Mit Gantt-Stilen arbeiten
dhtmlxGantt bietet eine Vielzahl von Optionen, um das Erscheinungsbild individuell anzupassen. Sie können entweder eine der vordefinierten Skins anwenden, um das Gesamterscheinungsbild des Gantt-Diagramms zu ändern, oder das Styling einzelner Elemente wie Aufgaben, Verbindungen, Zeitskala, Raster und mehr anpassen.
Dieser Leitfaden fasst allgemeine Anweisungen zum Styling verschiedener Teile des Gantt-Diagramms zusammen, um Ihnen die Navigation in der Dokumentation zu erleichtern. Ausführliche Informationen zu jedem spezifischen Element finden Sie in den entsprechenden Artikeln.
Styling des Rasters
Das Styling des Rasterbereichs kann über die entsprechende Vorlagen des Grids angepasst werden.
Kopfzeilen der Rasterspalten
Es gibt eine grid_header_class-Vorlage, mit der Sie benutzerdefinierte Stile auf die Kopfzeilen der Rasterspalten anwenden können. Beispielsweise können Sie die Hintergrundfarbe bestimmter Kopfzeilen wie folgt ändern:
<style>
.updColor{
background-color:#ffeb8a!important;
}
</style>
gantt.templates.grid_header_class = function(columnName, column){
if(columnName == 'duration' ||columnName == 'text')
return "updColor";
};

Related sample: Styling Headers of Grid Columns
Benutzerdefinierte Elemente in der Rasterkopfzeile
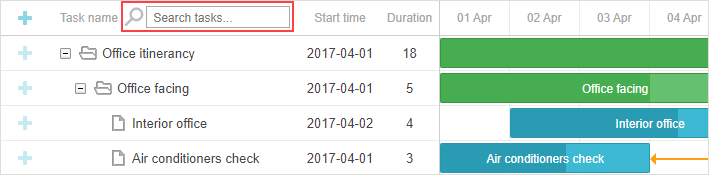
Sie können benutzerdefinierte Elemente wie Buttons, Icons oder Eingabefelder in die Rasterkopfzeile einfügen. Dazu setzen Sie das HTML-Element als Wert der label-Eigenschaft innerhalb der gantt.config.columns-Konfigurationsoption:
gantt.config.columns = [
{name:"add", label:"", width:50, align:"left" },
{name:"text", label:"<div class='searchEl'>Task name <input id='search' type='text'"+ "placeholder='Search tasks...'></div>", width:250, tree:true}, // andere Spalten
];
So wird die Suchfunktion umgesetzt:
var inputEl = document.getElementById('search');
inputEl.oninput = function(){
gantt.refreshData();
}
function hasSubstr(parentId){
var task = gantt.getTask(parentId);
if(task.text.toLowerCase().indexOf(inputEl.value.toLowerCase() ) !== -1)
return true;
var child = gantt.getChildren(parentId);
for (var i = 0; i < child.length; i++) {
if (hasSubstr(child[i]))
return true;
}
return false;
}
gantt.attachEvent("onBeforeTaskDisplay", function(id, task){
if (hasSubstr(id))
return true;
return false;
});

Related sample: Custom Elements in Grid Header
Icons und Bilder in der Rasterkopfzeile
Um ein Bild oder Icon in die Kopfzeile einzufügen, können Sie es über die label-Eigenschaft ins HTML der Zelle einfügen:
var textLabel = [
"<div class='gantt-text-label'>"+
"<img src='http://docs.dhtmlx.com/scheduler/assets/index/icon1.png'>"+
"<span>Text</span>" +
"</div>"
].join("");
gantt.config.columns = [
{name: "text", label:textLabel,tree: true, width: '*', resize: true},
{name: "start_date", align: "center", resize: true},
{name: "duration", align: "center"},
{name: "add", width: 44}
];
Related sample: Images in Grid Header: Columns Config
Alternativ können Sie eine Kopfzeilenzelle in CSS mit dem .gantt_grid_head_
.gantt_grid_head_text {
background-image:url('http://docs.dhtmlx.com/scheduler/assets/index/icon1.png');
background-repeat:no-repeat;
}

