CSS Dokumentation
Dieser Artikel erklärt, wie Sie die Standardfarbeinstellungen der Gantt-Diagramm-Elemente mit eigenen benutzerdefinierten Stilen überschreiben können. Er behandelt die wichtigsten Klassenselektoren und Templates zum Stylen verschiedener Bereiche des Gantt-Diagramms: des Gitterbereichs, des Zeitachsenbereichs und des Ressourcenpanels.
Styling des Gitters
Hier finden Sie die CSS-Selektoren, die verwendet werden, um die Hauptelemente des Gitterbereichs zu gestalten.

Die DOM-Struktur des Gitterelements sieht folgendermaßen aus:
- .gantt_grid
- .gantt_grid_scale
- .gantt_grid_head_cell
- .gantt_grid_data
- .gantt_row.odd
- .gantt_row
- .gantt_row.gantt_row_task
- .gantt_row.gantt_row_project
- .gantt_row.gantt_row_milestone
- gantt_cell.gantt_cell_tree
- .gantt_tree_indent
- .gantt_tree_icon.gantt_close
- .gantt_tree_icon.gantt_open
- .gantt_tree_content
- gantt_cell
- .gantt_tree_content
Gitterkopfzeile
Der Stil der Gitterkopfzeile kann mit dem Klassenselektor .gantt_grid_scale angepasst werden.
Hier ein Beispiel, wie Sie einen gemeinsamen Hintergrund und Schriftfarbe für die Kopfzeilen von Gitter und Zeitachse setzen:
.gantt_grid_scale, .gantt_task_scale, .gantt_task_vscroll {
background-color: #eee;
}
.gantt_grid_scale, .gantt_task_scale,
.gantt_task .gantt_task_scale .gantt_scale_cell,
.gantt_grid_scale .gantt_grid_head_cell {
color: #000;
font-size: 12px;
border-bottom: 1px solid #cecece;
}

Related sample: Styling grid and timeline headers
Skalenhöhe
Vermeiden Sie es, die Höhe der Gitterkopfzeile und der Zeitskala per CSS zu ändern.
Stellen Sie stattdessen die Skalenhöhe über die scale_height Konfigurationseigenschaft von Gantt ein:
gantt.config.scale_height = 50;
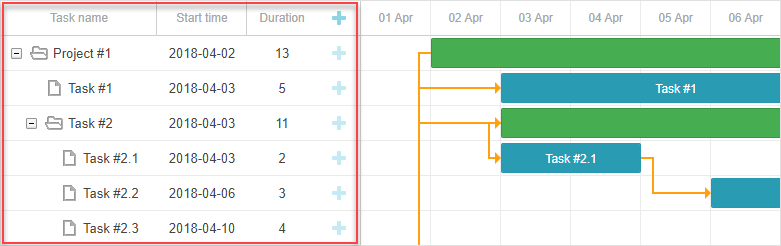
Eine Zelle der Gitterkopfzeile
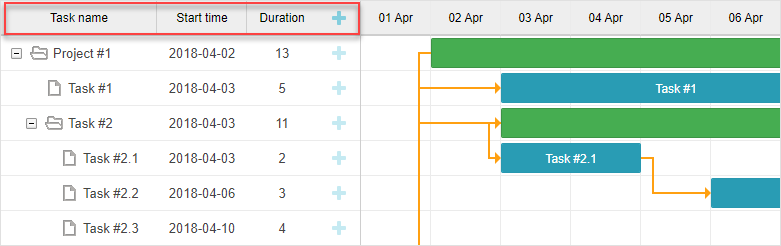
Um eine Zelle in der Gitterkopfzeile zu gestalten, verwenden Sie den Selektor .gantt_grid_head_cell.
Selektoren, um eine Zelle gezielt anzusprechen, sind:
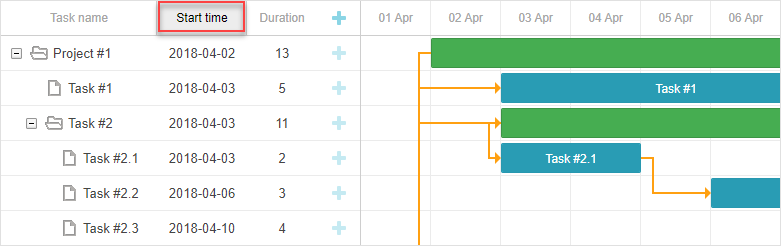
- .gantt_grid_head_cell[data-column-id='columnName'] — wählt eine Zelle in einer bestimmten Spalte aus;
Hierbei entspricht columnName der name-Eigenschaft der Spalte:
<style>
.gantt_grid_head_cell[data-column-id='columnName'] {
background-color: #ededed;
color:black;
}
</style>
gantt.config.columns = [
...
