Skinning the Editor
The library provides 4 predefined skins:
To set the skin for a dhtmlxEditor object, use the "skin" parameter of the editor's constructor (or the setSkin method):
Setting the skin for the editor
var myEditor = new dhtmlXEditor({
parent: "editorObj",
skin:"dhx_web"
});
//or
myEditor = new dhtmlXEditor("editorObj");
myEditor.setSkin("dhx_web");
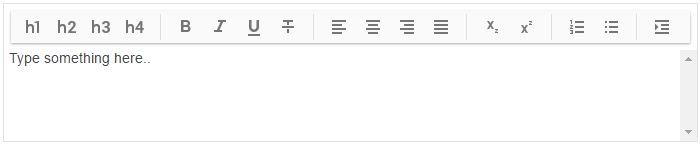
material
This is the default skin.
File to include: skins/dhtmlxeditor_material.css
<link rel="stylesheet" type="text/css" href="codebase/skins/dhtmlxeditor_material.css"/>
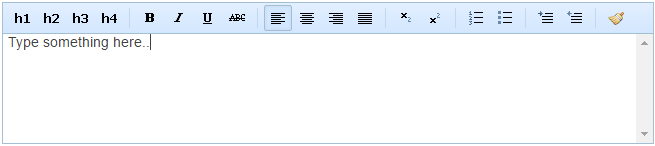
dhx_skyblue
File to include: skins/dhtmlxeditor_dhx_skyblue.css
<link rel="stylesheet" type="text/css" href="codebase/skins/dhtmlxeditor_dhx_skyblue.css"/>
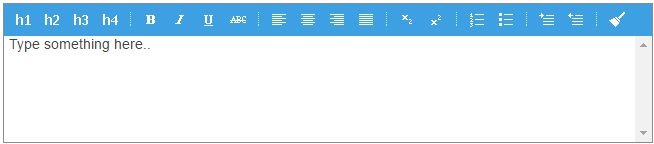
dhx_web
File to include: skins/dhtmlxeditor_dhx_web.css
<link rel="stylesheet" type="text/css" href="codebase/skins/dhtmlxeditor_dhx_web.css"/>
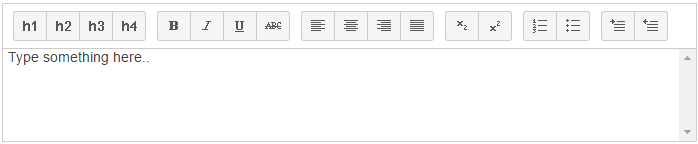
dhx_terrace
File to include: skins/dhtmlxeditor_dhx_terrace.css
<link rel="stylesheet" type="text/css" href="codebase/skins/dhtmlxeditor_dhx_terrace.css"/>
Skin Detection
The following priority (from higher to lower) is used to determine the skin to apply:
- The skin parameter of the dhtmxlEditor object constructor
- The dhtmlx.skin property
- The form's skin (if the editor is presented as a form's control)
- dhtmlxEditor tries to detect the skin automatically (each skin css file has a corresponding record to help to detect the skin)
- The default "material" skin is used
For example, if you include on the page the only css file "dhxeditor_dhx_terrace" and instantiate dhtmlxEditor without specifying the skin parameter, then the "dhx_terrace" skin will be detected automatically.
Back to top