Отображение содержимого задач
Рядом с полосой задачи может отображаться метка, содержащая дополнительные сведения о задаче. Обычно здесь указывается информация, такая как назначенные ресурсы: люди, материалы и так далее.

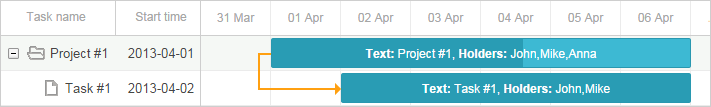
Настройка формата полос задач
Для изменения стандартного вида полос задач вы можете использовать шаблон task_text:
gantt.templates.task_text="function(start,end,task){"
return "<b>Text:</b> "+task.text+",<b> Holders:</b> "+task.users;
};
В этот шаблон можно добавить любой HTML-контент, который вы хотите отобразить внутри полосы задачи.

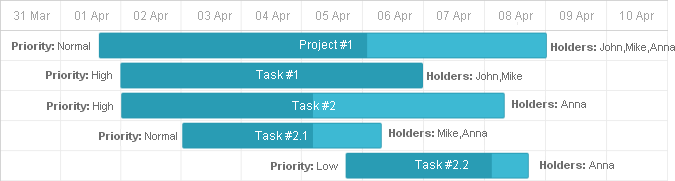
Назначение текста слева от полосы
Чтобы добавить текстовый блок слева от полосы задачи, используйте шаблон leftside_text:
gantt.templates.leftside_text = function(start, end, task){
return "<b>Priority: </b>" +task.priority;
};
Назначение текста справа от полосы
Чтобы добавить текстовый блок справа от полосы задачи, используйте шаблон rightside_text:
gantt.templates.rightside_text = function(start, end, task){
return "<b>Holders: </b>" + task.users;
};
Need help?
Got a question about the documentation? Reach out to our technical support team for help and guidance. For custom component solutions, visit the Services page.