Integration with Angular
You can use dhtmlxPivot in an application created with the Angular framework.
This tutorial will help you to understand the basic principle of using dhtmlxPivot in an application based on Angular.
Initializing a project
Note, that the sample provided below is not the only way to use dhtmlxPivot in an Angular-based application. It gives you initial schema of the integration and implies further extension of the app functionality depending on your requirements.
Creating a project
Let's begin with creating our project.
At first, you need to install Angular CLI:
npm install -g @angular/cli
and create a new angular-pivot-app project folder by running the following command:
ng new angular-pivot-app
Once everything is done, you can go to the app directory and run the application:
cd angular-pivot-app
ng serve --open
After that, open a new http://localhost:4200/ browser tab and you'll see the start Angular page:

Adding Pivot to the page
Now, we can add a pivot populated with data to the page of our app. It presupposes several sub-steps, described below.
Installing "from-cdn" package
At first, we need to install the "from-cdn" package to be able to load source files of dhtmlxPivot into our app directly. For that, go to your project directory and call the command below:
npm i from-cdnFor more information on from-cdn, follow the link.
Adding Pivot component
Let's create a new Pivot component to add dhtmlxPivot to our Angular app. Run the following command in your project directory:
ng g c pivot
As a result, a new angular-pivot-app/src/app/pivot directory is created:

Now, create the angular-pivot-app/src/assets/dataset.ts file with a static set of data for loading into the pivot (see the example on Github).
You also need to add type definitions for your project. Thus, you must create the angular-pivot-app/src/types.d.ts file and add the following line of code into it:
declare const dhx: any;
Then, navigate to the pivot.component.html file and add a template for the Pivot component:
angular-pivot-app/src/app/pivot/pivot.component.html
<div class="dhx-container_inner" #pivot></div>After that, declare styles for the Pivot component in the pivot.component.css file:
angular-pivot-app/src/app/pivot/pivot.component.css
.dhx-container_inner {
height: 100vh;
width: 100vw;
}
Rendering Pivot on the page
It's time to render Pivot on the page
Firstly, go to pivot.component.ts and fill it with the following content:
angular-pivot-app/src/app/pivot/pivot.component.ts
import { Output, Component, ViewChild, OnDestroy, ElementRef,
EventEmitter, ViewEncapsulation } from "@angular/core";
import fromCDN from "from-cdn";
import dataset from "../../assets/dataset";
const fields = {
rows: ["form", "name"],
columns: ["year"],
values: [
{ id: "oil", method: "count" },
{ id: "oil", method: "sum" },
],
};
const fieldList = [
{ id: "name", label: "Name" },
{ id: "year", label: "Year" },
{ id: "continent", label: "Continent" },
{ id: "form", label: "Form" },
{ id: "gdp", label: "GDP" },
{ id: "oil", label: "Oil" },
{ id: "balance", label: "Balance" },
{ id: "when", label: "When", type: "date", format: "%d/%m/%Y" },
];
@Component({
encapsulation: ViewEncapsulation.None,
selector: 'app-pivot',
styleUrls: ['./pivot.component.css'],
templateUrl: './pivot.component.html'
})
export class PivotComponent implements OnDestroy {
@ViewChild("pivot", { read: ElementRef })
container: ElementRef;
pivot: any;
wait: Promise<void>;
@Output() ready: EventEmitter<any> = new EventEmitter();
constructor() {
this.wait = fromCDN([
"https://cdn.dhtmlx.com/pivot/pro/edge/pivot.js",
"https://cdn.dhtmlx.com/pivot/pro/edge/pivot.css"
]).then(() => {
this.pivot = new dhx.Pivot(this.container.nativeElement, {
data: dataset,
fields,
fieldList,
});
});
}
ngOnDestroy() {
this.pivot && this.pivot.destructor();
}
}
Then, navigate to app.component.html and update the existing code with the following:
angular-pivot-app/src/app/app.component.html
<app-pivot></app-pivot>After that, open the app.module.ts file and check the Pivot component is added to the declarations:
angular-pivot-app/src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { PivotComponent } from './pivot/pivot.component';
@NgModule({
declarations: [
AppComponent,
PivotComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
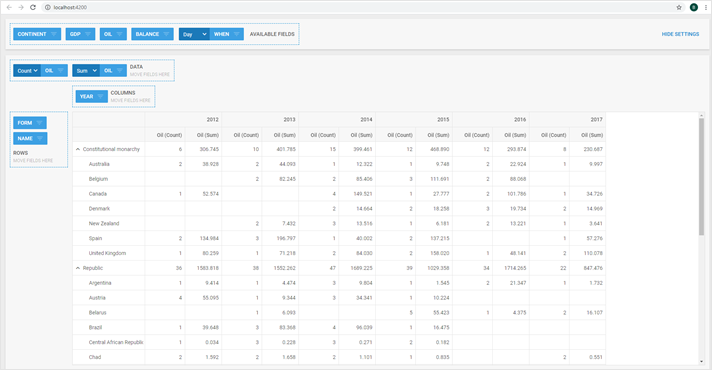
Now everything is ready. Let's run our application. Open http://localhost:4200/ to see Pivot that we've just created.

