DataSelector
dhtmlxDataSelector is a macro component with rich select functionality. It allows getting big datasets from a database, as well as grouping and structuring the received data for convenient work with it.

- You may download dhtmlxDataSelector as a separate package if you are already using dhtmlxSuite
- If you don't have dhtmlxSuite yet, you can download the package of dhtmlxSuite library with dhtmlxDataSelector.
Initialization
To start working with DataSelector, you need to initialize it on a page. For this purpose, complete the following steps:
1) Include dhtmlx.js/css and dhtmlxdataselector.js/css on your page.
Note that dhtmlx.js and dhtmlx.css should be included before dhtmlxdataselector js/css.
<head>
<link rel="stylesheet" type="text/css" href="codebase/dhtmlx.css"/>
<link rel="stylesheet" type="text/css" href="codebase/dhtmlxdataselector.css"/>
<script src="codebase/dhtmlx.js"></script>
<script src="codebase/dhtmlxdataselector.js"></script>
</head>
2) Create an instance of DataSelector:
var myDataSelector = new dhtmlXDataSelector({
url: "data_static.php", // url to get data
image_path: "codebase/imgs/", // path to grid images
icons_path: "codebase/imgs/" // path to toolbar icons
});
3) Attach the onSelect event to handle the value selected by the user:
var myDataSelector.attachEvent("onSelect", function(id, value){
// your code here
});
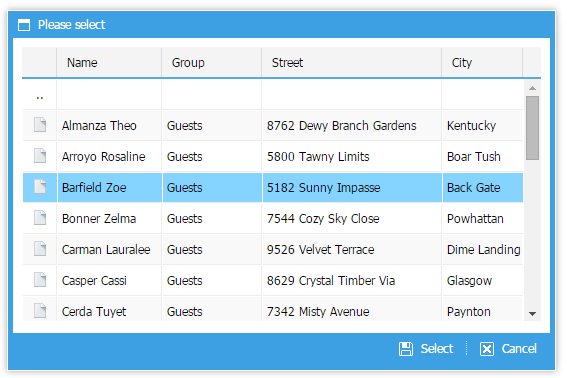
4) Show dialog window:
myDataSelector.show();
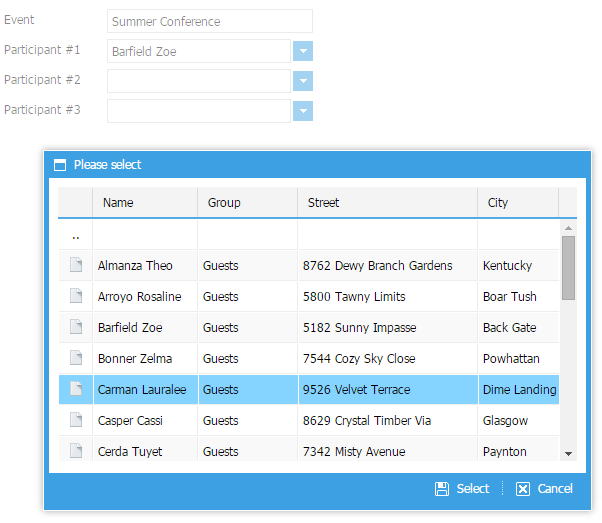
Integration with dhtmlxForm
DataSelector can be used as a part of dhtmlxForm:

To implement this integration, use the code below:
var formData = [
{
type: "dataselector",
...,
url: "data_static.php",
image_path: "codebase/imgs/",
icons_path: "codebase/imgs/"
},
... other form items
];
var myForm = new dhtmlXForm("parentId", formData);
Localization support
It's possible to add different languages for dhtmlxDataSelector and then switch between them when necessary. DataSelector allows localizing the text of buttons and the window's header:

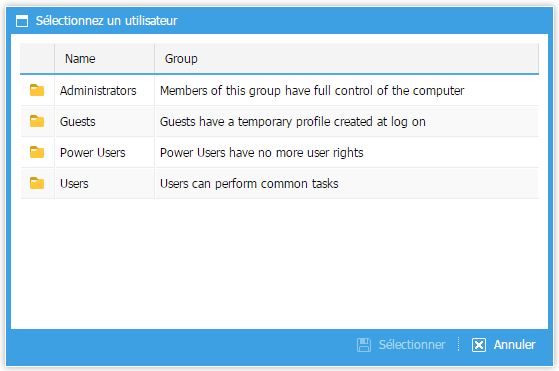
To apply this or that language, you need to define language settings:
// specifying settings of some language, e.g. French
// make sure that dhtmlxdataselector.js is loaded
dhtmlXDataSelector.prototype.langData.fr = {
ok: "Sélectionner",
cancel: "Annuler",
caption: "Sélectionnez un utilisateur"
};
When you have settings of several languages, you can switch between them by means of the loadUserLanguage method which takes a two-letter string of language name as a parameter:
myDataSelector.loadUserLanguage("fr");
In case you want to apply language settings once for all DataSelector instances, use the following codeline:
// make sure dhtmlxdataselector.js is loaded
dhtmlXDataSelector.prototype.lang = "fr";
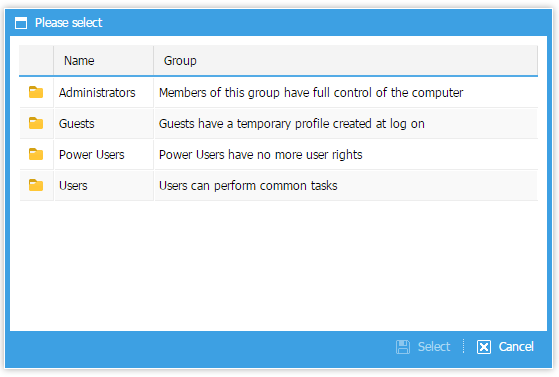
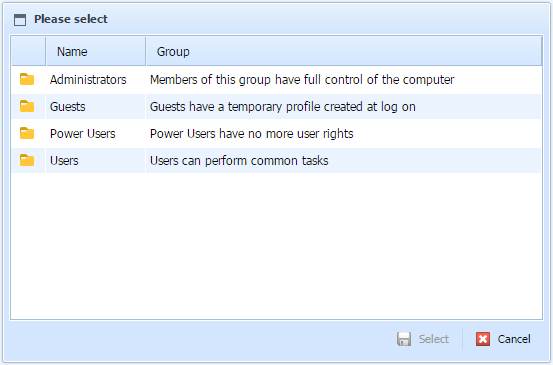
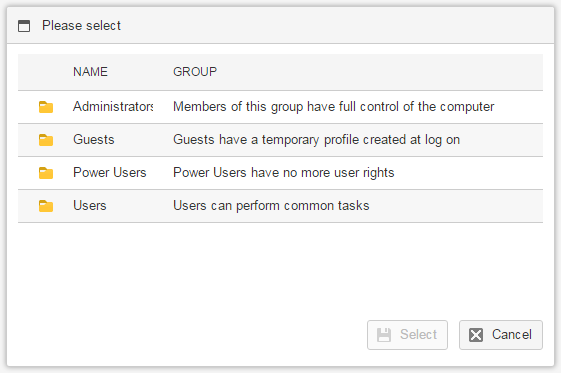
DataSelector Skins
There are three types of skins available for DataSelector:
- dhx_web

- dhx_skyblue

- dhx_terrace

The skin "dhx_skyblue" is used by default. Depending on the attached CSS skin file, DataSelector will try to detect the skin automatically. If you have several attached css files, you need to force skin during initialization:
var myDataSelector = new dhtmlXDataSelector({
skin: "dhx_web"
});