Integration with React
You can use dhtmlxPivot in an application created with the React framework.
This tutorial will help you to understand the basic principle of using dhtmlxPivot in an application based on React.
Initializing a project
Note, that the sample provided below is not the only way to use dhtmlxPivot in a React-based application. It gives you initial schema of the integration and implies further extension of the app functionality depending on your requirements.
Creating a project
Let's create a new "react-pivot-app" project folder for our React app by using create-react-app script. For that, run the following command:
npx create-react-app react-pivot-app
Since our app is created, you can go to the app directory and run the application:
cd react-pivot-app
yarn start
// or
npm start
As a result, a new http://localhost:3000/ browser tab will open and you'll see the default React app:

Adding Pivot to the page
At this step, we'll add a pivot populated with data to the page of our app. It presupposes several sub-steps, described below.
1. Install the "from-cdn" package to be able to include source CDN files of dhtmlxPivot into our app directly. For that, go to your project directory and call the command below:
npm i from-cdnFor more information on from-cdn, follow the link.
2. Then, create the react-pivot-app/src/components/Pivot folder and add the following files there:
- Pivot.js
- Pivot.css
- index.js
- data.json file with static data for loading into your Pivot (see the example on Github). It is also possible to get data from the server if necessary.
3. After that, open the Pivot.js file and insert the following code into it:
react-pivot-app/src/components/Pivot/Pivot.js
import React, { Component } from "react";
import fromCDN from "from-cdn";
import data from "./data.json";
class Pivot extends Component {
constructor(props) {
super(props);
this.ready = fromCDN([
"https://cdn.dhtmlx.com/pivot/pro/edge/pivot.js",
"https://cdn.dhtmlx.com/pivot/pro/edge/pivot.css"
]);
}
componentDidMount() {
this.ready.then(() => {
// eslint-disable-next-line no-undef
this.pivot = new dhx.Pivot("pivot", {
data,
fields: {
rows: ["form", "name"],
columns: ["year"],
values: [
{ id: "oil", method: "count" },
{ id: "oil", method: "max" },
],
},
fieldList: [
{ id: "name", label: "Name" },
{ id: "year", label: "Year" },
{ id: "continent", label: "Continent" },
{ id: "form", label: "Form" },
{ id: "gdp", label: "GDP" },
{ id: "oil", label: "Oil" },
{ id: "balance", label: "Balance" },
{ id: "when", label: "When", type: "date", format: "%d/%m/%Y" },
],
layout: {
footer: true
},
});
});
}
componentWillUnmount() {
this.pivot && this.pivot.destructor();
}
render() {
return (
<div className="dhx-container_inner" id="pivot"></div>
);
}
}
export default Pivot;
4. Navigate to Pivot.css and define the following style in it:
react-pivot-app/src/components/Pivot/Pivot.css
.dhx-container_inner {
height: 100vh;
width: 100vw;
}
5. Open the index.js file and add the following code into it:
react-pivot-app/src/components/Pivot/index.js
import Pivot from './Pivot';
import './Pivot.css';
export default Pivot;
6. Finally, navigate to App.js and fill it with the following content:
react-pivot-app/src/App.js
import React, { Component } from 'react';
import Pivot from './components/Pivot';
class App extends Component {
render() {
return (
<div>
<Pivot />
</div>
);
}
}
export default App;
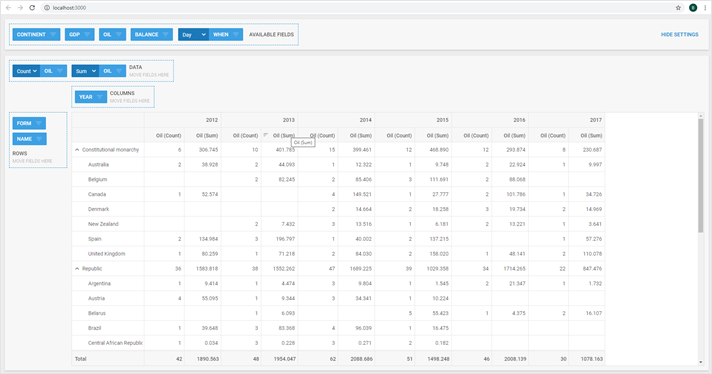
Now everything is ready. Let's run our application. Open http://localhost:3000/ to see Pivot that we've just created.