You can view the code on GitHub, clone or download it and use it for your projects.
Pivot Customization
Let's move on and change the appearance of the created Pivot and add custom marks to some cells.
Open the pivot.component.ts file and update its code with the following:
angular-pivot-app/src/app/pivot/pivot.component.ts
import { Output, Component, ViewChild, OnDestroy, ElementRef,
EventEmitter, ViewEncapsulation } from "@angular/core";
import fromCDN from "from-cdn";
import dataset from "../../assets/dataset";
const fields = {
rows: ["form", "year"],
columns: [{ id: "when", group: "dateByQuarter" }],
values: [
{ id: "oil", method: "max" },
{ id: "oil", method: "min" },
],
};
const mark = function (cell, columnData, row, column) { if (column.method === "max") { var max = Math.max.apply(null, columnData); if (max === parseFloat(cell)) { return "biggestMaxCell"; } return "customMaxCell"; } if (cell < 10 && cell !== null) { return "mark"; } return false; }; const fieldList = [
{ id: "name", label: "Name" },
{ id: "year", label: "Year" },
{ id: "continent", label: "Continent" },
{ id: "form", label: "Form" },
{ id: "gdp", label: "GDP" },
{ id: "oil", label: "Oil" },
{ id: "balance", label: "Balance" },
{ id: "when", label: "When", type: "date", format: "%d/%m/%Y" },
];
@Component({
encapsulation: ViewEncapsulation.None,
selector: 'app-pivot',
styleUrls: ['./pivot.component.css'],
templateUrl: './pivot.component.html'
})
export class PivotComponent implements OnDestroy {
@ViewChild("pivot", { read: ElementRef })
container: ElementRef;
pivot: any;
wait: Promise<void>;
@Output() ready: EventEmitter<any> = new EventEmitter();
constructor() {
this.wait = fromCDN([
"https://cdn.dhtmlx.com/pivot/pro/edge/pivot.js",
"https://cdn.dhtmlx.com/pivot/pro/edge/pivot.css"
]).then(() => {
this.pivot = new dhx.Pivot(this.container.nativeElement, {
data: dataset,
fields,
fieldList,
mark });
});
}
ngOnDestroy() {
this.pivot && this.pivot.destructor();
}
}
As you can see from the code sample above, we've added the new mark property to the Pivot component.
Now, go to the pivot.component.css file and define styles for the .mark, .customMaxCell, .biggestMaxCell classes in it:
angular-pivot-app/src/app/pivot/pivot.component.css
.dhx-container_inner {
height: 100vh;
width: 100vw;
}
/* for custom mark */
.mark {
background: #757575;
color: #fff;
}
.customMaxCell {
background: #ffd6d6;
}
.biggestMaxCell {
background: #fa9595;
}
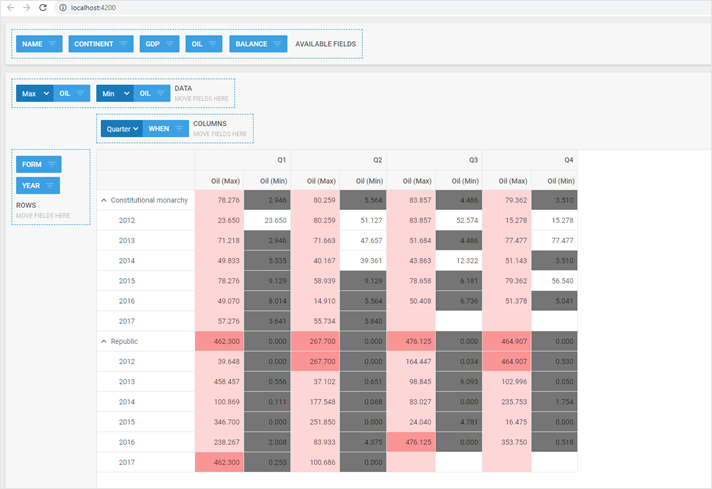
That's all. Open http://localhost:4200/ and you will see a nice Pivot with colored cells on the page:

What's next
Check more samples in the DHTMLX Angular-Pivot demo. Looking at the code, you will find that all samples are created in a similar way. You can also easily add your own code or our sample into an Angular-based app.
You can find samples of dhtmlxPivot here.
Back to top