task_end_date
Description
Steuert, wie die Enddaten der Tasks im Lightbox angezeigt werden
task_end_date: (date: Date) => string;
Parameters
date- (required) Date - das Datum, das formatiert werden soll
Returns
text- (string) - html-Text, der im Gantt angezeigt wird
Example
gantt.templates.task_end_date = function(date){
return gantt.templates.task_date(new Date(date.valueOf() - 1));
};
Details
Anpassung des Formats für inklusive Enddaten
Sie können diese Vorlage neu definieren, um zu ändern, wie die Enddaten der Tasks im Gantt dargestellt werden, z. B. um das Enddatum innerhalb der Task-Dauer einzubeziehen.
Betrachten wir zum Beispiel einen Task, der am 2. April 2020 beginnt und einen Tag dauert.
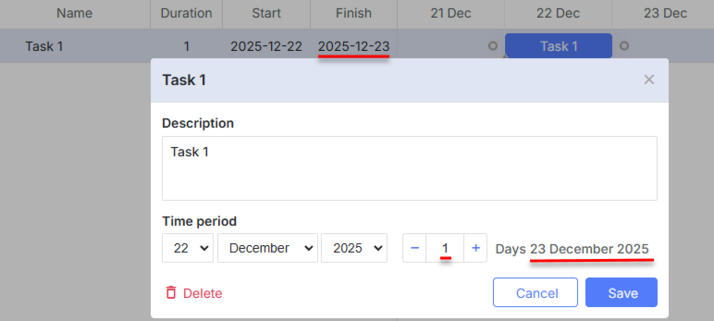
Standardmäßig wird das Enddatum als 3. April 2020 (03-04-2020 00:00:00) angezeigt:

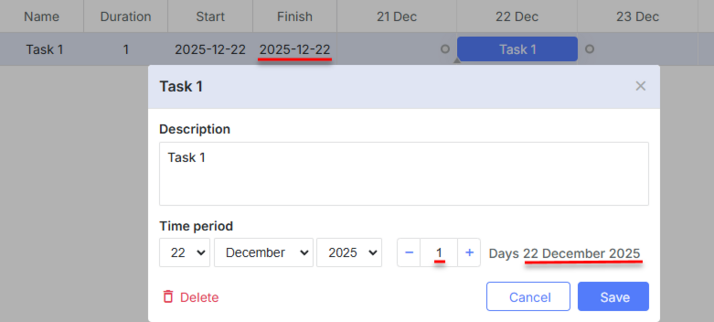
Es ist möglich, die Anzeige des Enddatums auf den 2. April 2020 zu ändern:

Um dies zu erreichen, überschreiben Sie die columns-Konfiguration wie folgt:
gantt.config.columns = [
{name: "wbs", label: "#", width: 60, align: "center", template: gantt.getWBSCode},
{name: "text", label: "Name", tree: true, width: 200, resize: true},
{name: "start_date", label: "Start", width:80, align: "center", resize: true},
{name: "end_date", label: "Finish", width:80, align: "center", resize: true},
{name:"add"}
];
gantt.templates.task_end_date = function(date){
return gantt.templates.task_date(new Date(date.valueOf() - 1));
};
var gridDateToStr = gantt.date.date_to_str("%Y-%m-%d");
gantt.templates.grid_date_format = function(date, column){
if(column === "end_date"){
return gridDateToStr(new Date(date.valueOf() - 1));
}else{
return gridDateToStr(date);
}
}
gantt.init("gantt_here");
Für weitere Informationen zur Formatierung von Enddaten lesen Sie den Artikel Task end date display & Inclusive end dates.
Related API
Related Guides
Need help?
Got a question about the documentation? Reach out to our technical support team for help and guidance. For custom component solutions, visit the Services page.