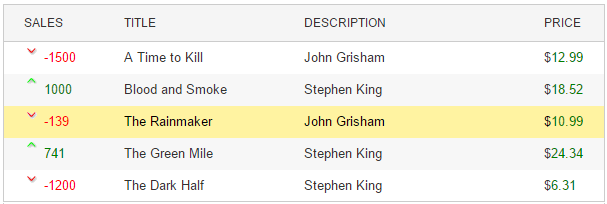
4 . Terrace

The Material skin is set by default.
To apply other skin, e.g. web skin, you should complete the following steps:
- follow the path skins/web and copy the dhtmlx.css file to your directory with skin
- go to the folder imgs and copy the folder "dhxgrid_web" that contains the skin images to the same directory.
Once you include a new dhtmlx.css file on the page, the web skin will be applied. If you need to change the skin, repeat the steps given above, using the folders with the corresponding names.
Back to top