task_end_date
Description
Управляет тем, как отображаются даты окончания задач в lightbox
task_end_date: (date: Date) => string;
Parameters
date- (required) Date - дата, которую нужно отформатировать
Returns
text- (string) - HTML текст, который будет отображаться в gantt
Example
gantt.templates.task_end_date = function(date){
return gantt.templates.task_date(new Date(date.valueOf() - 1));
};
Details
Настройка формата включающих даты окончания
Вы можете переопределить этот шаблон, чтобы изменить отображение дат окончания задач в gantt, например, чтобы включить дату окончания в продолжительность задачи.
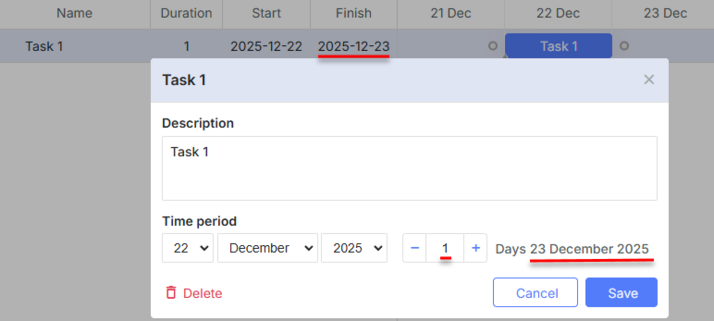
Например, рассмотрим задачу, начинающуюся 2 апреля 2020 года и длящуюся один день.
По умолчанию её дата окончания будет отображаться как 3 апреля 2020 года (03-04-2020 00:00:00):

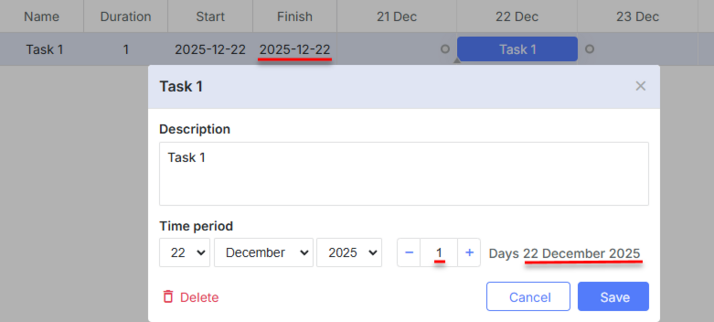
Можно изменить отображение даты окончания на 2 апреля 2020 года:

Для этого переопределите конфигурацию columns следующим образом:
gantt.config.columns = [
{name: "wbs", label: "#", width: 60, align: "center", template: gantt.getWBSCode},
{name: "text", label: "Name", tree: true, width: 200, resize: true},
{name: "start_date", label: "Start", width:80, align: "center", resize: true},
{name: "end_date", label: "Finish", width:80, align: "center", resize: true},
{name:"add"}
];
gantt.templates.task_end_date = function(date){
return gantt.templates.task_date(new Date(date.valueOf() - 1));
};
var gridDateToStr = gantt.date.date_to_str("%Y-%m-%d");
gantt.templates.grid_date_format = function(date, column){
if(column === "end_date"){
return gridDateToStr(new Date(date.valueOf() - 1));
}else{
return gridDateToStr(date);
}
}
gantt.init("gantt_here");
Для дополнительной информации о форматировании дат окончания смотрите статью Task end date display & Inclusive end dates.
Related API
Related Guides
Need help?
Got a question about the documentation? Reach out to our technical support team for help and guidance. For custom component solutions, visit the Services page.