Related sample: Images in Grid Header:CSS
Mehrzeiliger Text in der Rasterkopfzeile
Siehe das Beispiel im Abschnitt Wie mehrere Zeilen in der Rasterzelle/Kopfzeile anzeigen.
Hintergrundfarbe der Rasterzeilen
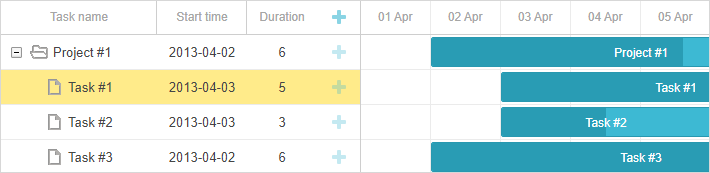
Sie können die Hintergrundfarbe für alle oder bestimmte Rasterzeilen mit Aufgaben über die grid_row_class-Vorlage anpassen. Zum Beispiel, um die Hintergrundfarbe einer bestimmten Zeile zu ändern:
<style>
.updColor{
background-color:#ffeb8a!important;
}
</style>
gantt.templates.grid_row_class = function(start, end, task){
if(task.id == 12)
return "updColor";
};

Related sample: Coloring Grid Rows
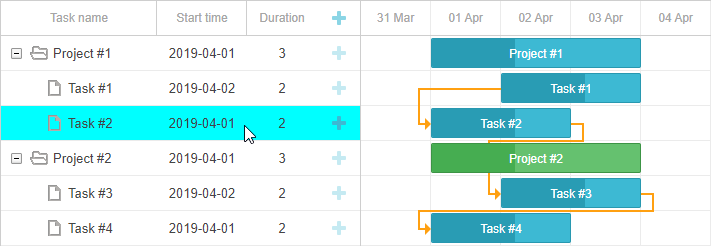
Farbe der Rasterzeilen beim Überfahren mit der Maus
Um eine Rasterzeile beim Überfahren hervorzuheben, wenden Sie folgende Stilregeln an:
.gantt_grid_data .gantt_row.odd:hover, .gantt_grid_data .gantt_row:hover,
.gantt_grid_data .gantt_row.gantt_selected,
.gantt_grid_data .gantt_row.odd.gantt_selected,
.gantt_task_row.gantt_selected{
background-color: cyan;
}

Related sample: Coloring Grid Rows on Hover
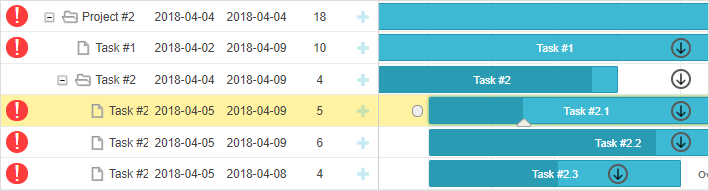
Anpassung der Rasterspalten
dhtmlxGantt ermöglicht es Ihnen, das Standard-Erscheinungsbild der Rasterspalten über das template-Attribut der gantt.config.columns-Konfigurationsoption zu individualisieren.
Das template-Attribut ist eine Funktion, die ein Datenobjekt erhält und den endgültigen Inhalt zurückgibt. Dadurch sind nahezu alle Arten von Inhaltsanpassungen möglich. Beispielsweise können Sie die Textfarbe in Rasterzeilen ändern oder benutzerdefinierte Elemente in Rasterspalten verwenden.
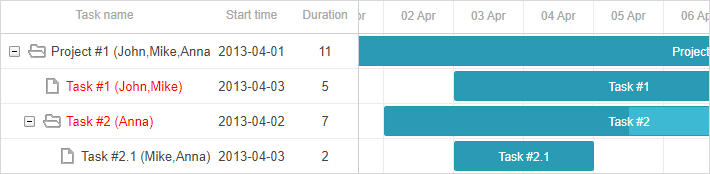
Textfarbe in den Rasterzeilen
Um die Textfarbe von Aufgaben je nach Priorität anzupassen, können Sie Folgendes tun:
gantt.config.columns=[
{name:"text", label:"Task name", tree:true, width:230, template:myFunc }, {name:"start_date", label:"Start time", align: "center" },
{name:"duration", label:"Duration", align: "center" }
];
function myFunc(task){
if(task.priority ==1)
return "<div class='important'>"+task.text+" ("+task.users+") </div>";
return task.text+" ("+task.users+")";
};

