Defining Grid Structure on the Server Side

Client side
index.html
<!DOCTYPE HTML>
<html>
<head>
<script src="codebase/dhtmlx.js" type="text/javascript"></script>
<link rel="STYLESHEET" type="text/css" href="codebase/dhtmlx.css">
<div id="gridbox" style="width:350px;height:250px";border:1px solid #A4BED4;></div>
<script type="text/javascript">
function doOnLoad(){
var mygrid = new dhtmlXGridObject('gridbox');
mygrid.setImagePath("codebase/imgs/");
mygrid.setSkin("dhx_skyblue");
mygrid.load("griddata.cfm");
} </script>
</head>
<body onload="doOnLoad()">
</body>
</html>
Server side
griddata.cfm
<cfinclude template="../config.cfm">
<cfset grid = createObject("component","dhtmlxConnectors.GridConnector").init(
"#datasource#",
"MySQL"
)>
<cfset config = createObject("component","dhtmlxConnectors.GridConfiguration").init(
"#datasource#",
"MySQL"
)>
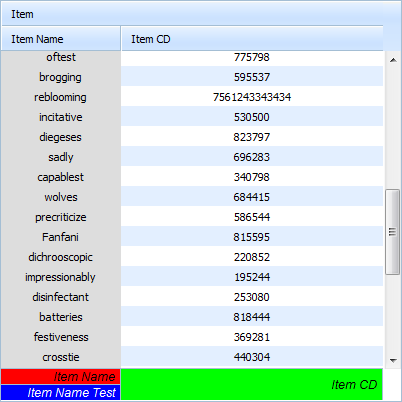
<cfset config.setHeader("Item,##cspan")>
<cfset config.attachHeader("Item Name,Item CD")>
<cfset config.attachFooter(
"Item Name,Item CD",
"background: ##ff0000;,background: ##00ff00;"
)>
<cfset config.attachFooter(
"Item Name Test,##rspan",
"background: ##0000ff;color:white;"
)>
<cfset config.setColIds("col1,col2")>
<cfset config.setInitWidths('120,*')>
<cfset config.setColSorting("connector,connector")>
<cfset config.setColColor(",##dddddd")>
<cfset config.setColHidden("false,false")>
<cfset config.setColTypes("ro,ed")>
<cfset config.setColAlign('center,center')>
<cfset config.setColVAlign('bottom,middle')>
<cfset grid.set_config(config)>
<cfset grid.dynamic_loading(100)>
<cfset grid.render_table("grid50000","item_id","item_nm,item_cd")>