You can view the code on GitHub, clone or download it and use it for your projects.
Pivot Customization
Let's customize look and feel of the created Pivot.
At first, create a new mark.js file in the react-pivot-app/src/components/Pivot folder:
react-pivot-app/src/components/Pivot/mark.js
const mark = function (cell, columnData, _row, column) {
if (column.method === "max") {
var max = Math.max.apply(null, columnData);
if (max === parseFloat(cell)) {
return "biggestMaxCell";
}
return "customMaxCell";
}
if (cell < 10 && cell !== null) {
return "mark";
}
return false;
};
export default mark;
and import it into the Pivot.js file:
react-pivot-app/src/components/Pivot/Pivot.js
import React, { Component } from "react";
import fromCDN from "from-cdn";
import data from "./data.json";
import mark from "./mark";
class Pivot extends Component {
constructor(props) {
super(props);
this.ready = fromCDN([
"https://cdn.dhtmlx.com/pivot/pro/edge/pivot.js",
"https://cdn.dhtmlx.com/pivot/pro/edge/pivot.css"
]);
}
componentDidMount() {
this.ready.then(() => {
// eslint-disable-next-line no-undef
this.pivot = new dhx.Pivot("pivot", {
data,
fields: {
rows: ["form", "name"],
columns: ["year"],
values: [
{ id: "oil", method: "count" },
{ id: "oil", method: "max" },
],
},
fieldList: [
{ id: "name", label: "Name" },
{ id: "year", label: "Year" },
{ id: "continent", label: "Continent" },
{ id: "form", label: "Form" },
{ id: "gdp", label: "GDP" },
{ id: "oil", label: "Oil" },
{ id: "balance", label: "Balance" },
{ id: "when", label: "When", type: "date", format: "%d/%m/%Y" },
],
mark, layout: {
footer: true
},
});
});
}
componentWillUnmount() {
this.pivot && this.pivot.destructor();
}
render() {
return (
<div className="dhx-container_inner" id="pivot"></div>
);
}
}
export default Pivot;
Now, open Pivot.css and define new styles in it:
react-pivot-app/src/components/Pivot/Pivot.css
.dhx-container_inner {
height: 100vh;
width: 100vw;
}
/* for custom mark */
.mark {
background: #757575;
color: #fff;
}
.customMaxCell {
background: #ffd6d6;
}
.biggestMaxCell {
background: #fa9595;
}
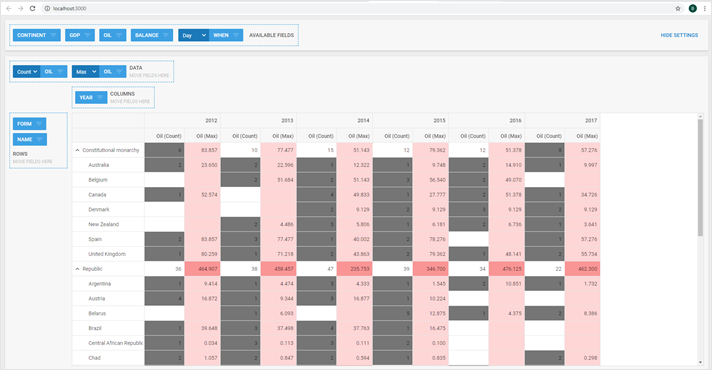
That's all. Open http://localhost:3000/ and you will see a nice Pivot with colored cells on the page:

What's next
Check more samples in the DHTMLX React-Pivot demo. Looking at the code, you will find that all samples are created in a similar way. You can also easily add your own code or our sample into a React-based app.
You can find samples of dhtmlxPivot here.
Back to top