Related sample: Template for tree nodes
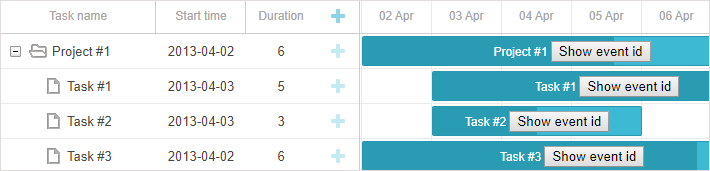
Benutzerdefinierte Elemente in den Rasterspalten
Um benutzerdefinierte Elemente wie Buttons oder Eingabefelder in Rasterspalten einzufügen, setzen Sie das HTML-Element als template-Attribut der Spalte:
var colContent = function (task) {
return ('<i class="fa gantt_button_grid gantt_grid_edit fa-pencil"'+
'onclick="clickGridButton(' + task.id + ', \'edit\')"></i>' +
'<i class="fa gantt_button_grid gantt_grid_add fa-plus"'+
'onclick="clickGridButton(' + task.id + ', \'add\')"></i>' +
'<i class="fa gantt_button_grid gantt_grid_delete fa-times"'+
'onclick="clickGridButton(' + task.id + ', \'delete\')"></i>');
};
gantt.config.columns = [
{name: "text", tree: true, width: '*', resize: true},
{name: "start_date", align: "center", resize: true},
{name: "duration", align: "center"},
{name: "buttons", label: colHeader, width: 75, template: colContent} ];

Related sample: Custom Buttons in a Grid
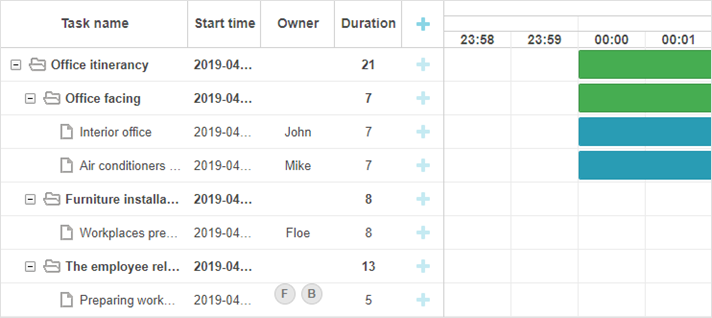
Langen Text mit Auslassungszeichen in Rasterspalten abschneiden
Gantt kürzt langen Text in Rasterzeilen automatisch.
Ab Version 7.0 können Sie langen Inhalt in Rasterzeilen mit Auslassungszeichen abschneiden, indem Sie die zugehörige CSS-Klasse .gantt_tree_content anpassen:
<style>
.gantt_tree_content {
overflow:hidden;
text-overflow: ellipsis;
}
</style>
gantt.init("gantt_here");

Related sample: Truncate long text with ellipsis
Mehrzeiliger Text in Rasterzellen
Siehe die Beispiele im Abschnitt Wie mehrere Zeilen in der Rasterzelle/Kopfzeile anzeigen.
Styling der Zeitskala
Das Styling der Zeitskala wird über die entsprechenden Vorlagen des Zeitachsenbereichs gesteuert.
Skalenzeile
Sie können die Skalenzeile mit der scale_row_class-Vorlage gestalten. Zum Beispiel, um eine Hintergrundfarbe zu setzen:
<style>
.updColor{
background-color:#ffeb8a!important
}
</style>
gantt.templates.scale_row_class = function(scale){
return "updColor";
}

Related sample: Styling Row of the Scale
Skalenzellen
Sie können auch bestimmte Skalenzellen mit der scale_cell_class-Vorlage gestalten. Zum Beispiel, um Wochenenden im Zeitachsenbereich hervorzuheben:
gantt.templates.scale_cell_class = function(date){
if(date.getDay()==0||date.getDay()==6){
return "updColor";
}
};