{name: "columnName", align: "center"},
...
];

Related sample: Styling a particular cell in the grid header
.gantt_grid_head_cell[data-column-index='1'] — wählt eine Spalte anhand ihres Index aus;
.gantt_grid_head_cell[data-column-name='start_date'] — wählt eine Spalte anhand ihres Namens aus.
Gitterkörper
Sie können die Farbe des Gitterkörpers anpassen, indem Sie CSS-Stile auf den Selektor .gantt_grid_data anwenden.

Styling der Gitterzeilen
Der Stil der Gitterzeilen kann mit dem Selektor .gantt_row geändert werden.

Jede zweite Zeile
Um abwechselnde Zeilen zu gestalten, wenden Sie CSS auf den Selektor .gantt_row.odd an, zum Beispiel:
.gantt_row.odd{
background-color:#f4f4fb;
}

Related sample: Styling every other row in grid
Obwohl die geraden Zeilen auf dem Bildschirm hervorgehoben erscheinen, wird der Stil auf Zeilen mit ungeraden Indizes (1, 3, 5 usw.) angewendet, wie in den Zeilenindizes dargestellt.
Ausgewählte Zeile
Um eine ausgewählte Zeile im Gitter zu gestalten, verwenden Sie den Selektor .gantt_row.gantt_selected:
.gantt_grid_data .gantt_row.gantt_selected,
.gantt_grid_data .gantt_row.odd.gantt_selected,
.gantt_task_row.gantt_selected {
background-color: #fff3a1;
}
Related sample: Styling selected row
Aufgaben-, Projekt- und Meilensteinzeilen
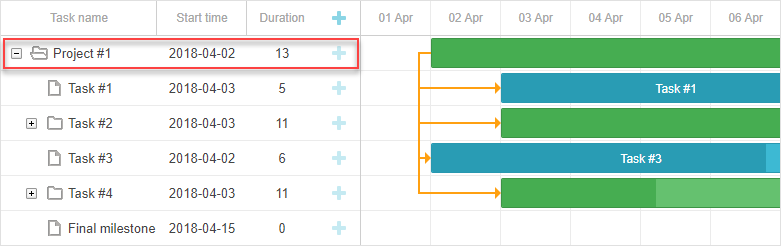
Zeilen, die Aufgaben, Projekte oder Meilensteine darstellen, können mit diesen Selektoren gestaltet werden:
- .gantt_row.gantt_row_task
- .gantt_row.gantt_row_project
- .gantt_row.gantt_row_milestone
Zum Beispiel:
.gantt_row.gantt_row_project{
background-color:#fafafa;
font-weight: bold;
}
Related sample: Styling rows of project tasks
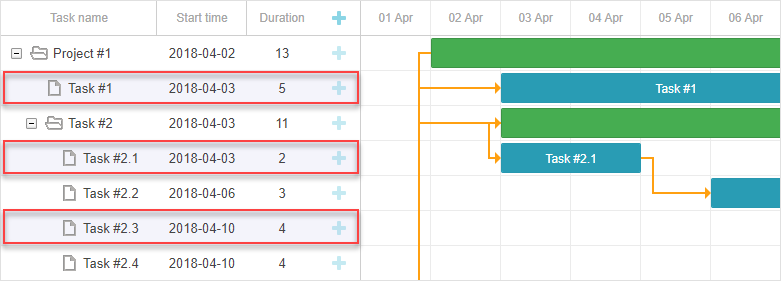
Bestimmte Zeilen
Um benutzerdefinierte Klassen zu bestimmten Zeilen hinzuzufügen, verwenden Sie das grid_row_class Template wie folgt:
<style>
.highlighted_task.gantt_row {
background-color: #ff9668;
border-color: rgba(0,0,0,0.3);
}
</style>
gantt.templates.grid_row_class = function(start, end, task){
if(task.highlight){
return "highlighted_task"; }
return "";
};
Related sample: Styling a particular row in the grid
Zeilenhöhe
Die Zeilenhöhe kann entweder durch Setzen der row_height Konfiguration angepasst werden:
gantt.config.row_height = 40;
oder durch die Angabe der row_height Eigenschaft für eine Aufgabe:
{ id: 2, text: "Task #1", start_date: "02-04-2018",
duration: 8, row_height:40, parent: 1 },
Vermeiden Sie es, die Zeilenhöhe per CSS zu ändern, da dies das Layout beschädigen kann.
