Контрол Checkbox
Это простой двухпозиционный контрол checkbox, используемый для переключения опций или нескольких значений в режимах включено/выключено.
Он может быть полезен в следующих ситуациях:

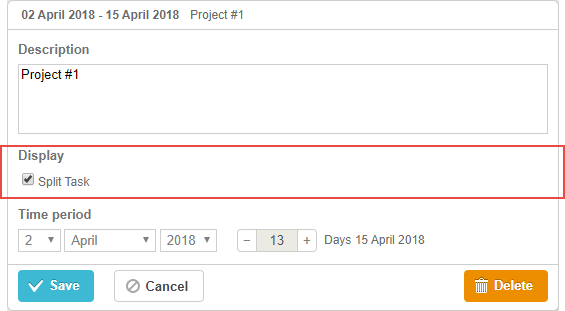
- переключение между split и tree режимами для разделённых задач

gantt.config.lightbox.project_sections = [
{name: "description", height: 70, map_to: "text", type: "textarea", focus: true},
{name: "split", type:"checkbox", map_to: "render", options:[ /*!*/
{key:"split", label:"Split Task"} /*!*/
]}, /*!*/
{name: "time", type: "duration", readonly: true, map_to: "auto"}
];
Инициализация
Чтобы добавить контрол checkbox в lightbox, необходимо:
- Добавить секцию в конфигурацию lightbox:
var opts = [
{key:"split", label:"Split Task"}
];
gantt.config.lightbox.sections = [
{name: "description", height: 70, map_to: "text", type: "textarea", focus: true},
{name: "split", type:"checkbox", map_to: "render", options:opts}, /*!*/
{name: "time", type: "duration", readonly: true, map_to: "auto"}
];
- Определить label для этой секции:
gantt.locale.labels.section_split = "Display";
Свойства
Ниже приведены основные свойства, которые часто используются с контролом checkbox (полный список можно найти здесь):
- name - (string) имя секции
- map_to - (string) имя свойства данных, с которым связана эта секция
- type - (string) тип контрола секции
- options - (array) массив объектов, определяющих доступные для выбора опции (используется с контролами select, checkbox и radio). Каждый объект включает:
- key - (string) ID опции, используется для сопоставления с данными задачи
- label - (string) отображаемое название опции
- focus - (boolean) если true, секция получит фокус при открытии lightbox
- default_value - (any) значение по умолчанию для контрола, применяется только если значение ввода не определено
Заполнение контрола данными
Для задания значений контрола checkbox обычно используется параметр options:
gantt.config.lightbox.sections = [
{name: "split", type:"checkbox", map_to: "render", options:[
{key:"split", label:"Split Task"}
]}
];
Каждый элемент массива options до�лжен содержать два свойства:
- key - ID опции
- label - название опции
Need help?
Got a question about the documentation? Reach out to our technical support team for help and guidance. For custom component solutions, visit the Services page.