Related sample: Styling Separate Cells on the Scale
Weitere Details finden Sie in Einrichten der Skala und Hervorheben von Zeitfenstern.
Unterskala
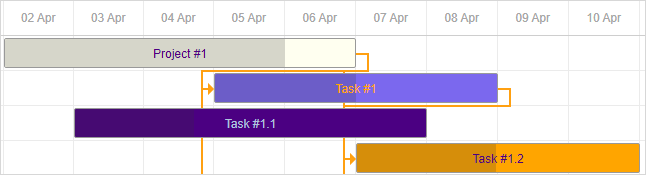
Über das css-Attribut der scales-Eigenschaft kann einer Skala ein neuer Stil zugewiesen werden. Zum Beispiel, um Wochenenden besonders einzufärben:
<style type="text/css">
.weekend{
background: #F0DFE5 !important;
}
</style>
var daysStyle = function(date){
var dateToStr = gantt.date.date_to_str("%D");
if (dateToStr(date) == "Sun"||dateToStr(date) == "Sat") return "weekend";
return "";
};
gantt.config.scales = [
{unit:"day", format:"%D", css:daysStyle }
];

Related sample: Multiple scales
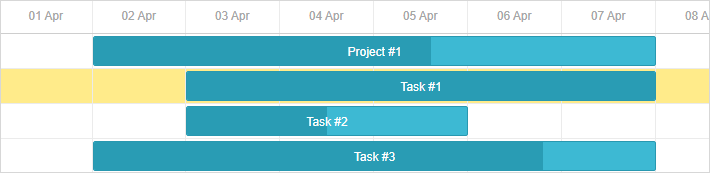
Styling von Aufgaben
Das Styling von Aufgaben kann über die entsprechenden Vorlagen des Zeitachsenbereichs angepasst werden.
Aufgabenbalken
Sie können die task_class-Vorlage neu definieren, um Aufgabenstile zu aktualisieren. Weitere Informationen finden Sie unter Tasks Coloring.
gantt.templates.task_class = function(start, end, task){return "";};

Vorlagen unterstützen dynamisches Styling. Zum Beispiel können Sie Farben je nach Fortschritt der Aufgabe ändern:
gantt.templates.task_class = function(start,end,task){
if(task.progress > 0.5){
return "";
}else{
return "important";
}
};

Related sample: Styling task bars with events
Text im Aufgabenbalken
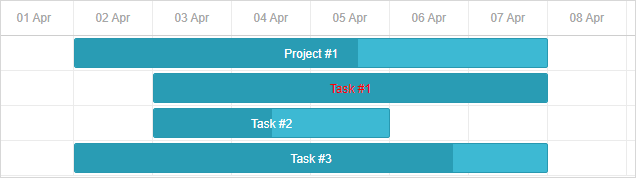
Die task_text-Vorlage ermöglicht Inline-Styling des Textes im Aufgabenbalken:
gantt.templates.task_text = function(start, end, task){
if(task.id == 12)
return "<span style='color:red'>"+task.text+"</span>";
return task.text;
};

Related sample: Inline Styling of the Task Text
Mehrzeiliger Text
Siehe das Beispiel im Abschnitt Wie mehrere Zeilen in der Rasterzelle/Kopfzeile anzeigen.
Benutzerdefinierte Elemente in Aufgabenbalken
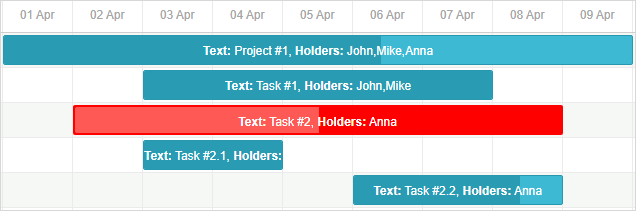
Benutzerdefinierte Elemente können auch innerhalb von Aufgabenbalken mit der task_text-Vorlage eingefügt werden. Zum Beispiel können Buttons wie folgt hinzugefügt werden:
gantt.templates.task_text = function(start, end, task){
return task.text+" <button>Text</button>";
};

