Step 7. Handle the Grid's Events
On our last step we will learn how to set a custom reaction on any user's action in the grid, e.g. when a user clicks on a row in the grid.
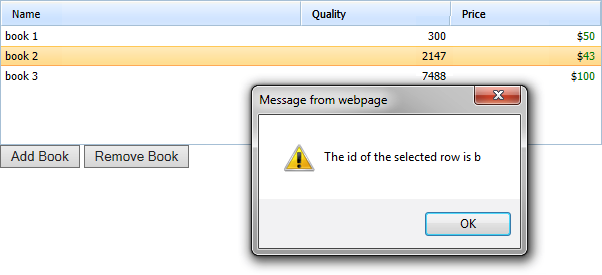
We will provide the following behaviour: once the user selects a row, an alert box appears and shows the id of the selected row. We will use for this the onRowSelect that fires each time the user selects a row in the grid.
To add a handler function to the 'onRowSelect' event:
- Call the attachEvent() method to attach a handler function
to the onRowSelect event:
"index.html" file
dhtmlxEvent(window,"load",function(){...}); mygrid.attachEvent("onRowSelect",function(rowID,celInd){ alert("The id of the selected row is "+rowID);});
The onRowSelect event passes 2 parameters to the handler function: the id of the selected row and the index of the clicked cell.
The attachEvent() method is a common way to set a handler function for all events of dhtmlxGrid

That's all. We believe you have enjoyed
the tutorial and appreciated dhtmlxGrid at its true worth.
Follow our other tutorials to be a true DHTMLX expert.
Back to top
Follow our other tutorials to be a true DHTMLX expert.