RTL (Right-to-left) Mode

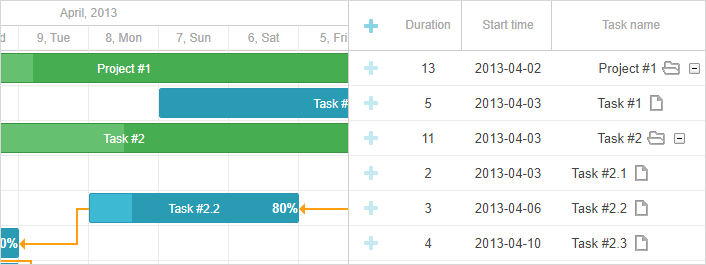
You can use the Gantt chart in the right-to-left mode, which is enabled via the rtl configuration option. Setting it to true will change the direction of the time scale in the timeline and the order of rows in the grid to right-to-left.
gantt.config.rtl = true;
Enabling the rtl mode won't affect the gantt.config.layout of the gantt, so you'll need to redefine it in order to swap the positions of the grid and timeline. It is done in the following way:
gantt.config.layout = {
css: "gantt_container",
rows: [
{
cols: [
{view: "scrollbar", id: "scrollVer"},
{view: "timeline", scrollX: "scrollHor", scrollY: "scrollVer"},
{resizer: true, width: 1},
{view: "grid", scrollX: "scrollHor", scrollY: "scrollVer"}
]
},
{view: "scrollbar", id: "scrollHor", height: 20}
]
};
You may also want to set the direction of text for labels used in the gantt.
Need help?
Got a question about the documentation? Reach out to our technical support team for help and guidance. For custom component solutions, visit the Services page.