Größenänderung von Zeilen im Grid
Es ist möglich, die Höhe einzelner Zeilen im Grid anzupassen.
Die dhtmlxGantt-Bibliothek bietet zwei Möglichkeiten, die Zeilenhöhe zu steuern:
- Durch Festlegen sowohl der Zeilenhöhe als auch der Taskleistenhöhe für ein bestimmtes Task-Objekt;
- Durch Ziehen des unteren Rands der Grid-Zeile.
Diese Funktion ist ab Version 7.1 verfügbar.
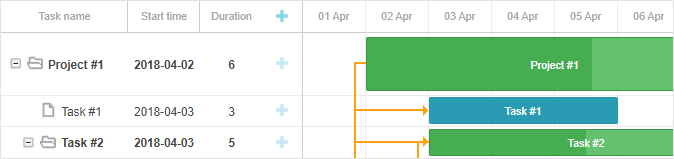
Festlegen der Zeilenhöhe
Sie können die Höhe einer bestimmten Zeile nach Bedarf anpassen.
Aktuell funktioniert die individuelle Zeilenhöhe nicht mit static background rendering.

Dazu definieren Sie die Eigenschaften row_height und bar_height im Task-Objekt innerhalb Ihres Datensatzes neu:
Spezifizieren des Typs einer Aufgabe im Datensatz
gantt.parse({
data: [
{ id: 11, text: "Project #1", type: "project", progress: 0.6, open: true,
row_height: 70, bar_height: 60 }, /*!*/
{ id: 12, text: "Task #1", start_date: "03-04-2018", duration: "5",
parent: "11", progress: 1, open: true },
{ id: 13, text: "Task #2", start_date: "03-04-2018", type: "project",
parent: "11", progress: 0.5, open: true }
],
links: []
});
Alternativ können Sie diese Eigenschaften auch dynamisch festlegen:
gantt.getTask(11).row_height = 50;
gantt.getTask(11).bar_height = 25;
// Gantt neu rendern, um die Änderungen anzuwenden
gantt.render();
Falls die Attribute row_height und bar_height fehlen oder leer sind (was der Standard ist), werden die Werte aus gantt.config.row_height und gantt.config.bar_height verwendet.
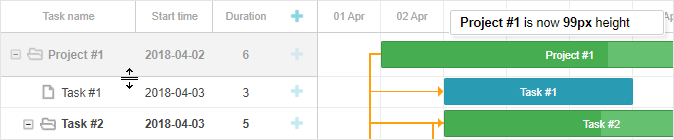
Größenänderung von Zeilen per Drag & Drop

Um Benutzern zu erlauben, eine Zeile durch Ziehen ihres unteren Randes in der Größe zu verändern, aktivieren Sie die Option gantt.config.resize_rows:
gantt.config.resize_rows = true;
Mit der Option gantt.config.min_task_grid_row_height können Sie die minimale Zeilenhöhe beim Vergrößern oder Verkleinern festlegen:
gantt.config.min_task_grid_row_height = 45;
Events
Es stehen vier Events zur Verfügung, um das Größenändern von Zeilen per Drag-and-Drop zu steuern:
- onBeforeRowResize - wird ausgelöst, bevor der Benutzer beginnt, eine Zeile durch Ziehen zu vergrößern/verkleinern
- onRowResize - wird ausgelöst, während der Benutzer die Zeilengrenze zum Verändern der Größe zieht
- onBeforeRowResizeEnd - wird unmittelbar vor dem Abschluss der Größenänderung ausgelöst
- onAfterRowResize - wird ausgelöst, nachdem die Größenänderung der Zeile abgeschlossen ist