TreeGroupConnector and TreeGridGroupConnector
Default connector for Tree and TreeGrid expects that data in DB is stored with child-parent key relation. But, in some cases, tree or treegrid need to be shown from plain data (by grouping it). Such task can be resolved with help of the TreeGroupConnector or TreeGridGroupConnector.
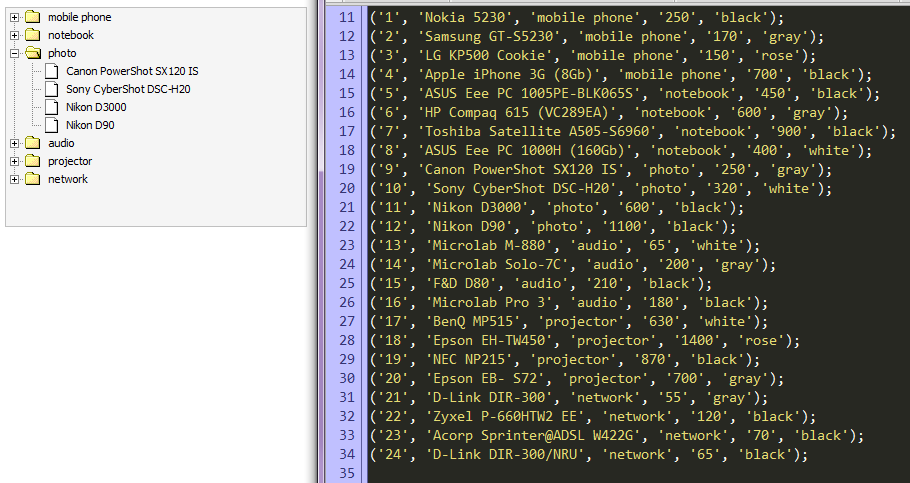
For example, a table 'products' grouping by category. As result, the top level are 'categories', the second level - 'products', related to the category.
//tree
<cfinclude template="../config.cfm">
<cfset tree = createObject("component","dhtmlXConnectors.TreeGroupConnector").init("#datasource#","MySQL")>
<cfset tree.render_table("products2","id","product_name","","category")>
//treeGrid
<code cfm>
<cfinclude template="../config.cfm">
<cfset tree = createObject("component","dhtmlXConnectors.TreeGridGroupConnector").init("#datasource#","MySQL")>
<cfset tree.render_table("products2","id","product_name,scales,colour","","category")>