Ressourcen-Steuerung
Dieses Feature ist nur in der PRO Edition verfügbar.
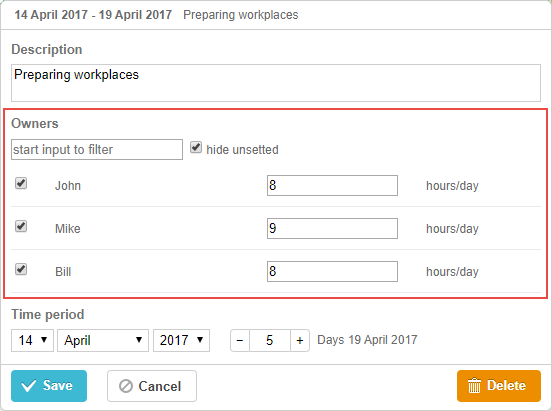
Dies ist ein vielseitiges Steuerelement, das dazu dient, mehreren Ressourcen und deren Mengen einer Aufgabe zuzuweisen.

gantt.config.lightbox.sections = [
{name: "description", height: 38, map_to: "text", type: "textarea", focus: true},
{name:"owner",height:60, type:"resources", default_value:8}, /*!*/
{name: "time", type: "duration", map_to: "auto"}
];
Alternativ:
gantt.config.lightbox.sections = [
{ name:"description",height:38,map_to:"text",type:"textarea",focus:true },
{ name:"time",type:"duration",map_to:"auto" },
{ name:"rooms",type:"resources",map_to:"rooms", options:[ /*!*/
{ key: 1, label: "room 1", unit: "hours" }, /*!*/
{ key: 2, label: "room 2", unit: "hours" }, /*!*/
{ key: 3, label: "room 3", unit: "hours" } /*!*/
] /*!*/
} /*!*/
];
gantt.locale.labels.section_rooms = "Rooms";
Initialisierung
Um das resources-Steuerelement im Lightbox-Dialog einzubinden, gehen Sie wie folgt vor:
- Fügen Sie eine Sektion zur Lightbox-Konfiguration hinzu:
gantt.config.lightbox.sections = [
{ name:"description",height:38,map_to:"text",type:"textarea",focus:true },
{ name:"time",type:"duration",map_to:"auto" },
{ name:"rooms",type:"resources" } /*!*/
];
- Definieren Sie ein Label für die Sektion:
gantt.locale.labels.section_resources = "Rooms";
Eigenschaften
Hier sind die wichtigsten Eigenschaften, die häufig für das resources-Steuerelement festgelegt werden (vollständige Details finden Sie hier):
- name - (string) der Name der Sektion
- map_to - (string) der Name der Daten-Eigenschaft, die der Sektion zugeordnet ist
- type - (string) der Typ des Steuerelements für die Sektion
- options - (array) ein Array von Objekten, das die Auswahlmöglichkeiten des Steuerelements definiert (wird verwendet mit select, checkbox, radio und resources Steuerelementen). Jedes Objekt enthält:
- key - (string) die Options-ID, die mit der Daten-Eigenschaft der Aufgabe abgeglichen wird
- label - (string) die Bezeichnung der Option
- unit - (number) die Einheit der Ressource
- focus - (boolean) wenn true, erhält die Sektion den Fokus, wenn die Lightbox geöffnet wird
- default_value - (any) Standardwert für das Steuerelement, der verwendet wird, wenn kein Ressourcenwert definiert ist. Jede Option kann ihren eigenen Standardwert haben.
Standardmäßig wird das Ressourcen-Steuerelement der in resource_property definierten Eigenschaft zugeordnet, daher ist die Angabe von map_to optional.
Standardmäßig werden die Optionen des Ressourcen-Steuerelements automatisch aus dem Resource Datastore über die gantt.serverList("resourceOptions") Collection übernommen. Sie müssen die Optionen nur manuell setzen, wenn Sie dieses Verhalten überschreiben möchten.
Befüllen des Steuerelements mit Daten
Seit Version 8.0 erhält das Ressourcen-Steuerelement die Optionen automatisch aus dem Resource Datastore.
Wenn Sie den von Gantt bereitgestellten Standard-Resource Datastore verwenden, wird das Ressourcen-Steuerelement, das ohne den options-Parameter initialisiert wird, mit der gantt.serverList("resourceOptions") Collection verknüpft, die mit Ressourcen aus dem Datastore gefüllt wird. Sie können im Code wie folgt auf die Optionen zugreifen:
const options = gantt.serverList("resourceOptions");
Beachten Sie, dass das Options-Array leer ist, bis Ressourcen in den Datastore geladen wurden.
Sie können diese Collection auch mit einer eigenen Liste von Optionen aktualisieren:
gantt.updateCollection("resourceOptions", [...]);
Beachten Sie, dass, wenn Sie nach dem Aktualisieren dieser Collection Ressourcen in das Gantt laden, Ihre Änderungen überschrieben werden.
Um zu steuern, welche Ressourcen in der Lightbox erscheinen, definieren Sie die gantt.config.resources.lightbox_resources Konfiguration neu:
gantt.config.resources = {
lightbox_resources: function selectResourceControlOptions(resources){
const lightboxOptions = [];
resources.forEach(function(res) {
if (!gantt.$resourcesStore.hasChild(res.id)) {
const copy = gantt.copy(res);
copy.key = res.id;
copy.label = res.text;
lightboxOptions.push(copy);
}
});
return lightboxOptions;
}
};
Wenn Sie den Resource Datastore manuell erstellen, müssen Sie die Optionen des Ressourcen-Steuerelements selbst befüllen.
Typischerweise setzen Sie Werte für das resources-Steuerelement über den options Parameter:
gantt.config.lightbox.sections = [
{ name:"rooms",type:"resources",map_to:"rooms",
options:[
{ key: 1, label: "room 1", unit: "hours" },
{ key: 2, label: "room 2", unit: "hours" },
{ key: 3, label: "room 3", unit: "hours" }
]
}
];
Jedes Element im options Array muss enthalten:
- key - die Options-ID
- label - die Bezeichnung der Option
- unit - die Einheit der Ressource
Befüllen des Steuerelements mit Daten vom Server
Um das Steuerelement mit Daten vom Server zu befüllen, setzen Sie die options Eigenschaft auf den Wert, der von der serverList Methode zurückgegeben wird:
gantt.config.lightbox.sections = [
{name: "description", height: 38, map_to: "text", type: "textarea", focus: true},
{name: "resources", type: "resources", map_to: "owner_id", default_value:8,
options: gantt.serverList("resourceOptions")},
{name: "time", type: "duration", map_to: "auto"}
];
gantt.init("gantt_here");
gantt.load("/data");
Der Inhalt von gantt.serverList("resourceOptions") kann gesetzt werden, sobald die Optionen verfügbar sind, indem Sie die updateCollection Methode verwenden:
gantt.updateCollection("resourceOptions", [
{ key: 1, label: "room 1", unit: "hours" },
{ key: 2, label: "room 2", unit: "hours" },
{ key: 3, label: "room 3", unit: "hours" }
])