Styling der Zellen/Spalten des Gitters
Zellen oder Spalten des Gitters können über .gantt_row .gantt_cell gestaltet werden.
Um eine bestimmte Spalte zu stylen, können Sie verwenden:
- .gantt_row .gantt_cell[data-column-name='columnName'] — spricht die Spalte anhand des Namens an, zum Beispiel:
.gantt_grid_head_cell[data-column-id='start_date'],
.gantt_row .gantt_cell[data-column-name='start_date'] {
background-color: #ededed;
color:black;
}
Related sample: Styling a column in grid
Beachten Sie, dass .gantt_grid_head_cell und .gantt_cell unterschiedliche Datenattribute verwenden: data-column-id bzw. data-column-name. Diese Inkonsistenz wird in einer zukünftigen Version behoben.
- Alternativ können Sie .gantt_row .gantt_cell[data-column-index='1'] verwenden, um eine Spalte anhand ihres Index anzusprechen.
Styling der Zeitachse
In diesem Abschnitt werden die CSS-Selektoren beschrieben, die zum Anpassen der Standardstile von Elementen im Zeitachsenbereich verfügbar sind.

Die DOM-Struktur des Zeitachsenbereichs ist wie folgt:
- .gantt_task
- .gantt_task_scale
- .gantt_scale_line
- .gantt_scale_cell
- .gantt_data_area
- .gantt_task_bg
- .gantt_task_row
- .gantt_task_row.odd
- .gantt_task_cell
- .gantt_links_area
- .gantt_task_link
- .gantt_bars_area
- .gantt_task_line
- .gantt_task_progress_wrapper
- .gantt_task_progress
- .gantt_task_progress_drag
- .gantt_task_content
- .gantt_task_drag.task_start_date
- .gantt_task_drag.task_end_date
- .gantt_link_control.task_start_date
- .gantt_link_control.task_end_date
- .gantt_link_point
- div - custom layers
Zeitskala
Die DOM-Struktur der Zeitskala ist:
- .gantt_task_scale
- .gantt_scale_line
- .gantt_scale_cell
Zeitskalen-Container
Der Selektor .gantt_task_scale spricht den Container der Zeitskala an.
Zum Beispiel, um Schriftfarbe und Rahmen der Zeitskala zu ändern:
.gantt_grid_scale, .gantt_task_scale {
border-bottom: 1px solid #0e0e0e;
}
.gantt_task .gantt_task_scale .gantt_scale_cell {
color: #000;
}
.gantt_grid_scale .gantt_grid_head_cell {
color: #000;
}
Related sample: Styling text and borders of the time scale
Zeitskalen
Verwenden Sie den Selektor .gantt_scale_line, um die gesamte Zeitskala zu gestalten. Um eine bestimmte Zeitskala anhand ihrer Position anzusprechen, verwenden Sie .gantt_scale_line:nth-child(n).
Zum Beispiel, um verschiedene Hintergrundfarben für unterschiedliche Skalen zu setzen:
.gantt_scale_line:nth-child(1){
font-weight:bold;
background-color:#eee;
}
.gantt_scale_line:nth-child(2){
background-color:#fff;
}
Related sample: Background color of the time scale
Standardmäßig gibt es keine CSS-Klassen, um Zeitskalen anhand ihrer Einheiten anzusprechen, aber Sie können diese Klassen mit dem scale_row_class Template hinzufügen.
