Different Content in the Same Cell
Cells have a possibility to show different content in the same cell. This feature is called "views". Each cell shows the view "def" by default. You can easily switch to the other view and init different content.
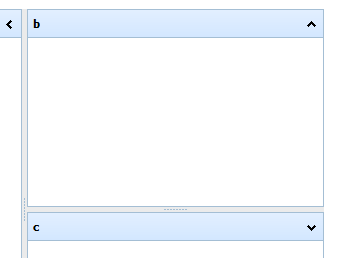
Let's see how it works. We will create a "3L" layout and attach some components to the cell "b".
var myLayout = new dhtmlXLayoutObject("layoutObj", "3L");

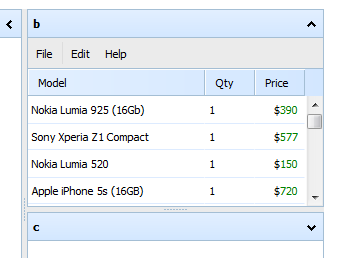
Currently, the view "def" is selected. There's no need to call any extra commands to make it active, just attach the content you need:
var myMenu = myLayout.cells("b").attachMenu();
var myGrid = myLayout.cells("b").attachGrid();

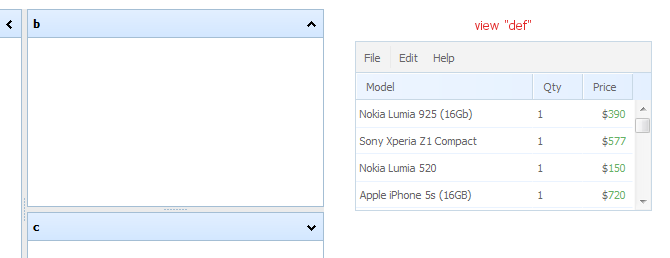
Now let's show another view and attach some other content to it:
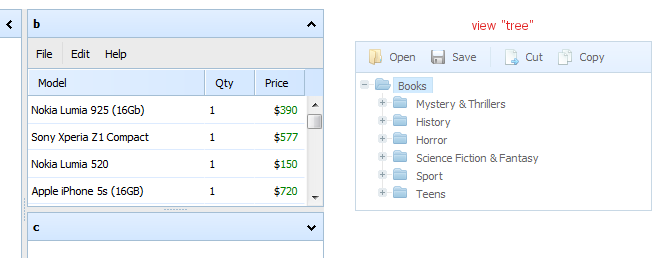
myLayout.cells("b").showView("tree");
At this moment the cell hides the currently active views ("def" in our case) and shows the requested one. You can name the view as you wish, it's necessary just to determine which view to show. As we haven't attached any components, the "tree" view looks like an empty cell.

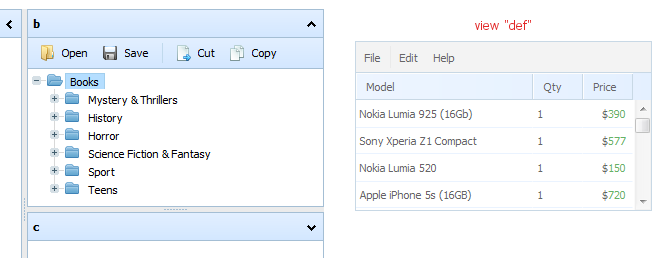
Now let's attach some content to the view "tree":
myTree = myLayout.cells("b").attachTree();
myToolbar = myLayout.cells("b").attachToolbar();

Now let's go back to the view "def" and see what happens:
myLayout.cells("b").showView("def");

As you can see, now the view "tree" becomes hidden and the view "def" is restored and active.
In the above example we're using layout just to show you how the described functionality works. Views are the feature of a cell, so they are enabled in all the components that use cells: accordion, layout, tabbar and windows.
Back to top