Related sample: Custom Elements in Task Bars
Stil über Eigenschaften eines Aufgabenobjekts festlegen
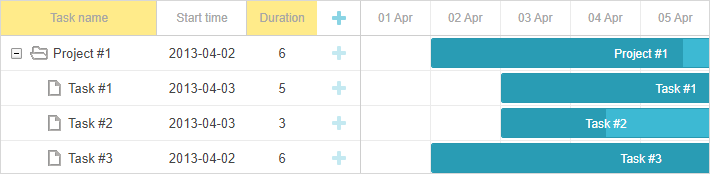
Sie können die Farbe einer Aufgabe anpassen, indem Sie zusätzliche Eigenschaften zur Aufgabenobjekt-Konfiguration hinzufügen. Die verfügbaren Eigenschaften sind: color, textColor und progressColor.
var tasks = {
data:[
{id:1, text:"Project #1", start_date:"01-04-2013", duration:18, color:"red"},
{id:2, text:"Task #1", start_date:"02-04-2013",
duration:8, color:"blue", parent:1}
]
};
gantt.init("gantt_here");
gantt.parse(tasks);
gantt.getTask(1).color = "red"
Weitere Informationen finden Sie im entsprechenden Abschnitt des Artikels Tasks Coloring.
Taskleisten über das Lightbox stylen
Sie können eine Liste vordefinierter Farben einrichten und diese als Optionen in der Lightbox-Konfiguration einbinden. Dadurch können Sie Aufgaben Text- oder Hintergrundfarben zuweisen:
var colors = [
{key:"", label:"Default"},
{key:"#4B0082",label:"Indigo"},
{key:"#FFFFF0",label:"Ivory"},
{key:"#F0E68C",label:"Khaki"}
// more colors
];
gantt.config.lightbox.sections = [
{name:"description", height:38, map_to:"text", type:"textarea", focus:true},
{name:"priority", height:22, map_to:"color", type:"select", options:colors},
{name:"textColor", height:22, map_to:"textColor", type:"select", options:colors},
{name:"time", type:"duration", map_to:"auto"}
];

Related sample: Specify inline colors for Tasks and Links
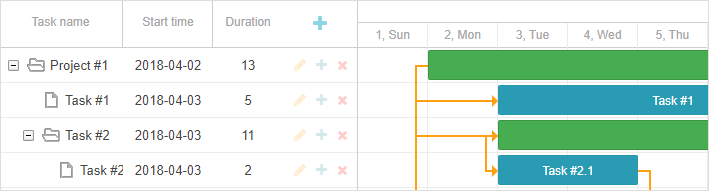
Zeilen im Zeitachsenbereich
Mit der task_row_class Vorlage können Sie die Farbe der Zeitachsenzeilen hinter den Gantt-Aufgaben anpassen.
gantt.templates.task_row_class = function(start, end, task){
if(task.id == 12)
return "updColor";
};

Related sample: Styling Rows of the Timeline Area
Related sample: Custom tree formatting
Hervorheben von Zeitachsen-Zellen
Sie können bestimmte Zeitachsen-Zellen, z. B. nach Wochentagen, mit der timeline_cell_class Vorlage hervorheben. Diese Template-Funktion durchläuft die Zellen und wendet eine CSS-Klasse auf die ausgewählten an. Beispielsweise lassen sich Wochenenden wie folgt hervorheben:
<style>
.weekend{
background: #f4f7f4;
}
</style>
gantt.templates.timeline_cell_class = function(item,date){
if(date.getDay()==0||date.getDay()==6){
return "weekend"
}
};

Related sample: Highlighting weekends
Weitere Informationen finden Sie im Artikel Hervorheben von Zeitfenstern.
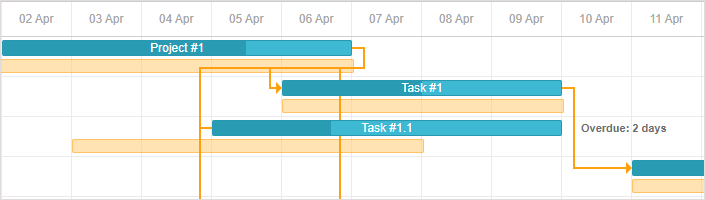
Externe Elemente anzeigen (Baselines, Deadlines, etc.)
Diese Funktionalität ist nur in der PRO-Edition verfügbar.
Sie können zusätzliche Elemente wie Baselines oder Deadline-Markierungen zum Gantt-Diagramm hinzufügen. Erstellen Sie dazu eine neue Darstellungsebene mit der addTaskLayer Methode und fügen Sie dort Ihre benutzerdefinierten Elemente hinzu. Die Methode akzeptiert eine Funktion, die ein Aufgabenobjekt erhält und entweder ein DOM-Element zum Anzeigen oder false zurückgibt, um das Element für diese Aufgabe auszublenden:
gantt.addTaskLayer(function myNewElement(task) {
var el = document.createElement('div');
// your code
return el;
});
Beispiele für solche externen Elemente sind:
- Baselines