So gestalten Sie verschiedene Skalen wie month, week und day:
<style>
.gantt_scale_line.month_scale{
font-weight:bold;
background-color:#ddd;
}
.gantt_scale_line.week_scale{
background-color:#e1e1e1;
}
.gantt_scale_line.day_scale{
background-color:#efefef;
}
</style>
gantt.templates.scale_row_class = function(scale){
return scale.unit + "_scale";
};
Related sample: Styling different time scales
Zellen der Zeitskala
Sie können einzelne Zellen der Zeitskala mit dem Selektor .gantt_scale_cell gestalten.
Zum Beispiel, um Schriftfarbe und Rahmen zu ändern:
.gantt_task .gantt_task_scale .gantt_scale_cell {
color: #a6a6a6;
border-right: 1px solid #ebebeb;
}
Related sample: Styling text and borders of the scale cells
Um bestimmte Daten hervorzuheben in der Zeitskala, verwenden Sie die css-Eigenschaft des gantt.config.scales Objekts wie folgt:
gantt.config.scales = [
{unit: "month", step: 1, format: "%Y %M"},
{unit: "day", step: 1, format: "%l, %F %d", css: function(date){
if(!gantt.isWorkTime({date: date, unit: "day"})){
return "weekend";
}
return "";
}}
];
<style>
.gantt_scale_cell.weekend {
background-color: #F5F5F5;
}
</style>
Related sample: Duration includes only working days
Wenn Sie eine ganze Spalte einfärben möchten, verwenden Sie das Template timeline_cell_class, das später beschrieben wird.
Datenbereich
Die DOM-Struktur des Datenbereichs ist:
- .gantt_data_area
- .gantt_task_bg
- .gantt_task_row
- .gantt_task_row.odd
- .gantt_task_cell
- .gantt_links_area
- .gantt_task_link
- .gantt_bars_area
- .gantt_task_line
- .gantt_task_progress_wrapper
- .gantt_task_progress
- .gantt_task_progress_drag
- .gantt_task_content
- .gantt_task_drag.task_start_date
- .gantt_task_drag.task_end_date
- .gantt_link_control.task_start_date
- .gantt_link_control.task_end_date
- .gantt_link_point
- div - custom layers
Aufgabe
Taskleiste
Um das Aussehen der Taskleiste anzupassen, definieren Sie Ihren eigenen Stil im .gantt_task_line-Selektor.
Hier ein Beispiel, das den Rahmenstil der Leiste ändert:
.gantt_task_line {
border-radius: 14px;
}
Related sample: Styling borders of the task bars
Um die Farbe der Taskleisten anzupassen, gehen Sie wie folgt vor:
- Überschreiben Sie die Stile für Rahmen und Fortschrittsbalken, sodass deren Farben zu den benutzerdefinierten Farben der Taskleiste passen:
.gantt_task_line{
border-color: rgba(0, 0, 0, 0.25); /* Schwarze Farbe mit 25% Transparenz */
}
.gantt_task_line .gantt_task_progress {
background-color: rgba(0, 0, 0, 0.25);
}
- Legen Sie die gewünschte Farbe für die Taskleiste und deren Inhalt fest:
.gantt_task_line{
background-color: #03A9F4;
}
.gantt_task_line.gantt_task_content {
color: #fff;
}
Ein Beispiel, wie passende Farben für Rahmen und Fortschrittsbalken bei Taskleisten mit unterschiedlichen Farben angewendet werden können, finden Sie im Artikel Task Coloring.
Um Zeilen für Tasks, Projekte oder Meilensteine einzufärben, fügen Sie benutzerdefiniertes CSS für die entsprechenden Klassen-Selektoren hinzu:
- .gantt_task_line.gantt_bar_task
- .gantt_task_line.gantt_bar_project
- .gantt_task_line.gantt_bar_milestone
Hier ein Beispiel für das Styling einer ausgewählten Leiste:
.gantt_task_line.gantt_selected {
box-shadow: 0 2px 5px #000;
}
.gantt_task_line.gantt_bar_project.gantt_selected {
box-shadow: 0 2px 5px #000;
}
Related sample: Styling selected bar
Tasks eines benutzerdefinierten Typs erhalten einen Klassennamen, der diesen Typ widerspiegelt:
{
id: 2, text: "Task #1", start_date: "02-04-2018", duration: 8,
type:"custom_type", parent: 1 },
Dies entspricht dem Selektor .gantt_task_line.gantt_bar_custom_type.
