exportToPDF
exports a Gantt chart into the PDF format
| export | object | optional, an object with export settings (see the details) |
Example
gantt.exportToPDF();
//or
gantt.exportToPDF({
name: "mygantt.pdf"
});
gantt.exportToPDF({
name:"mygantt.pdf",
header:"<h1>My company</h1>",
footer:"<h4>Bottom line</h4>",
locale:"en",
start:"01-04-2013",
end:"11-04-2013",
skin:'terrace',
data:{ },
server:"https://myapp.com/myexport/gantt",
raw:true,
callback: function(res){
alert(res.url);
}
});
This method is defined in the export extension, so you need to activate the export_api plugin. Read the details in the Export to PDF and PNG article.
If you use the Gantt version older than 8.0, you need to include the https://export.dhtmlx.com/gantt/api.js on your page to enable the online export service, e.g.:
<script src="codebase/dhtmlxgantt.js"></script>
<script src="https://export.dhtmlx.com/gantt/api.js"></script>
The exportToPDF method takes as a parameter an object with a number of properties (all of the properties are optional):
| name | (string) the name of the output file |
| skin | ('terrace', 'skyblue', 'meadow', 'broadway') the skin of the output Gantt chart |
| locale | (string) sets the language that will be used in the output Gantt chart |
| start | (string) sets the start date of the data range that will be presented in the output Gantt chart. The date format is defined by the date_format config |
| end | (string) sets the end date of the data range that will be presented in the output Gantt chart. The date format is defined by the date_format config |
| data | (object) sets a custom data source that will be presented in the output Gantt chart |
| header | (string) specifies the header that will be added to the output PDF image. Note, you can use any HTML here |
| footer | (string) specifies the footer that will be added to the output PDF image. Note, you can use any HTML here |
| server | (string) sets the API endpoint for the request. Can be used with the local install of the export service. The default value is https://export.dhtmlx.com/gantt |
| raw | (boolean) defines that all Gantt markup will be exported as it is, with all custom elements. false by default. Read the details |
| callback | (function) If you want to receive an url to download a generated PDF file, the callback property can be used. It receives a JSON object with the url property |
| additional_settings | (object) an object with additional settings. The object can contain the following attributes:
|
Time restrictions
The export service has time restrictions.
If the process takes over than 20 seconds, the export will be canceled and the following error will occur:
Error: Timeout trigger 20 seconds
If several people export Gantt at the same time, the process can take more time than usual. But that's fine because the time which is spent for export request from a specific user is counted separately.
If you need to export large charts, you can use a standalone export module. The export module is provided free of charge if you've obtained Gantt under Commercial, Enterprise or Ultimate license, or you can buy the module separately.
Multi-page export
Please note that the export module doesn't have technical possibilities to do the following:
- control the cutoff position (so the tasks may be sliced in the middle between the pages)
- show scales on each page without overlaying tasks
- show the header and the footer on each page without overlaying the task rows
So to complete the above described tasks you need to apply custom solutions. Some of them are provided below.
Exporting data automatically in one file
For multi-page export in one file, you can either use the online export service (with time limitations) or the standalone export module (without limitations). All you need to do is to use the merge_pages attribute of the additional_settings object:
gantt.exportToPDF({
additional_settings: {
merge_pages: true, format: "A4"
}
});
The export service suits well if a chart is not very big. If a chart is large, the data will be exported partially. In this case, you can make several data exports manually or use the export module. The export module will export all data by itself and provide one file with all the pages.
Related sample: Multi-page export in one file
The disadvantage of this method is that data export takes much more time than export of all data on one page. To spend less time on exporting Gantt data, you can change the Zoom level and render the data in weeks, months or years, since then Gantt will take less width and you will apply export fewer times.
Check the detailed overview of the multi-page export in one PDF file in the related blog article.
Making several data exports manually
Since the sizes of the Gantt chart almost always exceed the standard document sizes, the chart takes more than one page to fit in. When Gantt is exported, only its leftmost part is exported to the PDF document each time. Thus, to implement a multi-page export, it is necessary to export Gantt several times, shifting Gantt to the left each time.
To shift Gantt in the exported file, you need to add the following style rule to #gantt_here in the header parameter:
const width = 1000;
const height = 1000;
const total_width = gantt.$task_bg.scrollWidth + gantt.$grid.scrollWidth;
for (let i = 0; i < total_width; i += width) {
gantt.exportToPDF({
header:`<style>#gantt_here{left:-${i}px;position: absolute;}</style>`,
//raw: true,
additional_settings:{
width: width,
height: height,
}
});
}
Related sample: Export to the file of defined sizes
In case you want to export Gantt to the specific format ('A3', for example), note, that the file format is defined in millimeters but the size in HTML is specified in pixels. Therefore, you need to convert the shift value from millimeters to pixels.
const widthMM = 297;
const width = widthMM / (25.4 inch / 96 PDF PPI);
Related sample: Export to the file of defined format
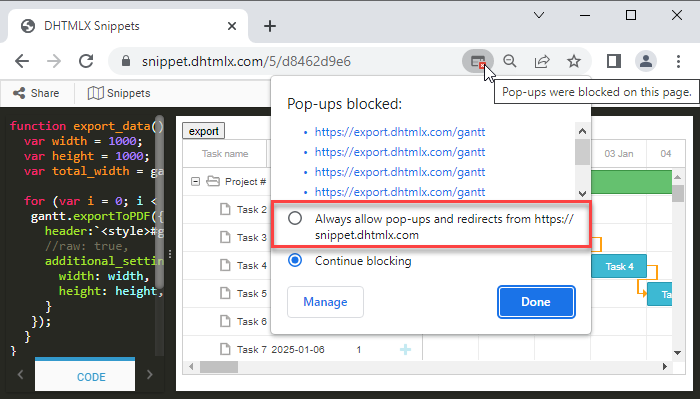
Note, if you export the multi-page Gantt but get only one PDF file, it means that the browser blocks the pop-ups because the function opens them simultaneously.
In this case, you need to enable the pop-ups and try exporting again.

Displaying timeline and grid headers on every page in the exported file
You can enable displaying timeline and grid headers on every page in the exported file with the help of the fixed_headers attribute of the additional_settings object. Note that this feature works only with the merge_pages attribute enabled as well:
gantt.exportToPDF({
additional_settings: {
merge_pages: true, fixed_headers: true, format: "A4"
}
});
Related sample: Multi-page export with timeline and grid headers on each page
In case you need to make it work without the config, e.g. if you want to perform several export operations and merge the files manually, you can use the following styles:
.grid_cell .gantt_grid_scale,
.timeline_cell .gantt_task_scale {
position: fixed;
top:0;
z-index:99999;
}