UI dashboard demo

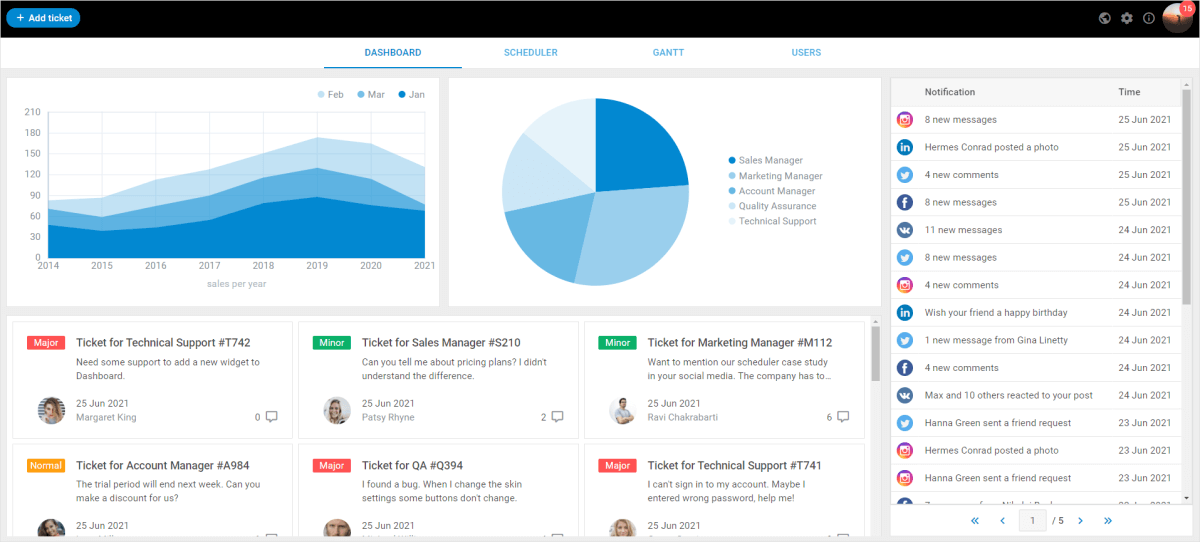
This demo application shows how to create a dashboard for a ticketing system based on DHTMLX Suite widgets: Layout, Grid, DataView, Toolbar, Chart, Window, and Form.
How to download
Open the UI Dashboard demo and click the Download Demo button in the bottom right corner of the page.
Complete the form to start the download. The email with the download link will be sent to you.
Follow the link in the email to get a free 30-day trial version. You will receive a .zip file with the UI dashboard demo. Save the file and unpack it into your working directory.
You will find more demos on the DHTMLX JavaScript Demos page. To view the desired one, just click on it.
How to start
To run the demo, follow the instructions given in the README.md file.
Demo overview
The UI dashboard demo shows you how to build comprehensive dashboards for enterprise software and other web apps. This is an example of a CRM system based on DHTMLX widgets. DHTMLX Gantt and DHTMLX Scheduler are also parts of the demo. The demo is interactive – check how it works. You can add new tickets, change the schedule, and manipulate the Gantt diagram.
The UI dashboard demo is made with the help of the DHTMLX Optimus framework. The components of the demo are divided into Views. You can initialize or modify each component separately. Any component can be removed. The demo can be taken as a View itself and become a component of another app.
There are no specific backend requirements. The demo is based on the REST API and you can use any backend platform which supports it (PHP, Nodejs, .Net, Java, etc.).
For more details, check JavaScript/HTML Dashboard Framework.
License
A free 30-day trial version of the demo is given to you only for evaluation purposes. You will be able to read more about Evaluation License Terms when filling the form to download the demo.
After the trial period is over, you will receive messages about using an unlicensed product.
How to start with license
If you want to continue to use this demo in your project after the evaluation period expires, you will have to purchase the DHTMLX Suite PRO Edition license. Please have a look at the available license types for more information.
You will need to replace the .js and .css files of the evaluation version with the licensed files of DHTMLX Suite to be able to work with the demo after the purchase.