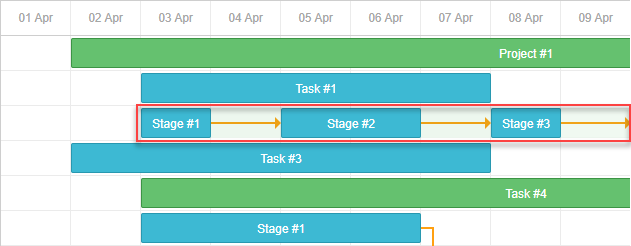
Geteilte Tasks
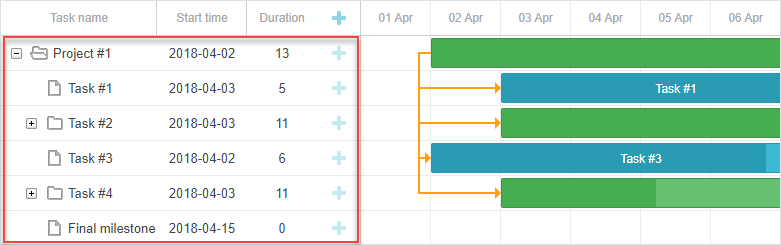
Geteilte Tasks sind Unteraufgaben eines übergeordneten Elements. Der hellgrüne Balken im Hintergrund stellt den Balken des übergeordneten Elements dar und ist anders gestylt.

Related sample: Expand and collapse split tasks
Wenn Sie das Beispiel öffnen und „Task #2“ erweitern, sehen Sie den grünen Balken des „Task #2“-Summenelements.
Wenn geteilte Tasks in einer einzigen Zeile erscheinen, bleibt dieser grüne Balken an derselben Position, jedoch mit angepasster Transparenz und z-index.
Sie können ihn wie jeden anderen Balken in der Zeitleiste stylen oder komplett mit folgendem CSS ausblenden:
.gantt_task_line.gantt_split_parent {
display: none;
}
Wenn es nur einen geteilten Task gibt, wird das Summenelement (type=„project“) unsichtbar, da es vollständig vom geteilten Task überdeckt wird. Existieren keine geteilten Unteraufgaben, behält das Summenelement ein Standarddatum und eine Standarddauer.
Fortschrittsbalken
Verwenden Sie diese Selektoren, um den Fortschrittsbalken zu stylen:
- .gantt_task_progress — zum Ändern der Füllfarbe des Fortschrittsbalkens;
- .gantt_task_progress_drag — zum Stylen des Ziehgriffs des Fortschrittsbalkens.
Hier einige Beispiele zur Anpassung von Task- und Fortschrittsbalken mit CSS:
- Hintergrund, Text und Fortschrittsfarben ändern:
/* task */
/* Hintergrundfarbe der Taskleisten */
.gantt_task_line {
background-color: #3db9d3;
border: 1px solid #2898b0;
}
/* Textfarbe */
.gantt_task_line .gantt_task_content {
color: #fff;
}
/* Fortschrittsfüllung */
.gantt_task_progress {
background: #299cb4;
}
- Styling von Projekt-(Summary-)Balken:
/* project */
/* Hintergrundfarbe der Projektbalken */
.gantt_task_line.gantt_bar_project {
background-color: #65c16f;
border: 1px solid #3c9445;
}
/* Fortschritt der Projektbalken */
.gantt_task_line.gantt_bar_project .gantt_task_progress {
background-color: #46ad51;
}
- Styling von Meilenstein-Balken:
/* milestone */
.gantt_task_line.gantt_milestone {
background-color: #d33daf;
border: 0 solid #61164f;
}
Related sample: Background, foreground, and progress colors. Styling Project and Milestone bars.
