Anzeigen von Aufgabeninhalten
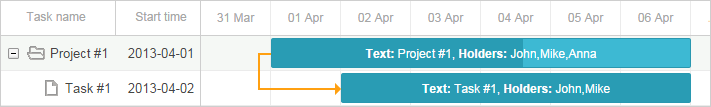
Ein Label neben einer Aufgabenleiste kann verwendet werden, um zusätzliche Details zur Aufgabe anzuzeigen. In der Regel beinhaltet dies Informationen wie zugewiesene Ressourcen, zum Beispiel Personen, Materialien usw.

Anpassen des Formats von Aufgabenleisten
Um das Standardaussehen der Aufgabenleisten zu ändern, können Sie die Vorlage task_text verwenden:
gantt.templates.task_text="function(start,end,task){"
return "<b>Text:</b> "+task.text+",<b> Holders:</b> "+task.users;
};
Diese Vorlage kann beliebigen HTML-Inhalt enthalten, den Sie innerhalb der Aufgabenleiste anzeigen möchten.

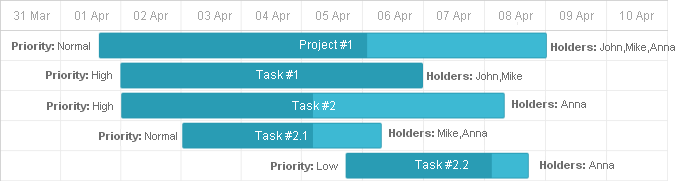
Text auf der linken Seite einer Leiste zuweisen
Um einen Textblock auf der linken Seite einer Aufgabenleiste hinzuzufügen, verwenden Sie die Vorlage leftside_text:
gantt.templates.leftside_text = function(start, end, task){
return "<b>Priority: </b>" +task.priority;
};
Text auf der rechten Seite einer Leiste zuweisen
Um einen Textblock auf der rechten Seite einer Aufgabenleiste hinzuzufügen, verwenden Sie die Vorlage rightside_text:
gantt.templates.rightside_text = function(start, end, task){
return "<b>Holders: </b>" + task.users;
};
Need help?
Got a question about the documentation? Reach out to our technical support team for help and guidance. For custom component solutions, visit the Services page.