Saving Data on the Server Side
To provide updating data on the server we recommend you to use the DataProcessor library.
It's very easy to use dataProcessor. All you need to do is to initialize it and attach to the grid.
//the consructor takes the path to the server-side script as a parameter
var dp = new dataProcessor("data/connector.php");
dp.init(mygrid);
Once the dhtmlxDataProcessor's object is initialized and attached to the grid, all the changes made in the grid are automatically saved to the DB. Each time the user adds/edits/deletes records in the grid, the appropriate records are added/edited/deleted on the server.
dataProcessor provides a special support for dhtmlxGrid for managing the process of updating data on the server side.

Main Features:
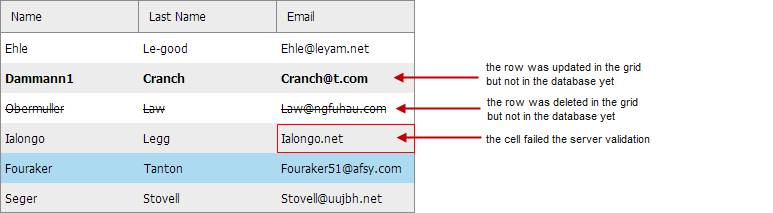
- An updated/inserted row is marked with a bold text, a deleted one is marked with a strikethrough text;
- The user can set validation functions on any column. By default, the validation checks whether the specified cell has a value. If validation failed, a cell is marked with a red border;
- The mode for data processing can be defined in the following way:
- cell – when cell editing is finished, it checks whether all mandatory cells in the row got their values, whether these values have passed the validation, and if they have, the mode sends data to the server;
- row – the same as described in the previous point, but it occurs when row selection is changed or Enter button pressed;
- off – means that there is no automatic data sending, all updated/deleted data is sent to the server on calling the script method (the user can assign it to a button, so he can choose when to save);
- The updated/deleted rows data is sent to the server to the URL specified by the user (it is called serverProcessor). The serverProcessor should return a simple XML of the specified format to let the grid know about successful/not successful processing. All the necessary after-save procedures will be done automatically.
You can find the detailed information about dataProcessor and use it with dhtmlxGrid in the dataProcessor documentation.
You can also be interested in the tutorials that show using dataProcessor with dhtmlxGrid:
Integration with HTML form
dhtmlxGrid can be used as a part of an HTML form, so that the grid's data could be sent to the server as a part of form submitting.
It can be used if you don't want to use the DataProcessor library.
Read more in the article Integration with HTML Form.
Related sample: Basic init of dataprocessor
Back to top