Benutzerdefinierte Farbe für bestimmte Taskleisten
Um bestimmten Taskleisten Farben zuzuweisen, fügen Sie eine benutzerdefinierte Klasse über das Template gantt.templates.task_class hinzu:
gantt.templates.task_class = function(start, end, task){
if(task.highlight){
return "highlighted_task";
}
return "";
};
Stylen Sie diese Klasse dann im CSS:
.highlighted_task.gantt_task_line {
background-color: #ff9668;
border-color: rgba(0,0,0,0.3);
}
.highlighted_task .gantt_task_progress {
text-align: center;
z-index: 0;
background: rgba(0,0,0,0.3);
}
Related sample: Styling particular task bars
Bereich innerhalb der Taskleiste hervorheben
Um bestimmte Bereiche innerhalb einer Taskleiste hervorzuheben, fügen Sie mit dem Template gantt.templates.task_text zusätzliche Elemente in die Leiste ein:
gantt.templates.task_text = function(start, end, task){
return '<div class="custom_progress warm_up" style="width:20%"></div>' +
'<div class="custom_progress in_progress" style="width:60%">'+task.text+'</div>'
'<div class="custom_progress cool_down" style="width:20%"></div>';
};
Definieren Sie anschließend die Stile für diese Elemente:
.custom_progress {
display: inline-block;
vertical-align: top;
text-align: center;
height: 100%;
}
.custom_progress.nearly_done {
background-color: #4CC259;
}
.custom_progress.in_progress {
background-color: #88BFF5;
}
.custom_progress.idle {
background-color: #d96c49;
}
Related sample: Custom html content (Stackbar)
Verbindung
Die DOM-Struktur einer Verbindung sieht folgendermaßen aus:
- .gantt_task_link
- .gantt_line_wrapper
- .gantt_link_line_right
- .gantt_link_line_left
- .gantt_link_line_up
- .gantt_link_line_down
- .gantt_link_arrow.gantt_link_arrow_right
- .gantt_link_arrow.gantt_link_arrow_left
Hier ein Beispiel, wie Sie die Elemente der Abhängigkeitsverbindung einfärben können:
.gantt_line_wrapper div {
background-color: #ffa011;
}
.gantt_link_arrow_right {
border-left-color: #ffa011;
}
.gantt_link_arrow_left {
border-right-color: #ffa011;
}
.gantt_task_link:hover .gantt_line_wrapper div {
box-shadow: 0 0 5px 0 #ffa011;
}
Die Dicke der Verbindungslinie wird über die Einstellung gantt.config.link_line_width gesteuert.
Resizer
Diese Selektoren richten sich an die Resizer-Elemente:
- .gantt_task_drag
- .gantt_task_drag.task_start_date
- .gantt_task_drag.task_end_date
Um den Resizer für das Startdatum zu deaktivieren, verwenden Sie:
.gantt_task_line:hover .gantt_task_drag.task_start_date{
display: none;
}
Related sample: Disabling resizer of the start date
Um den Resizer für das Enddatum zu deaktivieren, verwenden Sie:
.gantt_task_line:hover .gantt_task_drag.task_end_date{
display: none;
}
Related sample: Disabling resizer of the end date
Verbindungssteuerung
Verwenden Sie diese Selektoren, um die runden Handle-Elemente am Anfang oder Ende eines Tasks zu stylen:
- .gantt_link_control .gantt_link_point
- .gantt_link_control.task_start_date .gantt_link_point
- .gantt_link_control.task_end_date .gantt_link_point
Hintergrundraster
Die DOM-Struktur des Hintergrundrasters ist wie folgt:
- .gantt_data_area
- .gantt_task_bg
- .gantt_task_row
- .gantt_task_row.odd
- .gantt_task_cell
Hintergrundzeilen:
Um den Standardstil der Hintergrundzeilen anzupassen, fügen Sie eigene Stile zum .gantt_task_row-Selektor hinzu. Zum Beispiel:
.gantt_row,
.gantt_task_row {
border-bottom: 1px solid #ebebeb;
background-color: #fff;
}
Um jede zweite Hintergrundzeile unterschiedlich einzufärben, definieren Sie benutzerdefinierte Stile im .gantt_task_row.odd-Selektor.
Sie können auch Stile für ausgewählte Zeilen wie folgt festlegen:
.gantt_grid_data .gantt_row.gantt_selected,
.gantt_grid_data .gantt_row.odd.gantt_selected,
.gantt_task_row.gantt_selected {
background-color: #fff3a1;
}
.gantt_task_row.gantt_selected .gantt_task_cell{
border-right-color: #ffec6e;
}
Related sample: Styling selected row
Hintergrundzellen
Um den Standardstil der Hintergrundzellen anzupassen, definieren Sie einen benutzerdefinierten Stil mit dem .gantt_task_cell-Selektor.
