Template
dhtmlxTemplate is a component that allows using templates instead of fixed values.
You may use string, date or number templates or create your own one.
dhtmlxTemplate presents a set of rules in some text. Various sets of values can be applied to this text. As a result, you get any number of the same texts that will differ by some dynamic parts. These parts will contain values processed according to the predefined rules.
Template format
#key|function:param:param#
| key | key from json object, its value will be taken |
| function | (optional) parse value, using a built-in function or a user-defined one |
| param | (optional) a param for the function (there can be several params) |
template examples:
| #key# |
| #key|function# |
| #key|function:param# |
| #key|function:param:param# |
Using templates
Here is a simple sample that describes how you can use templates:
// firstly, you need a string that contains a template
var str = "Hi! My name is #name# and I'm #age# years old";
// then you should specify values for the template
var values = {name: "James", age: 24};
// add a little bit of dhx magic
var text = window.dhx.template(str, values);
// and check the result
console.log(text); // Hi! My name is James and I'm 24 years old
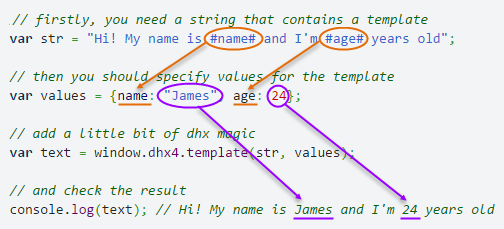
The picture below illustrates how values are inserted instead of templates and a sentence is formed.

Built-in functions
There's also a possibility to use functions that let you apply various formatting to the text:
| lowercase | used to convert characters to lower case |
| uppercase | used to convert characters to upper case |
| maxlength | used for limiting the count of characters in a text |
| date | used for dates formatting |
| number_format | used for number formatting |
Function 'lowercase'
// describe a string with a template
var str = "#text# in lower case: #text|lowercase#";
// get values
var values = {text: "Some Text"};
// apply a template function
var text = window.dhx.template(str, values);
// check the result
console.log(text); // Some Text in the lower case: some text
Function 'uppercase'
// describe a string with a template
var str = "#text# in the upper case: #text|uppercase#";
// get values
var values = {text: "Some Text"};
// apply a template function
var text = window.dhx.template(str, values);
// check the result
console.log(text); // Some Text in the upper case: SOME TEXT
Function 'maxlength'
This function requires a parameter which will specify the count of characters
// describe a string with a template
var str = "10 characters of '#text#': '#text|maxlength:10#'";
// get values
var values = {text: "Some text is here"};
// apply a template function
var text = window.dhx.template(str, values);
// check the result
console.log(text); // 10 characters of 'Some text is here': 'Some text '
Function 'date'
This function requires a date format parameter, please check available settings here
// describe a string with a template
var str = "Current date/time: #value|date:%Y-%m-%d %H\\:%i#";
// get values
var values = {value: new Date()}; // or new Date().getTime()
// apply a template function
var text = window.dhx.template(str, values);
// check the result
console.log(text); // Current date/time: 2014-11-12 13:55
To escape a colon:
- in HTML markup use a single backslash \
- in javascript string use a double backslash \\
Function 'number_format'
This function requires a format, as well as the group_sep(opt) and dec_sep(opt) params
// describe a string with a template
var str = "Total amount: #value|number_format:$ 0,000.00#";
// get values
var values = {value: 12345.67};
// apply a template function
var text = window.dhx.template(str, values);
// check the result
console.log(text); // Total amount: $ 12,345.67
User defined function
// firstly, you need to name your function and add it into dhx.template
// assuming that our custom function will be called 'text_color' and will change text color
window.dhx.template.text_color = function(value, color){
// the 1st param is always a value,
// the 2nd and other params - any number of params that will be defined in the template,
// we need only one param for a color
return "<span style='color:"+color+";'>"+value+"</span>";
};
// then describe a string with a template
var str = "#value|text_color:red#";
// get values
var values = {value: "Important!"};
// apply a template function
var text = window.dhx.template(str, values);
// check the result
console.log(text); // <span style='color:red;'>Important!</span>
extend your function and add one more param:
// add your custom function into dhx.template
window.dhx.template.text_color = function(value, textColor, bgColor){
return "<span style='color:"+textColor+"; background-color:"+bgColor+"'>"
+value+"</span>";
};
// describe a string with a template
var str = "#value|text_color:red:black#";
// get values
var values = {value: "WOW!"};
// apply a template function
var text = window.dhx.template(str, values);
// check the result
console.log(text); // <span style='color:red; background-color:black'>WOW!</span>