Related sample: Display baselines
- Deadlines

Related sample: Displaying deadlines
Weitere Details finden Sie im Artikel Benutzerdefinierte Elemente im Timeline-Bereich.
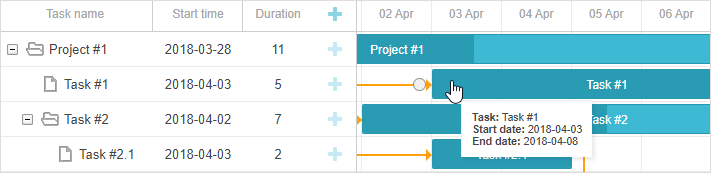
Tooltips für Aufgaben
Tooltips bieten eine kompakte Möglichkeit, Aufgabendetails anzuzeigen.

Standardmäßig erscheinen Tooltips für Aufgaben, wenn Sie das tooltip Plugin aktivieren.
Benutzerdefinierter Text für Tooltips
Um den Tooltip-Text anzupassen, verwenden Sie die tooltip_text Vorlage:
gantt.templates.tooltip_text = function(start,end,task){
return "<b>Task:</b> "+task.text+"<br/><b>Duration:</b> " + task.duration;
};
Mehr zu Tooltips finden Sie im Artikel Tooltips für Gantt-Elemente.
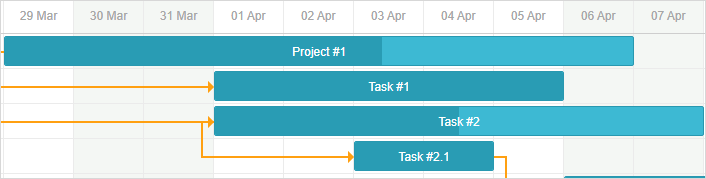
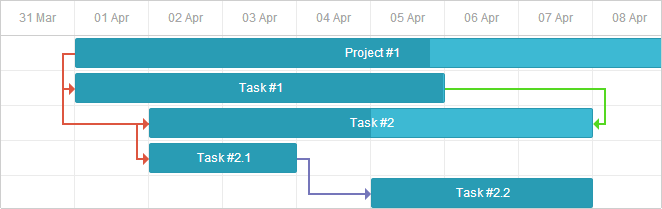
Links stylen
Sie können das Aussehen von Abhängigkeitslinien mit den Ressourcen aus Vorlagen für Abhängigkeitsverknüpfungen anpassen.
Linien der Abhängigkeitslinks
Mit der link_class Vorlage können Sie die Farbe der Abhängigkeitslinien ändern.
gantt.templates.link_class = function(link){
return "";
};

Weitere Informationen finden Sie im Artikel Links-Färbung und -Stil.
Linkfarbe über die Eigenschaft eines Link-Objekts festlegen
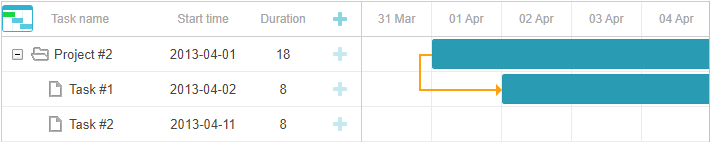
Sie können auch eine benutzerdefinierte Farbe für einen Abhängigkeitslink festlegen, indem Sie die color Eigenschaft zum Link-Objekt hinzufügen:
var tasks = {
data:[
// tasks configuration
],
links:[
{id:1, source:1, target:2, type:"1", color:"red"},
{id:2, source:2, target:3, type:"0", color:"blue"}
]
};
gantt.init("gantt_here");
gantt.parse(tasks);
gantt.getLink(2).color = "blue";
Weitere Details finden Sie im Abschnitt Links-Färbung und -Stil.
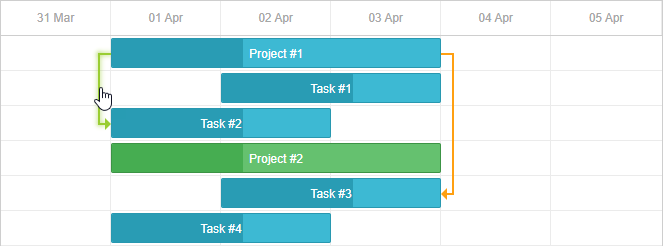
Linkfarbe beim Überfahren mit der Maus
Sie können die Farbe eines Links beim Überfahren mit der Maus per CSS ändern:
.gantt_task_link:hover .gantt_line_wrapper div{
box-shadow: 0 0 5px 0 yellowgreen;
background: yellowgreen
}
.gantt_task_link:hover .gantt_link_arrow_left,
.gantt_task_link:hover .gantt_link_arrow_right{
border-left-color: yellowgreen !important;
border-right-color: yellowgreen !important;
}
Related sample: Link color on hover