Zum Einfärben von Hintergrundspalten verwenden Sie das timeline_cell_class Template:
gantt.templates.timeline_cell_class = function (task, date) {
if(!gantt.isWorkTime({date: date, unit: "day", task: task})){
return "weekend";
}
return "";
};
Anschließend wenden Sie folgendes CSS an:
.gantt_task_cell.weekend {
background-color: #F5F5F5;
}
.gantt_task_row.gantt_selected .gantt_task_cell.weekend {
background-color: #F8EC9C;
}
Related sample: Duration includes only working days
Ressourcen-Panel
Das Ressourcen-Panel enthält Grids und Zeitachsen, ähnlich wie im Hauptbereich von Gantt.
Standardmäßig verwenden die Grids und Zeitachsen in der Ressourcenansicht globale Templates und Konfigurationen. Sie können jedoch spezifische Templates und Konfigurationen für das Ressourcen-Panel zuweisen, indem Sie diese in der layout config übergeben.
Um das Ressourcen-Grid und die Zeitachse zu stylen, verwenden Sie CSS-Selektoren, die auf die entsprechenden View-Namen abzielen:
.resourceGrid_cell .gantt_row,
.resourceHistogram_cell .gantt_task_row {
border-bottom: 1px solid #ebebeb;
background-color: #fff;
}
Die DOM-Struktur des Ressourcen-Panels sieht folgendermaßen aus:
- .gantt_layout_root
- .grid_cell
- .timeline_cell
- .resourceGrid_cell
- .resourceHistogram_cell
- .resourceTimeline_cell
Die Klassennamen unter .gantt_layout_root entsprechen den view-Eigenschaften in der Layout-Konfiguration:
gantt.config.layout = {
css: "gantt_container",
rows: [
{
cols: [
{view: "grid", group:"grids", scrollY: "scrollVer"}, ...
]
},
...
{
id: "resources",
cols: [
{ view: "resourceGrid", group:"grids", scrollY: "resourceVScroll" }, ...
{ view: "resourceHistogram", capacity:24, scrollX: "scrollHor", scrollY: "resourceVScroll" },
...
]
},
...
]
};
Ressourcen-Grid

Das Ressourcen-Grid verwendet die gleichen Selektoren wie das Aufgaben-Grid, wobei .resourceGrid_cell als Top-Level-Selektor dient:
.resourceGrid_cell .gantt_row,
.resourceGrid_cell .gantt_row.odd{
background-color: rgba(232, 232, 232, 0.6);
}
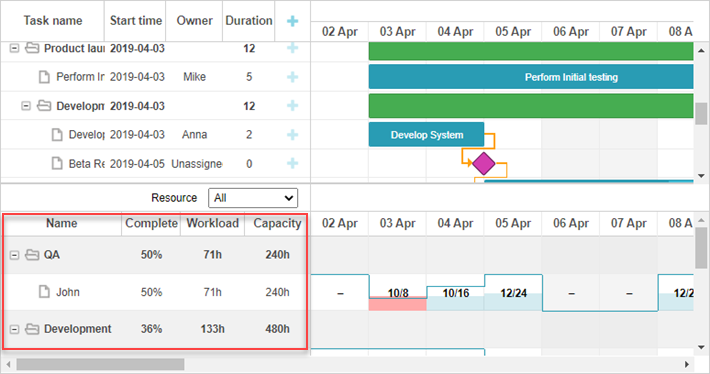
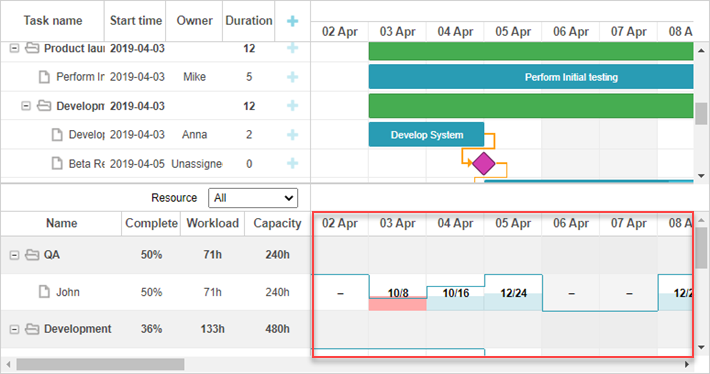
Ressourcen-Histogramm

Das Ressourcen-Histogramm teilt sich Elemente mit der Haupt-Zeitachse. Standardmäßig gelten Selektoren, die auf die Haupt-Zeitachse abzielen, auch für die Ressourcen-Zeitachse, sofern die Selektoren nicht speziell Klassen wie .timeline_cell oder .resourceHistogram_cell verwenden.
