Konfiguration der Lightbox-Elemente
Die Lightbox dient als Bearbeitungsformular zur Aktualisierung von Aufgabendetails.
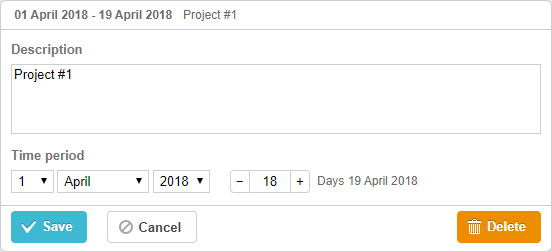
Nachfolgend ist das Standardlayout der Lightbox dargestellt.

Lightboxen können je nach Aufgabentyp und dessen spezifischen Eigenschaften variieren. Die Konfigurationseinstellungen für jeden Aufgabentyp finden Sie im Objekt lightbox. Dazu gehören:
- gantt.config.lightbox.sections - für Standardaufgaben.
- gantt.config.lightbox.project_sections - für Projektaufgaben.
- gantt.config.lightbox.milestone_sections - für Meilensteine.
Es ist außerdem möglich, einen benutzerdefinierten Typ hinzuzufügen und die Struktur der Lightbox entsprechend festzulegen. Weitere Details finden Sie unter Task Types.
Die generelle Struktur der Typen ist wie folgt:
- sections? - (LightboxSection[]) - optional, Array von Lightbox-Abschnitten für reguläre Aufgaben
- project_sections? - (LightboxSection[]) - optional, Array von Lightbox-Abschnitten für Projektaufgaben
- milestone_sections? - (LightboxSection[]) - optional, Array von Lightbox-Abschnitten für Meilensteine
- [lightboxType: string] - (LightboxSection[] | undefined) - Array von Lightbox-Abschnitten für benutzerdefinierte Typen
Ab Version v7.1.13, wenn entweder gantt.config.csp auf true gesetzt ist oder Gantt in einer Salesforce-Umgebung ausgeführt wird, wird die Lightbox innerhalb des Gantt-Containers gerendert.
Lightbox-Struktur
Abschnitte
Das Layout der Lightbox wird durch die Eigenschaft sections im Lightbox-Objekt definiert:
// Standarddefinition der Lightbox
gantt.config.lightbox.sections="["
{name:"description", height:70, map_to:"text", type:"textarea", focus:true},
{name:"time", height:72, map_to:"auto", type:"duration"}
];
Jeder Eintrag im sections-Array stellt einen Abschnitt der Lightbox dar, der durch ein Objekt mit verfügbaren Abschnittseigenschaften beschrieben wird.
Abschnitts-Steuerelemente
Jeder Abschnitt in der Lightbox basiert auf einem bestimmten Steuerelementtyp. Die folgenden Steuerelemente stehen zur Verfügung:
- Textarea - ein mehrzeiliges Texteingabefeld
- Time - Auswahlelemente zur Einstellung von Start- und Enddatum der Aufgabe
- Duration - Auswahlelemente zur Einstellung des Startdatums und der Dauer in Tagen
- Select - ein Dropdown-Auswahlfeld
- Typeselect - ein Dropdown zur Änderung des Aufgabentyps
- Parent - ein Dropdown zur Auswahl des übergeordneten Elements der Aufgabe
- Template - ein Container zur Anzeige von benutzerdefiniertem HTML-Inhalt
- Checkbox - ein Kontrollkästchen zum Aktivieren oder Deaktivieren von Optionen
- Radio button - Optionsfelder zur Auswahl einer einzigen Option aus einer Gruppe
- Resources - ein komplexes Steuerelement zur Zuweisung mehrerer Ressourcen zu einer Aufgabe
- Constraint - ein komplexes Steuerelement zum Festlegen von Aufgabenbeschränkungen
- Baselines - ein komplexes Steuerelement zur Verwaltung von Aufgaben-Baselines
var opts = [
{ key: 1, label: 'High' },
{ key: 2, label: 'Normal' },
{ key: 3, label: 'Low' }
];
gantt.config.lightbox.sections = [
{name:"description", height:38, map_to:"text", type:"textarea", focus:true},
{name:"priority", height:22, map_to:"priority", type:"select", options:opts},
{name:"time", height:72, map_to:"auto", type:"duration"}
];