Тултипы для элементов Gantt
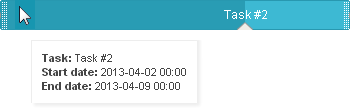
Тултипы позволяют отображать дополнительную информацию, не перегружая экран лишним текстом. По умолчанию тултипы появляются на задачах Gantt.

Можно добавлять тултипы к любому элементу Gantt с помощью соответствующего API.
Активация
Чтобы включить тултипы для задач, просто активируйте плагин tooltip через метод gantt.plugins:
<script>
gantt.plugins({ tooltip: true });
gantt.init("gantt_here");
</script>
После активации расширения тултипы будут отображаться автоматически с настройками по умолчанию.
Пользовательский текст
По умолчанию тултип показывает три свойства задачи:
- Дата начала задачи.
- Дата окончания задачи.
- Название задачи.
Если вы хотите изменить текст тултипа, используйте шаблон tooltip_text следующим образом:
gantt.templates.tooltip_text = (start, end, task) =>
`<b>Task:</b> ${task.text}<br/><b>Duration:</b> ${task.duration}`;
API тултипов
Объект tooltip
Объект тултипа доступен как gantt.ext.tooltips.tooltip. Он предоставляет методы для управления позицией, содержимым и видимостью тултипа:
- getNode() - возвращает HTML-элемент тултипа
- setViewport() - ограничивает область отображения тултипа границами указанного HTML-элемента
- node - (HTMLElement) элемент, внутри которого отображается тултип
- show() - показывает тултип в заданных координатах (относительно document.body). Принимает разные параметры в зависимости от способа позиционирования тултипа:
- Чтобы показать тултип по определённым координатам, передайте:
- left - (number) координата X
- top - (number) координата Y
- Чтобы показать тултип по координатам события мыши (с учётом tooltip_offset_x/y и viewport), передайте:
- event - (Event) объект события мыши
- Чтобы показать тултип по определённым координатам, передайте:
- hide() - скрывает тултип
- setContent() - задаёт HTML-содержимое тултипа. Принимает:
- html - (string) строка с HTML-содержимым
Методы
Несколько методов позволяют управлять поведением тултипов при наведении на DOM-элементы.
gantt.ext.tooltips.attach()
добавляет тултип с расширенной конфигурацией. Принимает объект с настройками:
- selector - (string) CSS-селектор элементов для отслеживания событий мыши
- onmouseenter - (function) вызывается при наведении мыши на элемент, параметры:
- event - (Event) нативное событие мыши
- node - (HTMLElement) элемент
- onmousemove - (function) вызывается при движении мыши внутри элемента, параметры:
- event - (Event) нативное событие мыши
- node - (HTMLElement) элемент
- onmouseleave - (function) вызывается при уходе мыши с элемента, параметры:
- event - (Event) нативное событие мыши
- node - (HTMLElement) элемент
- global - (boolean) отслеживать ли события мыши на всей странице (true) или только внутри элемента Gantt (false). По умолчанию false.
gantt.ext.tooltips.tooltipFor()
добавляет тултип для конкретного элемента Gantt. Это более простой вариант attach(). Принимает объект с параметрами тултипа:
- selector - (string) CSS-селектор элемента Gantt, к которому добавляется тултип
- html - (function) шаблонная функция для тултипа, принимает:
- event - (Event) нативное событие мыши
- node - (HTMLElement) элемент и возвращает строку с HTML тултипа
- global - (boolean) необязательный параметр, отслеживать ли на всей странице (true) или только внутри Gantt (false). По умолчанию false.
