Skins
dhtmlxGantt bietet eine Vielzahl vordefinierter Skins, mit denen Sie das Gesamtbild des Gantt-Diagramms einfach anpassen können:
Ab Version 9.0 sind alle Skins in der Hauptdatei dhtmlxgantt.css enthalten. Sie können einen Skin aktivieren, indem Sie die Eigenschaft gantt.skin setzen:
gantt.skin = "dark";
Alternativ kann die Methode gantt.setSkin() verwendet werden:
gantt.setSkin("dark");
In Version 8.0 und früher werden Skins als separate CSS-Dateien bereitgestellt.
Verwendung von Schriftarten
Standardmäßig laden die Skins die Schriftart Inter von https://fonts.googleapis.com. Weitere Informationen zu Google Fonts finden Sie hier.
@import (css) url(
'https://fonts.googleapis.com/css2?family=Inter:wght@300;400;500;600;700;800&display=swap'
);
Bei Bedarf können Sie den Font-Import direkt aus den .less-Dateien im Ordner codebase/sources/less/ entfernen und anschließend den Skin gemäß den Anweisungen im Artikel Skins Customization neu erstellen.
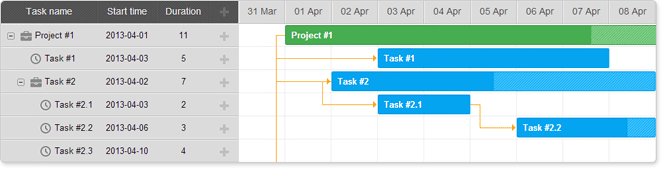
'Skin Terrace'
Um den Standard-Skin zu verwenden, binden Sie die Standard-CSS-Datei ein:
- dhtmlxgantt.css

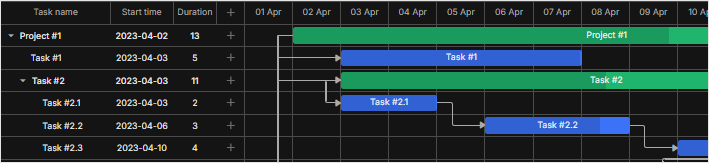
'Skin Dark'
Um den 'Dark'-Skin zu verwenden, binden Sie die Standard-CSS-Datei ein:
- dhtmlxgantt.css
Setzen Sie anschließend den Skin über die Eigenschaft gantt.skin:
gantt.skin = "dark";

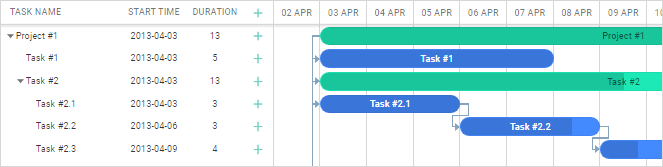
'Skin Material'
Um den 'Material'-Skin zu nutzen, binden Sie die Standard-CSS-Datei ein:
- dhtmlxgantt.css
Setzen Sie den Skin über die Eigenschaft gantt.skin:
gantt.skin = "material";

Ab Version 6.3 importiert der Material-Skin die Schriftart Roboto nicht mehr automatisch. Falls erforderlich, können Sie die Schriftart Roboto manuell hinzufügen, wie folgt:
<link rel="stylesheet" href="'https://fonts.googleapis.com/css?'+
+'family="Open+Sans|Roboto:regular,medium,thin,bold"'">
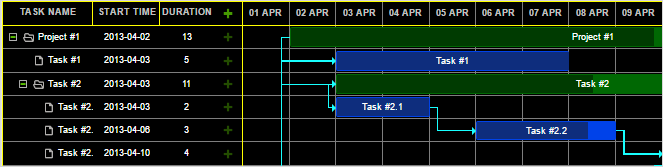
'Skin Contrast Black'
Um den 'Contrast Black'-Skin zu verwenden, binden Sie die Standard-CSS-Datei ein:
- dhtmlxgantt.css
Setzen Sie anschließend den Skin über die Eigenschaft gantt.skin:
gantt.skin = "contrast-black";

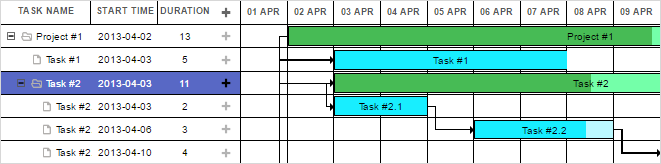
'Skin Contrast White'
Um den 'Contrast White'-Skin zu verwenden, binden Sie die Standard-CSS-Datei ein:
- dhtmlxgantt.css
Setzen Sie den Skin über die Eigenschaft gantt.skin:
gantt.skin = "contrast-white";

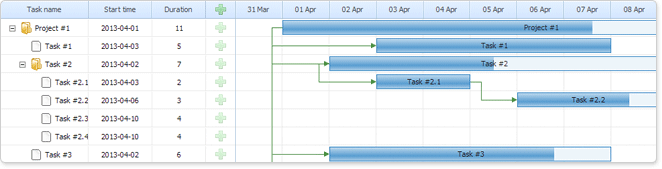
'Skin Skyblue'
Um den 'Skyblue'-Skin zu verwenden, binden Sie die Standard-CSS-Datei ein:
- dhtmlxgantt.css
Setzen Sie den Skin über die Eigenschaft gantt.skin:
gantt.skin = "skyblue";

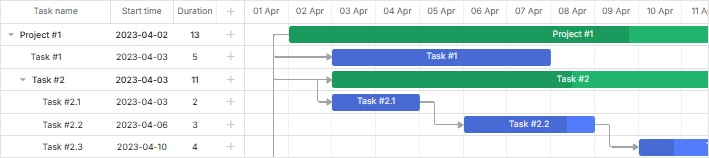
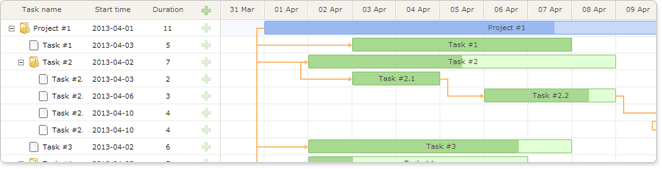
'Skin Meadow'
Um den 'Meadow'-Skin zu verwenden, binden Sie die Standard-CSS-Datei ein:
- dhtmlxgantt.css
Setzen Sie den Skin über die Eigenschaft gantt.skin:
gantt.skin = "meadow";

'Skin Broadway'
Um den 'Broadway'-Skin zu verwenden, binden Sie die Standard-CSS-Datei ein:
- dhtmlxgantt.css
Setzen Sie den Skin über die Eigenschaft gantt.skin:
gantt.skin = "broadway";