Mehr Details finden Sie im Artikel Links-Färbung und -Stil.
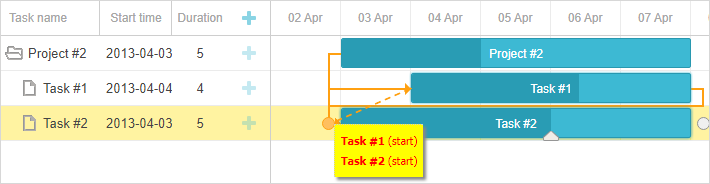
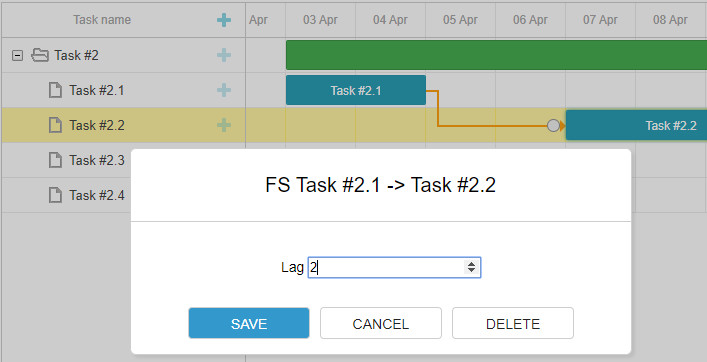
Popups für Abhängigkeitslinks
Mit der drag_link_class Vorlage können Sie das Popup stylen, das beim Ziehen einer Abhängigkeitslinie zwischen Aufgaben angezeigt wird. Sie können zum Beispiel Hintergrund- und Textfarbe des Popups anpassen:
<style>
.gantt_link_tooltip{color:red; background-color:yellow}
</style>
gantt.templates.drag_link_class = function(from, from_start, to, to_start) {
return "gantt_link_tooltip" ;
};

Related sample: Styling the Popup of Dependency Link
Mehr Informationen finden Sie im Artikel Vorlagen für Abhängigkeitsverknüpfungen.
Link-Werte über die UI bearbeiten
Während es Lightboxes zum Bearbeiten und Stylen von Taskleisten gibt, existiert keine integrierte UI zum Bearbeiten von Links. Sie können jedoch ein eigenes Interface erstellen, indem Sie dem Ansatz im dedicated article folgen.

Related sample: Custom UI for Editing Link Values
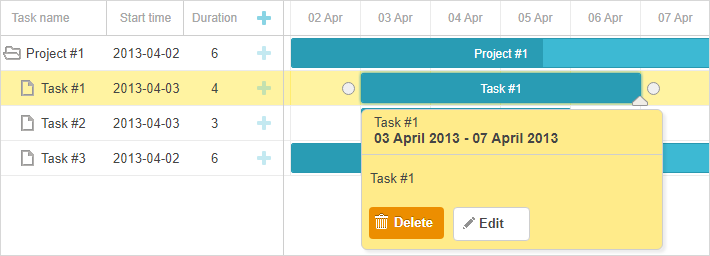
Styling des Quick Info Popups
Das Styling des Quick Info Popups wird über die Vorlagen der 'Quick Info'-Erweiterung (Touch-Unterstützung) Templates gesteuert.
Sie können das Editierformular des Popups mit der quick_info_class Vorlage stylen. Zum Beispiel, um Quick Info Popups für bestimmte Aufgaben zu gestalten:
<style>
.updColor{
background-color:#ffeb8a!important;
}
.updColor .gantt_cal_qi_title{
background-color:#ffeb8a!important;
}
</style>
gantt.templates.quick_info_class = function(start, end, task){
if(task.id == "12")
return "updColor";
return ""
};

Related sample: Styling Quick Info Popup
Zurück nach oben