gantt.ext.tooltips.detach()
удаляет тултип. Принимает:
- selector - (string) CSS-селектор элемента Gantt
Тултипы для различных элементов
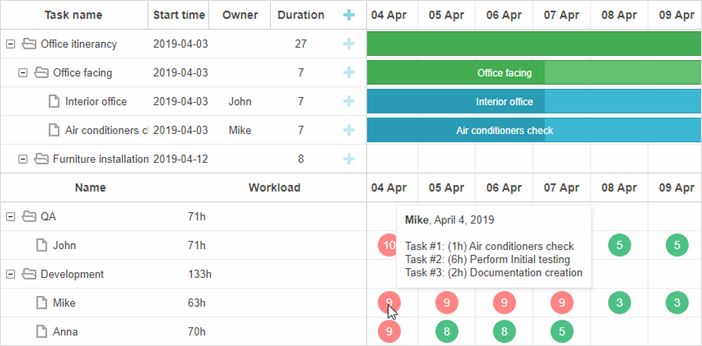
По умолчанию тултипы добавляются только к задачам Gantt, но их можно применять и к другим элементам Gantt, например, к маркеру ресурса:

Здесь полезны два метода из API тултипов:
Например, чтобы добавить тултипы к ячейкам шкалы временной линии:
const domHelper = gantt.utils.dom;
const pos = domHelper.getRelativeEventPosition(event, gantt.$task_scale);
return gantt.templates.task_date(gantt.dateFromPos(pos.x));
Обратите внимание, вызывать gantt.ext.tooltips.tooltipFor() нужно после инициализации Gantt. Например, внутри обработчика события onGanttReady:
gantt.attachEvent("onGanttReady", () => {
const tooltips = gantt.ext.tooltips;
tooltips.tooltipFor({
selector: ".gantt_task_link",
html: (event, node) => {
// ...
}
});
gantt.init("gantt_here");
});
Related sample: Custom Tooltips
Или так:
gantt.init("gantt_here");
gantt.parse(tasks);
gantt.ext.tooltips.tooltipFor({
selector: ".gantt_task_cell",
html: (event, domElement) => {
const id = event.target.parentNode.getAttribute("task_id");
const task = gantt.getTask(id);
return task.text;
}
});
Related sample: Gantt. Custom tooltips for cells
Тултипы, добавленные этим способом, следуют за курсором мыши и учитывают настройки tooltip_offset_x, tooltip_offset_y, tooltip_timeout и tooltip_hide_timeout.
Этот метод позволяет добавить тултипы с более гибкой конфигурацией для детального управления поведением тултипа при движении мыши.
Настройка поведения тултипа
Вы можете изменить стандартное поведение тултипа, удалив встроенный обработчик и добавив свой:
- Удалите стандартный обработчик тултипа для задач с помощью gantt.ext.tooltips.detach:
// удалить стандартный обработчик тултипа с задач
gantt.ext.tooltips.detach(`[${gantt.config.task_attribute}]:not(.gantt_task_row)`);
- Добавьте своё поведение тултипа с помощью gantt.ext.tooltips.attach(). Например, чтобы тултипы отображались только над гридом:
gantt.ext.tooltips.tooltipFor({
selector: `.gantt_grid [${gantt.config.task_attribute}]`,
html: (event: MouseEvent) => {
if (gantt.config.touch && !gantt.config.touch_tooltip) {
return;
}
const targetTaskId = gantt.locate(event);
if (gantt.isTaskExists(targetTaskId)) {
const task = gantt.getTask(targetTaskId);
return gantt.templates.tooltip_text(task.start_date, task.end_date, task);
}
return null;
},
global: false
});
Таймаут
Время показа и скрытия тултипа можно настраивать с помощью соответствующих параметров.
Чтобы задать задержку (в миллисекундах) перед появлением тултипа для задачи, используйте tooltip_timeout:
gantt.config.tooltip_timeout = 50;
gantt.init("gantt_here");
Для управления временем (в миллисекундах), в течение которого тултип остаётся видимым после ухода курсора, используйте tooltip_hide_timeout:
gantt.config.tooltip_hide_timeout = 5000;
gantt.init("gantt_here");
Позиция
Положение тултипа можно настраивать, изменяя горизонтальный и вертикальный отступы с помощью следующих свойств конфигурации:
- tooltip_offset_x — задаёт горизонтальный отступ
- tooltip_offset_y — задаёт вертикальный отступ
gantt.config.tooltip_offset_x = 30;
gantt.config.tooltip_offset_y = 40;
gantt.init("gantt_here");
Область отображения
До версии 6.1 тултипы отображались только внутри области временной линии. Начиная с v6.1, тултипы могут появляться в любом месте и следовать за курсором мыши.
Если вы хотите вернуть прежнее поведение, используйте следующий код до инициализации Gantt:
gantt.attachEvent("onGanttReady", () => {
const tooltips = gantt.ext.tooltips;
tooltips.tooltip.setViewport(gantt.$task_data);
});
gantt.init("gantt_here");
gantt.parse(demo_tasks);