Скины
dhtmlxGantt предлагает разнообразие предустановленных скинов для легкой смены внешнего вида диаграммы Gantt:
Начиная с версии 9.0, все скины включены в основной файл dhtmlxgantt.css. Вы можете активировать нужный скин, установив свойство gantt.skin:
gantt.skin = "dark";
Также можно использовать метод gantt.setSkin():
gantt.setSkin("dark");
В версиях 8.0 и ниже скины предоставляются как отдельные CSS-файлы.
Использование шрифтов
По умолчанию скины загружают шрифт Inter с https://fonts.googleapis.com. Подробнее о Google Fonts читайте здесь.
@import (css) url(
'https://fonts.googleapis.com/css2?family=Inter:wght@300;400;500;600;700;800&display=swap'
);
При необходимости вы можете удалить импорт шрифта напрямую из файлов .less, которые расположены в папке codebase/sources/less/, а затем пересобрать скин согласно инструкции в статье Кастомизация скинов.
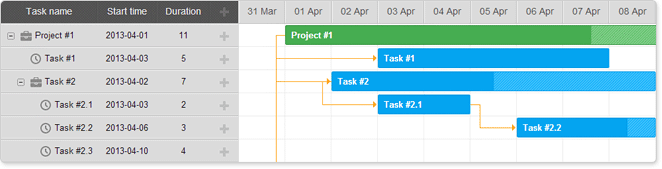
Скин 'Terrace'
Для использования скина по умолчанию подключите стандартный CSS-файл:
- dhtmlxgantt.css

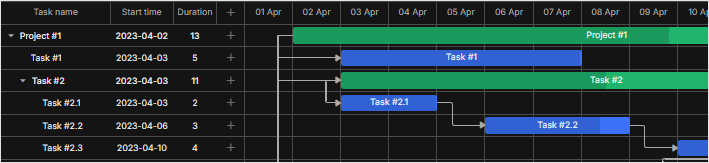
Скин 'Dark'
Чтобы применить скин 'Dark', подключите стандартный CSS-файл:
- dhtmlxgantt.css
Затем установите скин через свойство gantt.skin:
gantt.skin = "dark";

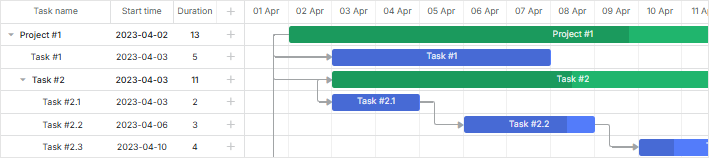
Скин 'Material'
Для использования скина 'Material' подключите стандартный CSS-файл:
- dhtmlxgantt.css
Установите скин с помощью свойства gantt.skin:
gantt.skin = "material";

Начиная с версии 6.3, скин Material больше не импортирует шрифт Roboto автоматически. При необходимости вы можете добавить шрифт Roboto вручную следующим образом:
<link rel="stylesheet" href="'https://fonts.googleapis.com/css?'+
+'family="Open+Sans|Roboto:regular,medium,thin,bold"'">
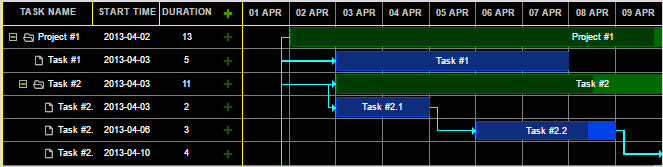
Скин 'Contrast Black'
Для использования скина 'Contrast Black' подключите стандартный CSS-файл:
- dhtmlxgantt.css
Затем установите скин с помощью свойства gantt.skin:
gantt.skin = "contrast-black";

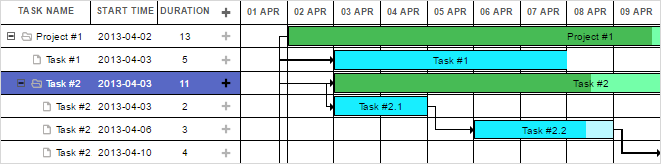
Скин 'Contrast White'
Чтобы применить скин 'Contrast White', подключите стандартный CSS-файл:
- dhtmlxgantt.css
Установите скин через свойство gantt.skin:
gantt.skin = "contrast-white";

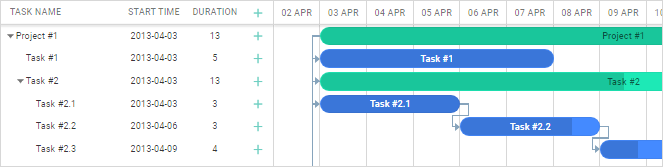
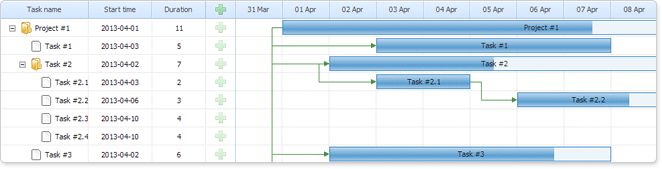
Скин 'Skyblue'
Для использования скина 'Skyblue' подключите стандартный CSS-файл:
- dhtmlxgantt.css
Установите скин через свойство gantt.skin:
gantt.skin = "skyblue";

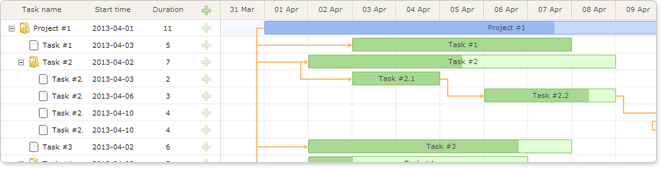
Скин 'Meadow'
Чтобы применить скин 'Meadow', подключите стандартный CSS-файл:
- dhtmlxgantt.css
Установите скин с помощью свойства gantt.skin:
gantt.skin = "meadow";

Скин 'Broadway'
Чтобы применить скин 'Broadway', подключите стандартный CSS-файл:
- dhtmlxgantt.css
Установите скин через свойство gantt.skin:
gantt.skin = "broadway";