Available only in PRO Edition
Разделение задач
Эта функция доступна только в редакции PRO.
Если у вас есть большая задача, выполнение которой не является непрерывным и может быть приостановлено и возобновлено, вы можете разбить её на несколько частей. Количество частей не ограничено.
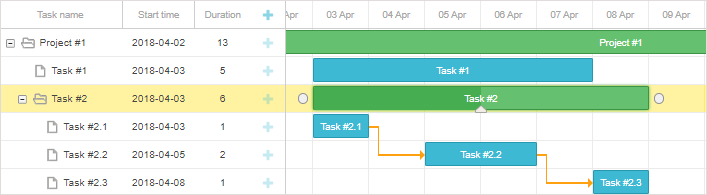
На уровне данных такие задачи представлены как сводная задача (проект) с подзадачами, где каждая подзадача соответствует отдельному сегменту основной задачи.

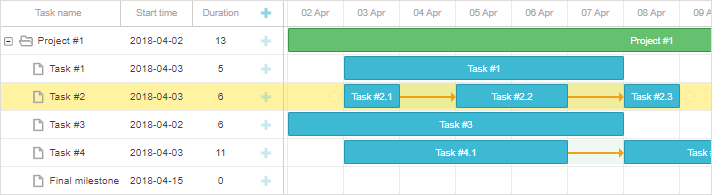
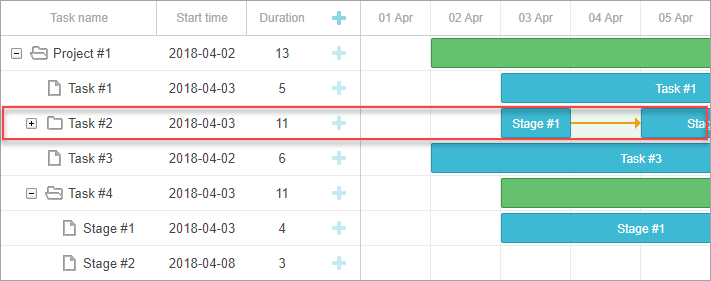
Они могут отображаться в одной строке, выглядя как единая задача:

Чтобы отобразить проект как разделённую задачу, установите для его свойства render значение split:
{id: 1, text: "Task #2", start_date: "03-04-2018 00:00", type: "project",
render:"split", parent: 0}, {id: 2, text: "Task #2.1", start_date: "03-04-2018 00:00", duration: 1,
parent: 1},
{id: 3, text: "Task #2.2", start_date: "05-04-2018 00:00", duration: 2,
parent: 1},
{id: 4, text: "Task #2.3", start_date: "08-04-2018 00:00", duration: 1,
parent: 1}
Здесь "Task#2" разделена и отображается как задачи "Task#2.1", "Task#2.2" и "Task#2.3", каждая из которых остаётся полностью интерактивной.
Чтобы вернуться к обычному древовидному виду разделённой задачи, где она отображается как проект с подзадачами, просто измените свойство task.render и перерисуйте Gantt:
// перерисовать задачу в режиме 'split'
task.render = "split";
gantt.render();
// перерисовать задачу в обычном (древовидном) режиме
task.render = "";
gantt.render();
Например, вы можете добавить элемент управления, связанный со свойством task.render внутри lightbox, чтобы динамически переключаться между разделённым и иерархическим представлением. Пример приведён ниже.
Динамическое переключение режима split
Lightbox можно настроить так, чтобы вы могли включать или отключать режим split для задачи. Для этого добавьте новый раздел с чекбоксом в lightbox, обновив настройки для задач типа project — gantt.config.lightbox.project_sections — и задайте метку для нового раздела:
gantt.locale.labels.section_split = "Display";
gantt.config.lightbox.project_sections = [
{name: "description", height: 70, map_to: "text", type: "textarea", focus: true},
{name: "split", type:"checkbox", map_to: "render", options:[
{key:"split", label:"Split Task"}
]},
{name: "time", type: "duration", readonly: true, map_to: "auto"}
];
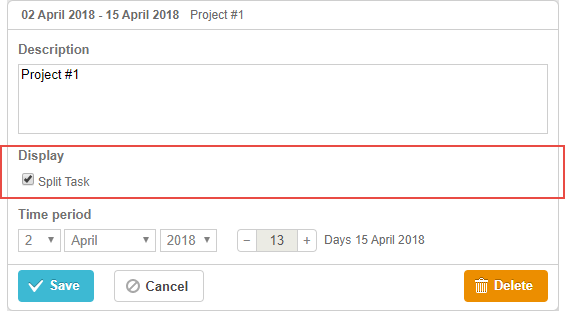
В результате получится следующий интерфейс:

Если чекбокс не отмечен, разделённая задача будет отображаться как проект с подзадачами.
Определение, является ли задача разделённой
Чтобы узнать, является ли задача разделённой, используйте метод isSplitTask. Он принимает объект задачи и возвращает true, если задача разделена.
var task = gantt.getTask(1);
if(gantt.isSplitTask(task)){
...
}
Разворачивание и сворачивание разделённых задач
Если вы хотите разворачивать или сворачивать разделённую задачу прямо из грида, для этого есть соответствующая опция конфигурации. Опция называется open_split_tasks и принимает булево значение для включения или отключения этого поведения.
gantt.config.open_split_tasks = true;

Фильтрация разделённых задач
Чтобы фильтровать, какие подзадачи разделённой задачи отображаются на диаграмме Gantt, используйте событие onBeforeSplitTaskDisplay. Верните:
- true чтобы показать подзадачу
- false чтобы скрыть подзадачу
gantt.attachEvent("onBeforeSplitTaskDisplay", function (id, task, parent) {
if (task.duration < 3) {
return false;
}
return true;
});
Стилизация
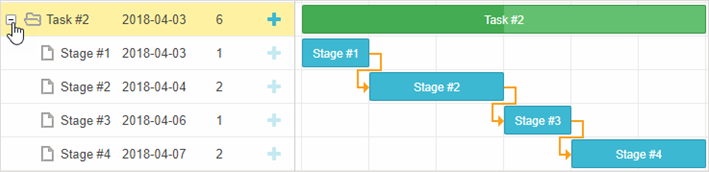
Разделённые задачи являются подзадачами родительского элемента, а светло-зелёная полоса позади них представляет полосу родительского элемента с дополнительным стилем.
Когда разделённые задачи свернуты и показаны в одной строке, светло-зелёная полоса родителя остаётся на месте, но с изменённой прозрачностью и z-index.

Related sample: Expand and collapse split tasks
Вы можете настроить цвет полосы родительского элемента так же, как и любую другую полосу на шкале времени, либо полностью скрыть её с помощью CSS:
.gantt_task_line.gantt_split_parent {
display: none;
}
Если существует только одна разделённая задача, сводный элемент (type=“project”) становится невидимым, так как полностью перекрывается разделённой задачей. Если нет ни одной разделённой подзадачи, сводный элемент использует значения даты и длительности по умолчанию.
Стилизация отдельных разделённых задач
Начиная с версии 8.0, разделённые задачи содержат свойство task.$rendered_at в шаблонных функциях, которое содержит ID строки, в которой отображается разделённая задача. Это позволяет стилизовать отдельные разделённые задачи в зависимости от строки отображения с помощью шаблона task_class:
gantt.templates.task_class = function(start, end, task) {
if(task.$rendered_at) {
if(gantt.calculateTaskLevel(gantt.getTask(task.$rendered_at)) === 1) {
return "phase-level-split-task";
}
}
return "";
};