Um gezielt das Ressourcen-Histogramm anzusprechen, nutzen Sie den Selektor .resourceHistogram_cell.
Die DOM-Struktur des Ressourcen-Histogramms beinhaltet:
- .gantt_task_bg
- .gantt_bars_area
- div
- .gantt_histogram_fill
- .gantt_histogram_cell
- div
- .gantt_histogram_hor_bar
- .gantt_histogram_vert_bar
Hier ein Beispiel für das Styling von Histogramm-Elementen:
.gantt_histogram_cell {
color: #000;
}
.gantt_histogram_label {
font-weight: 700;
font-size: 13px;
}
.gantt_histogram_fill {
background-color: rgba(41,157,180,.2);
}
Um bestimmte Zellen zu stylen, verwenden Sie das gantt.templates.histogram_cell_class Template:
gantt.templates.histogram_cell_class = function(start_date,end_date,resource,tasks) {
if (getAllocatedValue(tasks, resource) > getCapacity(start_date, resource)) {
return "column_overload"
}
};
Wenden Sie CSS an, um diese Zellen hervorzuheben:
.column_overload .gantt_histogram_fill {
background-color: #ffa9a9;
}
Um die Histogramm-Linien anzupassen, verwenden Sie CSS für die folgenden Selektoren:
- .gantt_histogram_hor_bar
- .gantt_histogram_vert_bar
Beispielsweise können Sie deren Farbe so ändern:
.gantt_histogram_hor_bar, .gantt_histogram_vert_bar {
background: #299db4;
}
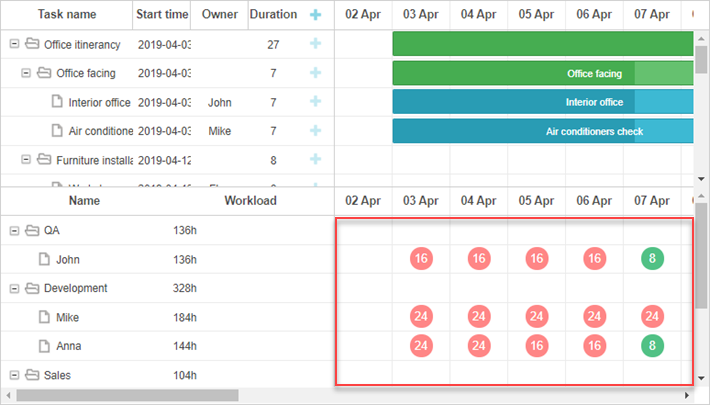
Ressourcen-Diagramm

Das Ressourcen-Diagramm verwendet die gleichen Elemente wie die Haupt-Zeitachse. Standardmäßig gelten Selektoren, die auf die Haupt-Zeitachse abzielen, auch hier, sofern sie nicht mit layout cell-Klassen wie .timeline_cell oder .resourceTimeline_cell eingeschränkt sind.
Mit dem Selektor .resourceTimeline_cell können Sie gezielt das Ressourcen-Diagramm ansprechen.
Die DOM-Struktur des Ressourcen-Diagramms umfasst:
- .gantt_task_bg
- .gantt_bars_area
- div
- .gantt_resource_marker
- div
Der Top-Level-Selektor ist .resourceTimeline_cell.
Ein Beispielstil für Ressourcen-Diagramm-Labels:
.gantt_resource_marker div {
background: #51c185;
width: 28px;
height: 28px;
line-height: 29px;
display: inline-block;
color: #FFF;
margin: 3px;
}
Um Stile für spezifische Marker anzupassen, verwenden Sie das gantt.templates.resource_cell_class Template:
<style>
.resource_marker.workday_over div {
border-radius: 3px;
background: #ff8686;
}
gantt.templates.resource_cell_class = function(start_date, end_date, resource, tasks){
var css = [];
css.push("resource_marker");
if (tasks.length <= 1) {
css.push("workday_ok");
} else {
css.push("workday_over");
}
return css.join(" ");
};